iOS雷达效果
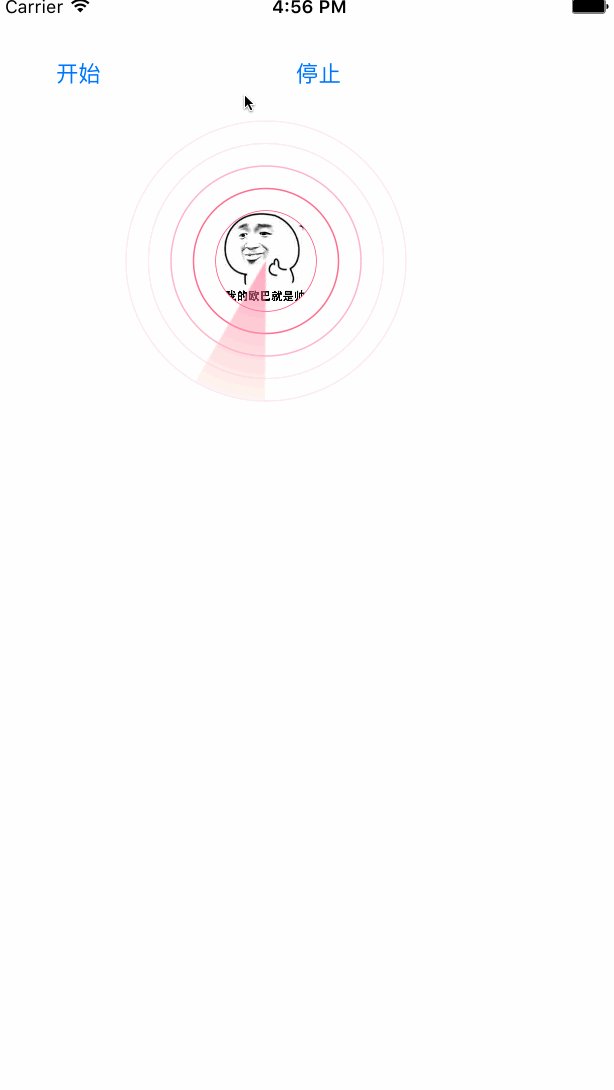
这段时间新app开始了,有个产品需求是做一个类似如下效果的雷达图:

中间的图片是用户头像,然后需要展示一个雷达扫描的效果。
分析下雷达图的大致构成:
- 底部一个呈现用户头像的UIImageView
- 几个颜色渐变的同心圆,这些同心圆。 只需要在雷达视图的drawRect方法里画就可以了
- 盖在最上层的一个扇形,且扇形的圆心和雷达图视图的圆心是同一个点。扫描效果就是让这个扇形绕圆心转,因此把这个扇形抽成一个单独的类比较好。
同时这个雷达图应该提供两个接口:开始动画,暂停动画。因此雷达图的.h文件暴露出来的接口如下:
@interface CPRadarView : UIView
- (void)start;//开始扫描
- (void)stop;//停止扫描
@end.m文件实现如下:
typedef NS_ENUM(NSUInteger, SectorAnimationStatus) {//扇形视图动画状态
SectorAnimationUnStart,
SectorAnimationIsRunning,
SectorAnimationIsPaused,
};
#define CircleGap 15
@interface CPRadarView ()
@property (nonatomic, strong) CPSectorView sectorView; //扇形视图
@property (nonatomic, assign) SectorAnimationStatus status;
@end
@implementation CPRadarView
- (instancetype)initWithFrame:(CGRect)frame {
if(self = [super initWithFrame:frame]) {
[self setupUI];
_status = SectorAnimationUnStart;
}
return self;
}
- (void)setupUI {
self.backgroundColor = [UIColor whiteColor];
[self addSubview:({
CGRect temp = self.frame;
UIImageView imageView = [[UIImageView alloc] initWithFrame:CGRectMake((temp.size.width - temp.size.width / 3.0) / 2.0, (temp.size.height - temp.size.width / 3.0) / 2.0, temp.size.width / 3.0, temp.size.width / 3.0)];
imageView.layer.cornerRadius = temp.size.width / 6.0;
imageView.layer.masksToBounds = YES;
imageView.image = [UIImage imageNamed:@"hehe.JPG"];
imageView;
})];
[self addSubview:({
CGRect temp = self.frame;
_sectorView = [[CPSectorView alloc] initWithRadius:temp.size.width / 6.0 + 4 CircleGap degree:M_PI / 6];
CGRect frame = _sectorView.frame;
frame.origin.x = (self.frame.size.width - frame.size.width) / 2.0;
frame.origin.y = (self.frame.size.height - frame.size.height) / 2.0;
_sectorView.frame = frame;
_sectorView;
})];
}
- (void)start {
if (_status == SectorAnimationUnStart) {
_status = SectorAnimationIsRunning;
CABasicAnimation rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: 2 M_PI ];
rotationAnimation.duration = 5;
rotationAnimation.cumulative = YES;
rotationAnimation.removedOnCompletion = NO;
rotationAnimation.repeatCount = MAXFLOAT;
rotationAnimation.fillMode = kCAFillModeForwards;
[_sectorView.layer addAnimation:rotationAnimation forKey:@"rotationAnimation"];
}
if (_status == SectorAnimationIsPaused) {
_status = SectorAnimationIsRunning;
[self resumeLayer:_sectorView.layer];
}
}
- (void)stop {
_status = SectorAnimationIsPaused;
[self pauseLayer:_sectorView.layer];
}
/*
暂停动画
@param layer layer
/
-(void)pauseLayer:(CALayer)layer {
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
layer.speed = 0.0;
layer.timeOffset = pausedTime;
}
/*
恢复动画
@param layer layer
/
- (void)resumeLayer:(CALayer)layer {
CFTimeInterval pausedTime = [layer timeOffset];
layer.speed = 1.0;
layer.timeOffset = 0.0;
layer.beginTime = 0.0;
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
layer.beginTime = timeSincePause;
}
/*
主要是用于画同心圆
@param rect rect
/
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
NSArray colors = @[[UIColor colorWithHexString:@"ff4e7d"], [UIColor colorWithHexString:@"fd7293"], [UIColor colorWithHexString:@"fcb8cd"], [UIColor colorWithHexString:@"fde9f2"], [UIColor colorWithHexString:@"fcebf3"]];
