大家最近都在讨论新鲜技术-flutter,小编也在学习中,遇到大家都遇到的问题,底部导航。下面给大家贴出底部导航的编写,主要参考了lime这个项目。
上代码
一.在main.dart文件中
定义APP的基本信息
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: themeColor(),
),
home: new MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}其中主要代码部分
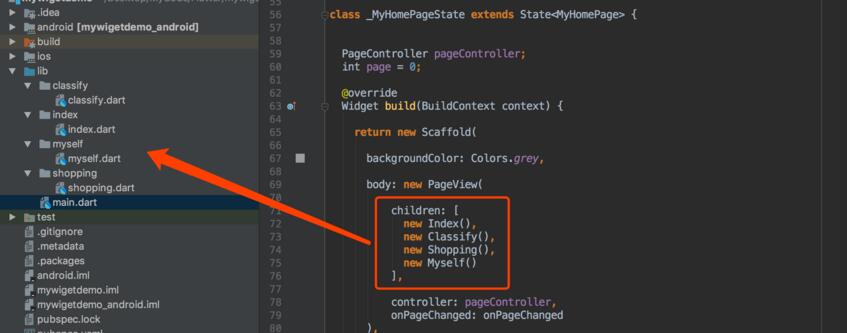
class _MyHomePageState extends State<MyHomePage> {
PageController pageController;
int page = 0;
@override
Widget build(BuildContext context) {
return new Scaffold(
backgroundColor: Colors.grey,
body: new PageView(
children: [
new Index(),
new Classify(),
new Shopping(),
new Myself()
],
controller: pageController,
onPageChanged: onPageChanged
),
bottomNavigationBar: new BottomNavigationBar(items: [
new BottomNavigationBarItem(
icon: new Icon(Icons.laptop_chromebook),
title: new Text("主页"),
backgroundColor: Colors.grey
),
new BottomNavigationBarItem(
icon: new Icon(Icons.list), title: new Text("分类"),backgroundColor: Colors.grey),
new BottomNavigationBarItem(
icon: new Icon(Icons.local_grocery_store), title: new Text("购物车")),
new BottomNavigationBarItem(icon: new Icon(Icons.person), title: new Text("我的"))
],
onTap: onTap,
currentIndex: page
),
);
}
@override
void initState() {
super.initState();
pageController = new PageController(initialPage: this.page);
}
void onTap(int index) {
pageController.animateToPage(
index, duration: const Duration(milliseconds: 300),
curve: Curves.ease);
}
void onPageChanged(int page) {
setState(() {
this.page = page;
});
}
}其中,各个页面的主要声明

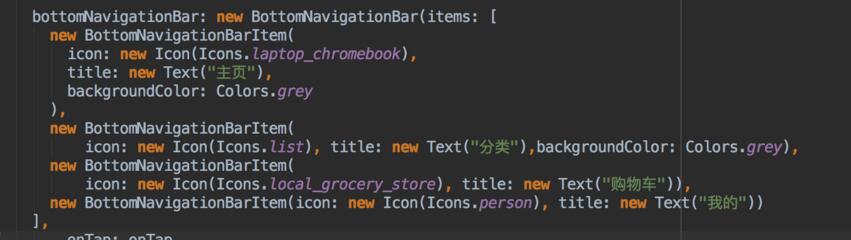
底部导航栏的内容填充

二.其他四个页面的主要代码
import 'package:flutter/material.dart';
class Classify extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Scaffold(
body: new Center(
child:
new Text("分类"),
),
);
}
}其他3个页面的代码是一样的,具体逻辑由需求去填写
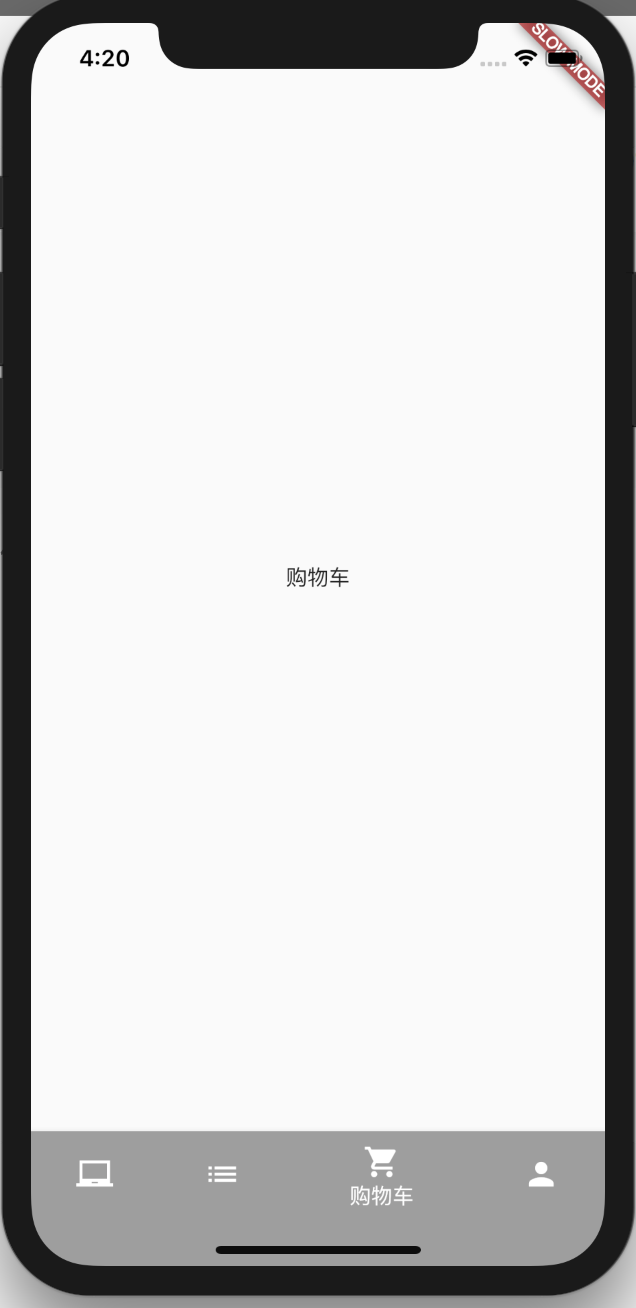
三.效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
