Spinner是android的一种控件,用它我们可以实现下拉框。
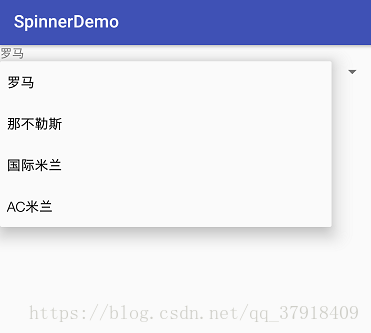
我们先来看一下效果图


这是一个很简单的功能,上面一个TextView,下面一个Spinner,TextView用于显示Spinner选择的选项。
下面我们就来看一下实现吧。
首先,我们先在xml文件中将spinner写出
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner_textview"/>
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner1"></Spinner>
</LinearLayout>类似于ListView,Spinner也需要一个List和一个Adapter来为其提供显示的数据。
public class MainActivity extends AppCompatActivity {
private List<String> teamList;
private TextView textView;
private Spinner spinner1;
private ArrayAdapter<String> arrayAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//设置下拉列表的风格
arrayAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//将adapter 添加到spinner中
spinner1.setAdapter(arrayAdapter);
//设置点击事件
spinner1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) {
textView.setText(teamList.get(i));
}
@Override
public void onNothingSelected(AdapterView<?> adapterView) {
}
});
}
public void initView(){
teamList = new ArrayList<>();
initList();
textView = findViewById(R.id.spinner_textview);
spinner1 = findViewById(R.id.spinner1);
arrayAdapter = new ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_spinner_item,teamList);
}
public void initList(){
teamList.add("罗马");
teamList.add("那不勒斯");
teamList.add("国际米兰");
teamList.add("AC米兰");
}
}源码地址
下面单独看下Spinner的功能和用法
Spinner其实是一个列表选择框,不过Android的列表选择框并不需要显示下拉列表,而是相当于弹出一个菜单供用户选择。
Spinner与Gallery都继承了AbsSpinner,AbsSpinner继承了AdapterView,因此他也表现出AdapterView的特征:只要为AdapterView提供Adapter即可。
android:entries属性并不是Spinner定义的,而不是AbsSpinner中定义的,因此Gallery(继承了AbsSpinner)也支持该XML属性。
如果开发者使用Spinner时已经可以确定列表选择框里的列表项,则完全不需要编写代码,只要为Spinner指定android:entries属性即可让Spinner正常工作;如果程序需要在程序运行时动态决定Spinner的列表项,或者程序需要对Spinner的列表项进行定制,则可使用Adapter提供列表项。
如下界面布局文件中定义了两个Spinner组件,其中一个Spinner组件指定了android:entries属性,因此需要在Activity中为他设置Adapter。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--定义一个Spinner组件,指定显示该Spinner组件的数组-->
<Spinner
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/books"
android:popupBackground="#66ccff"
android:dropDownWidth="230dp"
></Spinner>
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></Spinner>
</LinearLayout>
public class MainActivity extends AppCompatActivity {
Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取界面布局文件的Spinner组件
spinner= (Spinner) findViewById(R.id.spinner);
String[] arr={"孙悟空","猪八戒","唐僧"};
//创建ArrayAdapter对象
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.simple_list_item_multiple_choice,arr);
spinner.setAdapter(adapter);
}
}
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
