本文实例为大家分享了iOS抽屉效果开发实例,供大家参考,具体内容如下
在显示在窗口的控制器上添加三个view(如果只需要往一边滑动就只加2个view)
先声明三个view
#import "ViewController.h"
@interface ViewController ()
@property(nonatomic, weak) UIView *mainV;
@property(nonatomic, weak) UIView *leftV;
@property(nonatomic, weak) UIView *rightV;
@end
添加view到控制器view上
#pragma mark - 添加子控件
- (void)setUpChildViews {
UIView *leftV = [[UIView alloc]initWithFrame:self.view.bounds];
leftV.backgroundColor = [UIColor orangeColor];
[self.view addSubview:leftV];
_leftV = leftV;
UIView *rightV = [[UIView alloc]initWithFrame:self.view.bounds];
rightV.backgroundColor = [UIColor groupTableViewBackgroundColor];
[self.view addSubview:rightV];
_rightV = rightV;
UIView *mainV = [[UIView alloc]initWithFrame:self.view.bounds];
mainV.backgroundColor = [UIColor yellowColor];
[self.view addSubview:mainV];
_mainV = mainV;
}
- (void)viewDidLoad {
[super viewDidLoad];
//添加子控件
[self setUpChildViews];
//添加Pan手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(pan:)];
[self.view addGestureRecognizer:pan];
//添加点按手势,在主视图上任意位置点击回到屏幕开始位置
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tap)];
[self.view addGestureRecognizer:tap];
}
#pragma mark - 手势识别方法
#define targetL -230
#define targetR 200
#define screenW [UIScreen mainScreen].bounds.size.width
- (void)pan:(UIPanGestureRecognizer *)pan {
//获取手势移动的位置
CGPoint tranP = [pan translationInView:self.view];
//获取x的偏移量
CGFloat offsetX = tranP.x;
//修改mainV的frame
_mainV.frame = [self frameWithOffsetX:offsetX];
//判断mainV的x是否大于0
[self observeValueForKeyPath:nil ofObject:nil change:nil context:nil];
//复位
[pan setTranslation:CGPointZero inView:self.view];
//判断当手势结束的时候,定位
if (pan.state == UIGestureRecognizerStateEnded) {
CGFloat target = 0;
if (_mainV.frame.origin.x > screenW * 0.5) {
//定位到右边
target = targetR;
}else if(CGRectGetMaxX(_mainV.frame) < screenW * 0.5) {
//定位到左边
target = targetL;
}
//获取X轴需要移动的偏移量
CGFloat offsetX = target - _mainV.frame.origin.x;
[UIView animateWithDuration:0.25 animations:^{
_mainV.frame = target == 0 ? self.view.bounds : [self frameWithOffsetX:offsetX];
}];
}
}
- (void)tap {
[UIView animateWithDuration:0.25 animations:^{
_mainV.frame = self.view.bounds;
}];
}
#define kMaxY 80
#pragma mark - 根据offsetX计算mainV的frame
- (CGRect)frameWithOffsetX:(CGFloat)offsetX {
//获取上一次的frame
CGRect frame = _mainV.frame;
//获取屏幕的高度
CGFloat screenH = [UIScreen mainScreen].bounds.size.height;
//获取屏幕的宽度
//CGFloat screenW = [UIScreen mainScreen].bounds.size.width;
//X轴平移一点对应Y轴需要平移的距离
CGFloat offsetY = offsetX * kMaxY / screenW;
//获取上一次的高度
CGFloat preH = frame.size.height;
//获取上一次的宽度
CGFloat preW = frame.size.width;
//获取当前高度
CGFloat curH = preH - 2 * offsetY;
//如果是向左滑动
if(frame.origin.x < 0) {
curH = preH + 2 * offsetY;
}
//获取尺寸的缩放比例
CGFloat scale = curH / preH;
//获取当前宽度
CGFloat curW = preW * scale;
//获取当前x
frame.origin.x += offsetX;
//获取当前y
CGFloat y = (screenH - curH) / 2;
frame.origin.y = y;
frame.size.width = curW;
frame.size.height = curH;
return frame;
}
- (void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary<NSString *,id> *)change context:(void *)context {
if(_mainV.frame.origin.x > 0) {//往右边滑动
_rightV.hidden = YES;
}else if(_mainV.frame.origin.x < 0) {//往左边滑动
_rightV.hidden = NO;
}
}如果想要在mainV主视图中显示tableView,就新创建一个TableViewController,在这里面显示tableView的数据,
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 30;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if(cell == nil) {
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
cell.textLabel.text = [NSString stringWithFormat:@"第%ld行", indexPath.row];
return cell;
}
再创建一个在storyboard中显示的控制器XXMainViewController,继承自实现了抽屉效果的ViewController,并且在storyboard中将class改为这个控制的类名,还要将显示tableView的控制成为他的子控制器
- (void)viewDidLoad {
[super viewDidLoad];
XXViewController *vc = [[XXViewController alloc]init];
vc.view.frame = self.view.bounds;
//让vc成为主视图控制器的子控制器
[self addChildViewController:vc];
//主视图展示tableView
[self.mainV addSubview:vc.view];
}
为了在XXMainViewController中只能访问mainV而不能修改他的值,所以将子控件的view暴露在ViewController.h中,并添加read-only
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property(nonatomic, weak, readonly) UIView *mainV;
@property(nonatomic, weak, readonly) UIView *leftV;
@property(nonatomic, weak, readonly) UIView *rightV;
@end
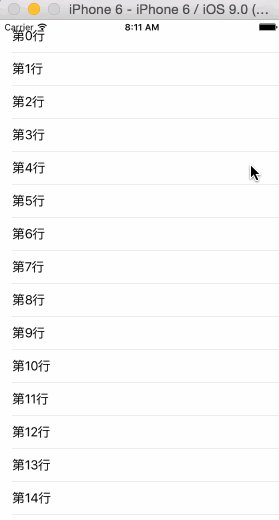
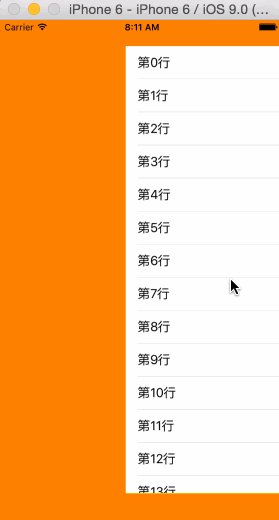
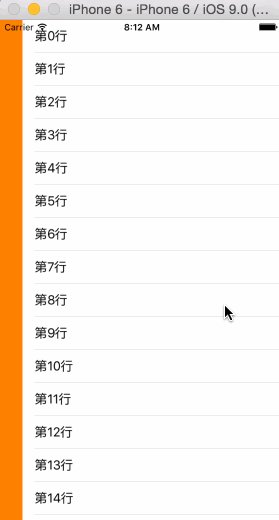
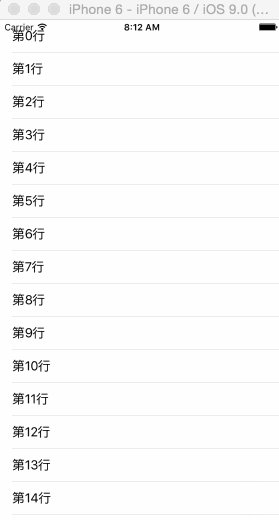
运行效果图:

以上就是本文的全部内容,希望对大家学习iOS程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
