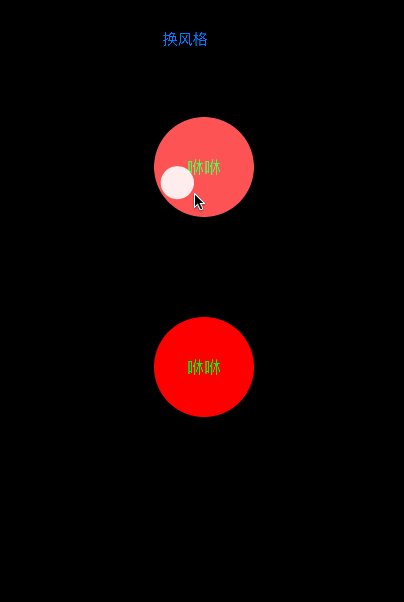
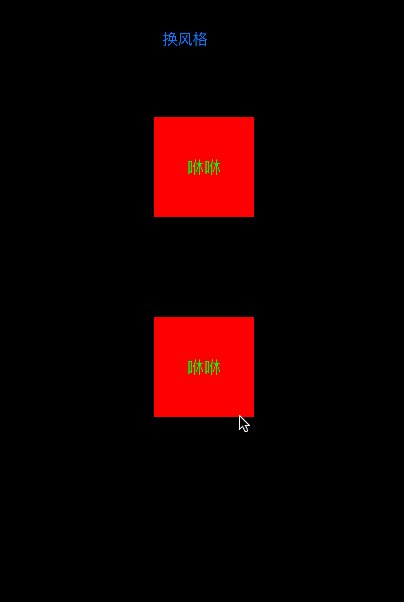
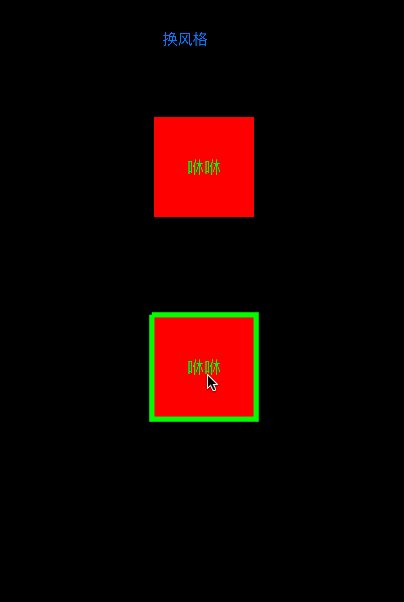
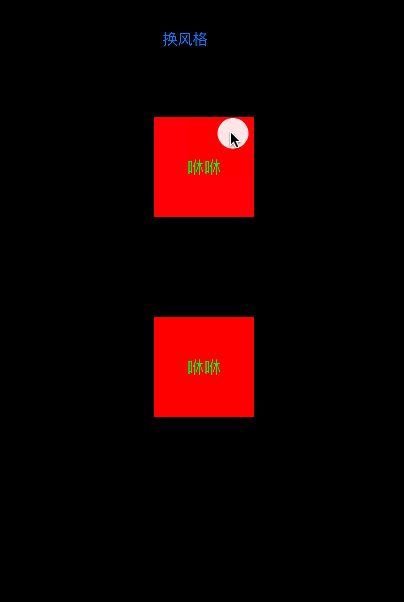
先上效果图:

圆形

方形
思路分析:
这四种风格其实就是两种, 一种是动画效果在视图View的内部, 另一种是在视图的外部! 我们可以尝试封装自定义 View 设置相关属性去实现这两个风格. 点击时候触及动画, 说明要在这个 View 上添加手势! 分析动画效果其实是两种, 第一种是视图的比例由小到大,第二种是动画显示效果是渐渐变暗! 那么我们可以把两种效果写到一个动画组中!还有一个问题是效果的形状, 也就是 Layer 动画展示的形状有方形有圆形, 这个形状就需要我们思考如何去绘制和判断!
