本文实例为大家介绍了iOS裁剪圆形头像的详细代码,供大家参考,具体内容如下
- (void)viewDidLoad {
[super viewDidLoad];
//加载图片
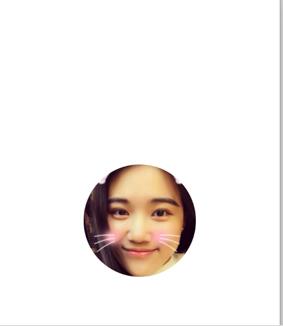
UIImage *image = [UIImage imageNamed:@"菲哥"];
//获取图片尺寸
CGSize size = image.size;
//开启位图上下文
UIGraphicsBeginImageContextWithOptions(size, NO, 0);
//创建圆形路径
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, image.size.width, image.size.height)];
//设置为裁剪区域
[path addClip];
//绘制图片
[image drawAtPoint:CGPointZero];
//获取裁剪后的图片
_imageView.image = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文
UIGraphicsEndImageContext();
}
再来一张菲哥的头像

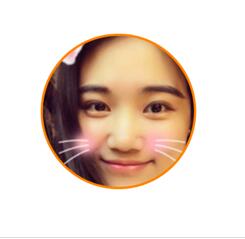
如果想要在圆形头像外加一个边框,思路是先绘制一个大圆,然后在这个圆尺寸范围内绘制一个图片大小的圆。
- (void)viewDidLoad {
[super viewDidLoad];
//加载图片
UIImage *image = [UIImage imageNamed:@"大菲哥"];
//设置边框宽度
CGFloat border = 3;
CGFloat imageWH = image.size.width;
//计算外圆的尺寸
CGFloat ovalWH = imageWH + 2 * border;
//开启上下文
UIGraphicsBeginImageContextWithOptions(image.size, NO, 0);
//画一个大的圆形
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, ovalWH, ovalWH)];
[[UIColor orangeColor]set];
[path fill];
//设置裁剪区域
UIBezierPath *path1 = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(border, border, imageWH, imageWH)];
[path1 addClip];
//绘制图片
[image drawAtPoint:CGPointMake(border, border)];
//从上下文中获取图片
_imageView.image = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文
UIGraphicsEndImageContext();
}
效果如图:

屏幕截图代码:
原理就是把屏幕上控件的layer渲染到上下文中
- (void)viewDidLoad {
[super viewDidLoad];
//开启上下文
UIGraphicsBeginImageContextWithOptions(self.view.bounds.size, NO, 0);
//获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//把控件上的图层渲染到上下文
[self.view.layer renderInContext:ctx];
//获取上下文中的图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
//关闭上下文
UIGraphicsEndImageContext();
//保存图片到相册
UIImageWriteToSavedPhotosAlbum(image, nil, nil, nil);
}
以上就是本文的全部内容,希望对大家的学习有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
