LXWaveProgress
A simple wave components
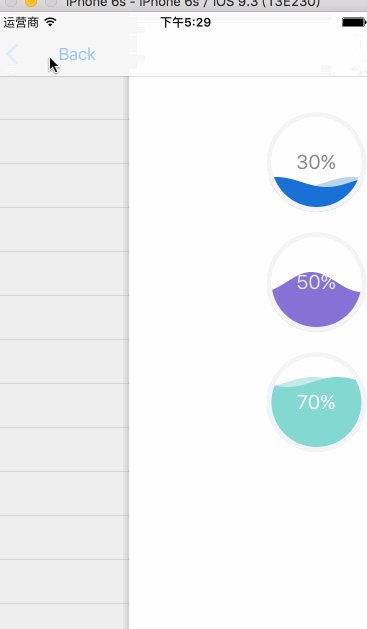
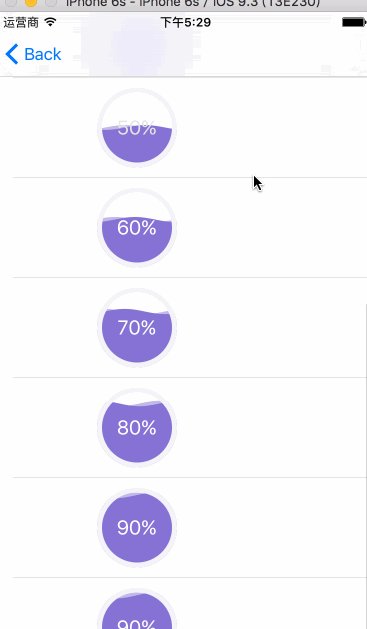
一个简单的波浪进度动画,高度可定制。具体效果见Demo。

使用方法
LXWaveProgressView *progressView1 = [[LXWaveProgressView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
progressView1.center=CGPointMake(CGRectGetMidX(self.view.bounds), 270);
progressView1.progress = 0.5;
progressView1.waveHeight = 10;
progressView1.speed = 1.0;
progressView1.isShowSingleWave=YES;
progressView1.firstWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:1];
progressView1.secondWaveColor = [UIColor colorWithRed:134/255.0 green:116/255.0 blue:210/255.0 alpha:0.5];
[self.view addSubview:progressView1];
具体实现效果请查看Demo,需求不一样的请自行更改,不要做伸手党,谢谢。
Demo地址
原文链接:http://www.jianshu.com/p/0327ea46d1bc
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
以上就是对IOS 纹进度(waveProgress)动画实现的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
