介绍:UIScrollView用于在一个小范围里显示很大的内容的控件。通过用户平滑、手捏手势,在这个小区域里查看不同内容。是UITableView和UITextView的父类。它是视图,但是比较特殊,可以看成把它看成2层的结构。上面是它的frame层,跟一般试图一样,是它的可见区域,下面层是contentView,可以滑动。
父类UIView方法
复制代码 代码如下:
// autoresizingMask - 现在基本弃用,改用autoLayout
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0, //不进行自动调整
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, //自动调整与superview左侧距离,右侧距离保持不变
UIViewAutoresizingFlexibleWidth = 1 << 1, //自动调整控件自身宽度,保证与superview左右距离不变
UIViewAutoresizingFlexibleRightMargin = 1 << 2, //自动调整与superview右侧距离,左侧距离保持不变
UIViewAutoresizingFlexibleTopMargin = 1 << 3, //自动调整与superview顶部距离,底部距离保持不变
UIViewAutoresizingFlexibleHeight = 1 << 4, //自动调整控件自身高度,保证与superview上下距离不变
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //自动调整与superview底部距离,顶部距离保持不变
};
// transform - 形变属性【结构体 - 不能直接赋值】
// 绝对位置
CGAffineTransformMakeRotation(CGFloat angle);//旋转
CGAffineTransformMakeScale(CGFloat sx, CGFloat sy);//缩放
CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty);//移动
// 增量修改
CGAffineTransformRotation(CGAffineTransform t, CGFloat angle);//旋转
CGAffineTransformScale(CGAffineTransform t, CGFloat sx, CGFloat sy);//缩放
CGAffineTransformTranslation(CGAffineTransform t, CGFloat tx, CGFloat ty);//移动

UIScrollView中容易混淆的属性
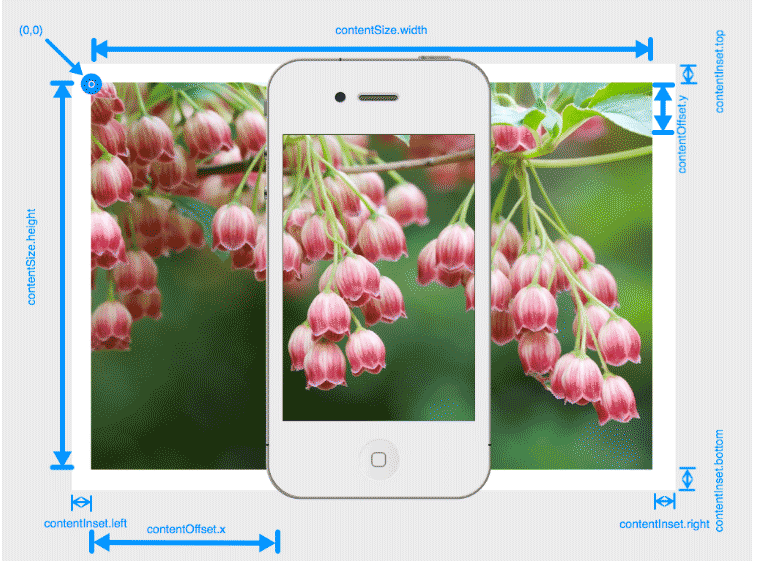
contentSize 内容尺寸
contentInset 内容边框尺寸
contentOffset 可视框偏移
contentSize、contentInset、contentOffset的区别
UIScrollViewDelegate代理方法
复制代码 代码如下:
// 滚动时会调用,任何方式触发contentOffset变化都会调用,调用频率高
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
// 开始拖拽时调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
// 停止拖拽时调用
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView withDecelerate:(BOOL)decelarate;
// 即将停止滚动时调用(拖拽松开后开始减速时调用)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
// 滚动停止时调用,特殊情况:当一次减速动画尚未结束的时候再次拖拽,didEndDecelerating不会被调用
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
// 开始缩放时调用
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view;
// 停止缩放时调用
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale;
// 正在缩放时调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView;
UIScrollView基本用法
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)];
scrollView.backgroundColor = [UIColor redColor];
// 是否支持滑动最顶端
scrollView.scrollsToTop = NO;
scrollView.delegate = self;
// 设置内容大小、内容边框、可视偏移
scrollView.contentSize = CGSizeMake(320, 460*10);
scrollView.contentInset = UIEdgeInsetsMake(0, 50, 50, 0);
scrollView.contentOffset = CGPointMake( 50 , 50 );
// 是否反弹
scrollView.bounces = NO;
// 是否分页
scrollView.pagingEnabled = YES;
// 是否滚动
scrollView.scrollEnabled = NO;
// 设置滚动条风格
scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
// 设置滚动条边缘
scrollView.scrollIndicatorInsets = UIEdgeInsetsMake(0, 50, 0, 0);
// 控制是否显示水平方向的滚动条
scrollView.showsHorizontalScrollIndicator = NO;
// 控制是否显示垂直方向的滚动条
scrollView.showsVerticalScrollIndicator = YES;
// 设置scrollView缩放的范围
scrollView.maximumZoomScale = 2.0; // 最大2倍
scrollView.minimumZoomScale = 0.5;
// 是否同时运动,lock
scrollView.directionalLockEnabled = YES;
[self.view addSubview:scrollView];
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
