CAGradientLayer相信大家都比较熟悉,关于其如何使用,我就不在这里废话了,网上有很多介绍,想详细了解的话,可以去看看。我只简单说下如何利用CAGradientLayer制作屏幕解锁文字动画效果。

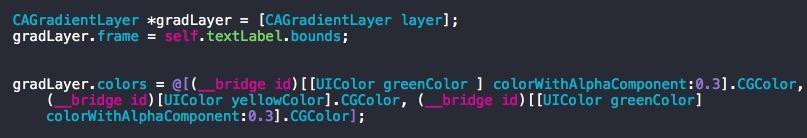
1、创建一个CAGradientLayer对象gradLayer,设置它的frame和label.bounds一样(这里要注意一下是Label的bounds不是frame);
2、这里我给gradLayer.colors一共设置了三个颜色值,首尾颜色透明度设置成0.3,中间的颜色值透明度保持默认1.0,再将其作为label的遮罩,这样看起来的效果是:首尾颜色偏暗,中间颜色偏亮;

3、CAGradientLayer有个属性locations可以设置颜色的渐变点(范围为0.0~1.0),第二个颜色值的渐变点初始值设为0.0, 通过动画将其设置成1.0,便会达到预期效果。

demo地址:https://github.com/Tbwas/UnlockAnimation
文/心董儿(简书作者)
原文链接:http://www.jianshu.com/p/0984d67c632e
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
以上就是 iOS 屏幕解锁文字动画效果的实现,有需要的小伙伴可以参考下,谢谢大家对本站的支持!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
