iOS渐变圆环旋转动画CAShapeLayer CAGradientLayer

shape.gif

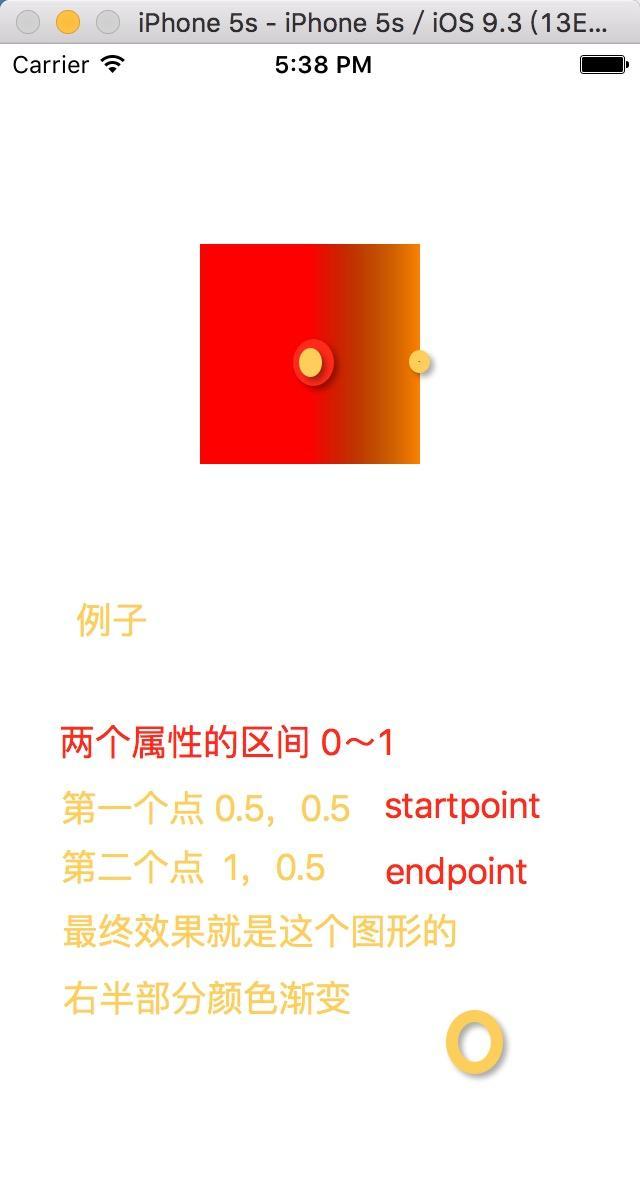
demo.png
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor; //圆环底色
layer.frame = CGRectMake(100, 100, 110, 110);
//创建一个圆环
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(55, 55) radius:50 startAngle:0 endAngle:M_PI*2 clockwise:YES];
//圆环遮罩
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
shapeLayer.lineWidth = 5;
shapeLayer.strokeStart = 0;
shapeLayer.strokeEnd = 0.8;
shapeLayer.lineCap = @"round";
shapeLayer.lineDashPhase = 0.8;
shapeLayer.path = bezierPath.CGPath;
//颜色渐变
NSMutableArray *colors = [NSMutableArray arrayWithObjects:(id)[UIColor redColor].CGColor,(id)[UIColor whiteColor].CGColor, nil];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.shadowPath = bezierPath.CGPath;
gradientLayer.frame = CGRectMake(50, 50, 60, 60);
gradientLayer.startPoint = CGPointMake(0, 1);
gradientLayer.endPoint = CGPointMake(1, 0);
[gradientLayer setColors:[NSArray arrayWithArray:colors]];
[layer addSublayer:gradientLayer]; //设置颜色渐变
[layer setMask:shapeLayer]; //设置圆环遮罩
[self.view.layer addSublayer:layer];
//动画
CABasicAnimation *scaleAnimation1 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation1.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation1.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation1.autoreverses = YES;
// scaleAnimation1.fillMode = kCAFillModeForwards;
scaleAnimation1.duration = 0.8;
CABasicAnimation *rotationAnimation2 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation2.fromValue = [NSNumber numberWithFloat:0];
rotationAnimation2.toValue = [NSNumber numberWithFloat:6.0*M_PI];
rotationAnimation2.autoreverses = YES;
// scaleAnimation.fillMode = kCAFillModeForwards;
rotationAnimation2.repeatCount = MAXFLOAT;
rotationAnimation2.beginTime = 0.8; //延时执行,注释掉动画会同时进行
rotationAnimation2.duration = 2;
//组合动画
CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation];
groupAnnimation.duration = 4;
groupAnnimation.autoreverses = YES;
groupAnnimation.animations = @[scaleAnimation1, rotationAnimation2];
groupAnnimation.repeatCount = MAXFLOAT;
[layer addAnimation:groupAnnimation forKey:@"groupAnnimation"];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
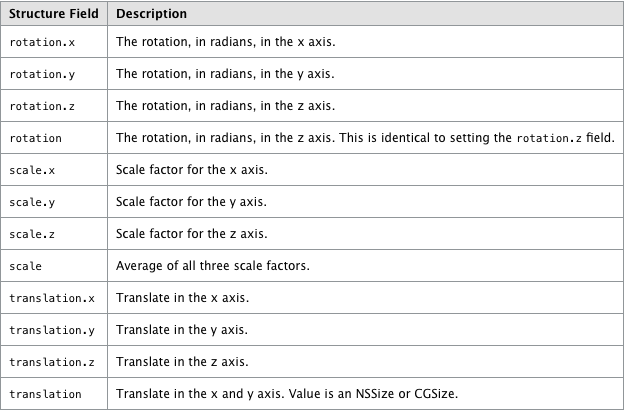
关键的地方在于CABasicAnimation对象的初始化方式中keyPath的设定。在iOS中有以下几种不同的keyPath,代表着不同的效果:

以上就是iOS渐变圆环旋转动画 的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
