本文实例为大家分享了iOS手势密码解锁的相关代码,供大家参考,具体内容如下
//
// LockView.m
// 手势解锁
//
// Created by Daniel on 16/4/4.
// Copyright © 2016年 Daniel. All rights reserved.
//
#import "LockView.h"
@interface LockView ()
/** 保存已选中的按钮 */
@property(nonatomic, strong) NSMutableArray *selectedBtn;
/** 当前触摸点 */
@property(nonatomic, assign) CGPoint curp;
@end
@implementation LockView
- (NSMutableArray *)selectedBtn {
if (_selectedBtn == nil) {
_selectedBtn = [NSMutableArray array];
}
return _selectedBtn;
}
- (IBAction)pan:(UIPanGestureRecognizer *)pan {
//获取当前触摸点
_curp = [pan locationInView:self];
//判断触摸点在不在按钮上
for (UIButton *btn in self.subviews) {
//如果在按钮上就设置选中状态
//触摸点必须在button中心点30范围内才选中,更精确,体验更好
CGRect rect = CGRectMake(btn.center.x, btn.center.y, 30, 30);
if (CGRectContainsPoint(rect, _curp) && btn.selected == NO) {
btn.selected = YES;
//将这个选中的按钮保存起来
[self.selectedBtn addObject:btn];
}
}
//重绘,调用drawRect方法
[self setNeedsDisplay];
//手指抬起时
if(pan.state == UIGestureRecognizerStateEnded) {
NSMutableString *strM = [NSMutableString string];
//如果当前触摸点不在Button上,则手指抬起时,就显示选中的Button以及连线
UIButton *lastBtn = [self.selectedBtn lastObject];
//把最后一个选中按钮的中心点设置为当前触摸点,清除最后多出来的一截连线
_curp = lastBtn.center;
for (UIButton *btn in self.selectedBtn) {
//保存手势密码
[strM appendFormat:@"%ld", btn.tag];
}
//strM就是密码了
NSLog(@"%@",strM);
//TODO:对比之前保存的密码,如果对了就直接跳转界面了
//NSLog(@"手指抬起");
//这里了执行完之后系统自动调用了重绘方法
//等待2s后清除所有连线,清除Button的选中状态
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
//取消按钮选中
//[self.selectedBtn makeObjectsPerformSelector:@selector(setSelected:) withObject:NO];这句不知道为啥没有效果,只好用循环了
for (UIButton *btn in self.selectedBtn) {
[btn setSelected:NO];
}
//清除连线,清空选中按钮
[self.selectedBtn removeAllObjects];
[self setNeedsDisplay];
});
}
}
- (void)drawRect:(CGRect)rect {
NSInteger count = self.selectedBtn.count;
//如果没有按钮被选中,就不画线
if (count == 0) {
return;
}
UIBezierPath *path = [UIBezierPath bezierPath];
//把所有点都连完线
for (int i = 0; i < count; i++) {
UIButton * btn = self.selectedBtn[i];
if (i == 0) {
//如果是第一个点,就设置为起点
[path moveToPoint:btn.center];
}else {
//添加连线
[path addLineToPoint: btn.center];
}
}
//画最后一个点到手指触摸点之间的线
[path addLineToPoint:_curp];
[[UIColor greenColor]set];
path.lineJoinStyle = kCGLineJoinRound;
path.lineWidth = 8;
[path stroke];
}
- (void)awakeFromNib {
//创建9个按钮
for (int i = 0; i < 9; i++) {
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
//不允许与用户交互,也就是点击事件不作处理
btn.userInteractionEnabled = NO;
btn.tag = i;
[btn setImage:[UIImage imageNamed:@"gesture_node_normal"] forState:UIControlStateNormal];
[btn setImage:[UIImage imageNamed:@"gesture_node_highlighted"] forState:UIControlStateSelected];
[self addSubview:btn];
}
}
- (void)layoutSubviews {
[super layoutSubviews];
//布局子控件
NSInteger count = self.subviews.count;
//列数
int cols = 3;
CGFloat x = 0;
CGFloat y = 0;
CGFloat w = 74;
CGFloat h = 74;
//间距
CGFloat margin = (self.bounds.size.width - w * cols) / (cols + 1);
CGFloat col = 0;
CGFloat row = 0;
for (NSInteger i = 0; i < count; i++) {
UIButton *btn = self.subviews[i];
//计算当前button的列行以及xy值
col = i % cols;
row = i / cols;
x = margin + col * (margin + w);
y = row * (margin + w);
btn.frame = CGRectMake(x, y, w, h);
}
}
@end
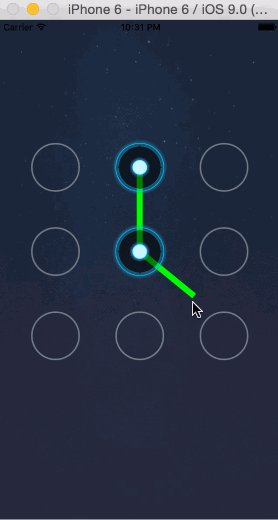
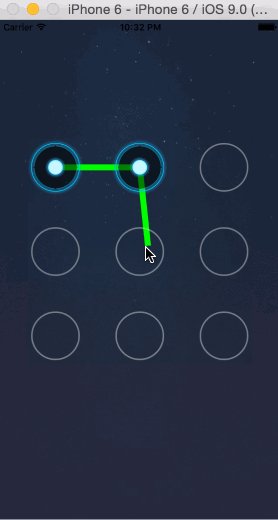
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
