Stack即层叠布局控件,能够将子控件层叠排列。
Stack控件的每一个子控件都是定位或不定位,定位的子控件是被Positioned控件包裹的。Stack控件本身包含所有不定位的子控件,其根据alignment定位(默认为左上角)。然后根据定位的子控件的top、right、bottom和left属性将它们放置在Stack控件上。
import 'package:flutter/material.dart';
class LayoutDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('层叠定位布局'),
),
body:new Center(
child: new Stack(
children: <Widget>[
new Image.network('http://img2.cxtuku.com/00/13/12/s97783873391.jpg'),
new Positioned(
left: 35.0,
right: 35.0,
top: 45.0,
child: new Text(
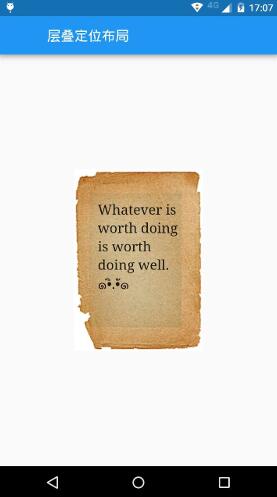
'Whatever is worth doing is worth doing well. ๑•ิ.•ั๑',
style: new TextStyle(
fontSize: 20.0,
fontFamily: 'serif',
),
),
),
]
),
),
);
}
}
void main() {
runApp(
new MaterialApp(
title: 'Flutter教程',
home: new LayoutDemo(),
),
);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