代码分析:
首先要创建自定义一个 View 类去实现点击有动画的效果! 因为分析有两种风格(在外在内)的动画, 因此要在. h 文件中声明属性去接收外界告知的风格! 我们还可以添加一些供外界修改的值, 比如动画的边界粗细, 填充颜色, 动画时间等等这里我用一个颜色举例! 外界可提供一个颜色, 怎么用具体代码中有!
typedef NS_ENUM(NSUInteger, FlashButtonType){
# 风格定义一个枚举类型的去表示 分别是代表动画在里面和外面 (便于理解)
DDFlashButtonInner = 0,
DDFlashButtonOuter = 1
};
# 定义的两个属性
@property (strong, nonatomic) UIColor *flashColor;
@property (assign, nonatomic) FlashButtonType buttonType;
# 写这个方法可以对 View 的子视图上的子控件进行操作, 可以不把子控件都暴露出去
- (void)setText:(NSString *)text withTextColor:(UIColor *)textColor;
第 2 步: 在初始化方法中,我们可以给这个 view 加一些子视图比如 UILabel 去显示一些想表达的文字(这里还可以写个方法去改变 label上 text 的属性,)! 还需要给 View 添加点击手势!
- (instancetype) initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
# 创建手势 并添加到 View 上
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(didTap:)];
[self addGestureRecognizer:tap];
self.textLabel = [[UILabel alloc] initWithFrame:self.bounds];
self.textLabel.backgroundColor = [UIColor clearColor];
[self.textLabel setTextAlignment:NSTextAlignmentCenter];
[self addSubview:self.textLabel];
self.backgroundColor = [UIColor cyanColor];
# 给一个默认的风格 不设置就是代表 动画在里面
self.buttonType = DDFlashButtonInner;
}
return self;
}
第 3 步: 可以给子控件给一些属性 这里有 label 还写了个方法
- (void)setText:(NSString *)text withTextColor:(UIColor *)textColor
{
# 就是给 Label 赋外界传来的值 若有其他的控件可以改一些参数用此方法
if (text)
{
[self.textLabel setText:text];
}
if (textColor)
{
[self.textLabel setTextColor:textColor];
}
}
第 4 步: 根据风格的不同我们要控制动画展示的范围, 也就是加入动画在内部就不能超过 View 的范围
# 这里就是重写了ButtonType setter方法,同时判断一下风格根据风格选择是否把超过视图 View 的部分裁剪掉
- (void)setButtonType:(FlashButtonType)buttonType
{
_buttonType = buttonType;
if (buttonType == DDFlashButtonInner)
{
// 内容和子视图是夹在视图的边界内 ( 只允许 view范围内有子视图和类容可以显示 )
self.clipsToBounds = 1;
}else
{// 外面可以显示
self.clipsToBounds = 0;
}
}
第 5 步: 准备工作做好后, 一个思路就是去写点击事件, 需要什么就去创建什么! 这先去思考点击事件中需要的东西, 都满足之后再去写完善点击事件! 动画效果首先需要动画, 另外还需要能添加动画的 Layer;首先写个得到动画的方法!
- (CAAnimationGroup *)createFlashAnimationWisthScale:(CGFloat)scale
duration:(CGFloat)duratiton
{
# 创建按比例收缩变大的动画
// 指定要在渲染动画性能时的关键路径 也就是图形转换的方式 这里是按收缩比例 这里也可以不用.scale 因为我们初始值设置是根据CATransform3D
CABasicAnimation *scaleAnnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
// 动画开始点
// 这个动画效果初值 就是本身的原始的位置
scaleAnnimation.fromValue = [NSValue valueWithCATransform3D:CATransform3DIdentity];
// 等价 scaleAnnimation.fromValue = [NSValue valueWithCATransform3D:CATransform3DMakeScale(1, 1, 1)];
// 动画结束点
// 在 x 轴和 y 轴的变化比例
scaleAnnimation.toValue = [NSValue valueWithCATransform3D:(CATransform3DMakeScale(scale, scale, 1))];
# 创建透明度变换的动画
CABasicAnimation *alphaAnimation = [CABasicAnimation animationWithKeyPath:@"opacity"];
alphaAnimation.fromValue = @1;
alphaAnimation.toValue = @0;
# 创建动画组把上面两个动画加进去
CAAnimationGroup *animation = [CAAnimationGroup new];
animation.animations = @[scaleAnnimation,alphaAnimation];
// 动画效果 (节奏, Timing Function的会被用于变化起点和终点之间的插值计算.形象点说是Timing Function决定了动画运行的节奏(Pacing),比如是均匀变化(相同时间变化量相同),先快后慢,先慢后快还是先慢再快再慢.)