CGFloat radius = rect.size.width / 6.0;
for (UIColor color in colors) {
CGFloat red, green, blue, alpha;
[color getRed:&red green:&green blue:&blue alpha:&alpha];
CGContextSetRGBStrokeColor(context, red, green, blue, alpha);
CGContextSetLineWidth(context, 1);
CGContextAddArc(context, rect.size.width / 2.0, rect.size.height / 2.0, radius, 0, 2* M_PI, 0);
CGContextDrawPath(context, kCGPathStroke);
radius += CircleGap;
}
}
其中CPSectorView 是定义的扇形视图,它什么都没干,只是将这个扇形画出来,其.h文件如下:
@interface CPSectorView : UIView
- (instancetype)initWithRadius:(CGFloat)radius degree:(CGFloat)degree;
@end
radius 表示扇形的半径,degree表示扇形的弧度。其m文件如下:
@interface CPSectorView ()
@property (nonatomic, assign) CGFloat radius;
@property (nonatomic, assign) CGFloat degree;
@end
@implementation CPSectorView
- (instancetype)initWithRadius:(CGFloat )radius degree:(CGFloat)degree {
self = [super initWithFrame:CGRectMake(0, 0, 2 radius, 2 radius)];
if (self) {
_degree = degree;
_radius = radius;
}
self.backgroundColor = [UIColor clearColor];
return self;
}
- (void)drawRect:(CGRect)rect {
// CGContextRef context = UIGraphicsGetCurrentContext();
// UIColor *aColor = [UIColor colorWithHexString:@"ff4e7d" alpha:0.5];
// CGContextSetRGBStrokeColor(context, 1, 1, 1, 0);
// CGPoint center = CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
// CGContextSetFillColorWithColor(context, aColor.CGColor);//填充颜色
//
// CGContextMoveToPoint(context, center.x, center.y);
// CGContextAddArc(context,center.x, center.y, _radius, _degree / 2.0, -_degree / 2.0, 1);
// CGContextClosePath(context);
// CGContextDrawPath(context, kCGPathFillStroke); //绘制路径
CGContextRef ctx = UIGraphicsGetCurrentContext();
UIGraphicsBeginImageContext(rect.size);
CGContextRef imgCtx = UIGraphicsGetCurrentContext();
CGPoint center = CGPointMake(CGRectGetMidX(rect), CGRectGetMidY(rect));
CGContextMoveToPoint(imgCtx, center.x,center.y);
CGContextSetFillColor(imgCtx, CGColorGetComponents([UIColor blackColor].CGColor));
CGContextAddArc(imgCtx, center.x, center.y, _radius, _degree / 2.0, -_degree / 2.0, 1);
CGContextFillPath(imgCtx);//画扇形遮罩
CGImageRef mask = CGBitmapContextCreateImage(UIGraphicsGetCurrentContext());
UIGraphicsEndImageContext();
CGContextClipToMask(ctx, self.bounds, mask);
CGFloat components[8]={
1.0, 0.306, 0.49, 0.5, //start color(r,g,b,alpha)
0.992, 0.937, 0.890, 0.5 //end color
};
//为扇形增加径向渐变色
CGColorSpaceRef space = CGColorSpaceCreateDeviceRGB();
CGGradientRef gradient = CGGradientCreateWithColorComponents(space, components, NULL,2);
CGColorSpaceRelease(space),space=NULL;//release
CGPoint start = center;
CGPoint end = center;
CGFloat startRadius = 0.0f;
CGFloat endRadius = _radius;
CGContextRef graCtx = UIGraphicsGetCurrentContext();
CGContextDrawRadialGradient(graCtx, gradient, start, startRadius, end, endRadius, 0);
CGGradientRelease(gradient),gradient=NULL;//release
}
如果对扇形不做径向颜色渐变直接用注释的代码即可。具体代码就不解释了,注释和函数名字都很清晰。
以上就是对IOS 雷达效果的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