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
# 返回我们想要的动画效果组
return animation;
}
第 6 步: 得到一个CAShapeLayer 类型的图层(因为要结合贝塞尔曲线得到形状路径), 画一个形状那么就需要有位置
- (CAShapeLayer *)creatCircleShapWithPostion:(CGPoint)position
pathRect:(CGRect)rect
radius:(CGFloat)radius
{
CAShapeLayer *circleShap = [CAShapeLayer layer];
// 从贝塞尔曲线取到形状
circleShap.path = [UIBezierPath bezierPathWithRoundedRect:frame cornerRadius:radius].CGPath;
// 虽然得到了形状, 但是并没有得到具体的 frame(bounds) 也就是实际上并没有范围 只是可以展现动画的效果 那么锚点其实就是设置的位置点
circleShap.position = position;
if (self.buttonType == DDFlashButtonInner)
{
# 在这里设置 frame 就是为了满足我们想要的锚点位置让动画效果动起来, 下面也一样, 可以不设置试试效果就明白了!
// circleShap.bounds = CGRectMake(0, 0, radius *2, radius *2);
circleShap.frame = CGRectMake(position.x-radius, position.y-radius, radius*2, radius*2);
// 线宽
circleShap.lineWidth = 1;
// 填充的颜色 不设置默认就给黄色
circleShap.fillColor = self.flashColor ? self.flashColor.CGColor:[UIColor yellowColor].CGColor;
}else
{
circleShap.frame = self.bounds;
// 线宽
circleShap.lineWidth = 5;
circleShap.fillColor = [UIColor clearColor].CGColor;
// 边缘线的颜色 不设置就默认给个紫色
circleShap.strokeColor = self.flashColor ? self.flashColor.CGColor:[UIColor purpleColor].CGColor;
}
// 不透明度 要设置成透明的 不然内部风格的时候会画出来图案点点
circleShap.opacity = 0;
return circleShap;
}
第 7 步 : 把点击的事件完成就 OK 了
- (void)didTap:(UITapGestureRecognizer *)tapGesture
{
// 获取点击点的位置
CGPoint tapLocation = [tapGesture locationInView:self];
// 定义一个图层 下面分情况去给予不同形状
CAShapeLayer *circleShape = nil;
// 默认一个变化比例 1 倍
CGFloat scale = 1.0f;
// 获取 View 的宽和高
CGFloat width = self.bounds.size.width, height = self.bounds.size.height;
if (self.buttonType == DDFlashButtonInner)
{
# 这里就是在视图内部效果, 就是以点击的点为圆心 画一个小圆(这里是半径为1) 然后让它动画起来 (不断的变大并变透明) 所以放大倍数只要能到最大的变就行了 不一定非要这样写, 你开心就好!
CGFloat biggerEdge = width > height ? width :height;
CGFloat radius = 1
scale = biggerEdge / radius + 0.5;
# 调用方法获得图层 锚点位置就是点击的位置
circleShape = [self creatCircleShapWithPostion:CGPointMake(tapLocation.x , tapLocation.y ) pathRect:CGRectMake(0, 0, radius * 2, radius * 2) radius:radius];
}else
{
# 这个是外部动画效果 设置能放大5.5倍
scale = 5.5f;
# 锚点位置在 View 的中心 这个图层和 View 是一样的形状范围
circleShape = [self creatCircleShapWithPostion:CGPointMake(width /2 , height / 2) pathRect:self.bounds radius:self.layer.cornerRadius];
}
// view图层 上添加 有形状的自定义图层
[self.layer addSublayer:circleShape];
# 给自定义图层添加动画
[circleShape addAnimation:[self createFlashAnimationWisthScale:scale duration:1.0f] forKey:nil];
}
最后说一句: 用的时候在 viewController 中引入, 创建自定义的 View 实例对象, 改变传入的风格和颜色就可以展示效果了!
iOS基础-动画效果的总结--(CALayer — 粉骨碎身全不怕,要留清白在人间!<小拳石>动画的思维导图基础知识:iOS能够实现动画的方式:(如上图)UIView基础实现方式一UIView基础实现方式二CoreAnimation实现方式动画的效果简述:传达状态提高用户对直接操作的感知帮助用户可视化操作的结果UIVIew的基础动画:UIKit直接将动画继承到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持.执行动画的工作由UIView类自动完成,但希望在...
原文链接:http://www.jianshu.com/p/c187c7005ce1
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
