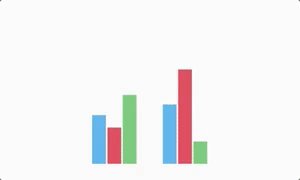
在上一篇文章中,我们实现了统计每个产品和地区的销售额,如果现在需要统计每个产品和地区所占市场份额的百分比,那么使用堆叠条形图是不合适的,我们可以使用分组条形图,因为它可以同时在两个类别维度上进行定量比较。分组条形图的实际效果如下图所示:

要实现上面的效果,我们需要更新bar.dart文件的代码:
import 'package:flutter/material.dart';
import 'package:flutter/animation.dart';
import 'dart:ui' show lerpDouble;
import 'dart:math';
import 'color_palette.dart';
import 'tween.dart';
class BarChart {
BarChart(this.groups);
final List<BarGroup> groups;
factory BarChart.empty(Size size) {
return new BarChart(<BarGroup>[]);
}
factory BarChart.random(Size size, Random random) {
const groupWidthFraction = 0.75;
const barWidthFraction = 0.9;
final groupRanks = _selectRanks(random, 5);
final groupCount = groupRanks.length;
final groupDistance = size.width / (1+groupCount);
final groupWidth = groupDistance * groupWidthFraction;
final startX = groupDistance - groupWidth/2;
final barRanks = _selectRanks(random, ColorPalette.primary.length ~/ 2);
final barCount = barRanks.length;
final barDistance = groupWidth / barCount;
final barWidth = barDistance * barWidthFraction;
final groups = new List.generate(
groupCount,
(i) {
final bars = new List.generate(
barCount,
(j) => new Bar(
barRanks[j],
startX + i * groupDistance + j * barDistance,
barWidth,
random.nextDouble() * size.height,
ColorPalette.primary[barRanks[j]],
)
);
return new BarGroup(
groupRanks[i],
bars
);
}
);
return new BarChart(groups);
}
static List<int> _selectRanks(Random random, int cap) {
final ranks = <int>[];
var rank = 0;
while(true) {
rank += random.nextInt(2);
if(cap <= rank) break;
ranks.add(rank);
rank++;
}
return ranks;
}
}
class BarChartTween extends Tween<BarChart> {
BarChartTween(BarChart begin, BarChart end)
: _groupsTween = new MergeTween<BarGroup>(begin.groups, end.groups),
super(begin: begin, end: end);
final MergeTween<BarGroup> _groupsTween;
@override
BarChart lerp(double t) => new BarChart(_groupsTween.lerp(t));
}
class BarGroup implements MergeTweenable<BarGroup> {
BarGroup(this.rank, this.bars);
final int rank;
final List<Bar> bars;
@override
BarGroup get empty => new BarGroup(rank, <Bar>[]);
@override
bool operator <(BarGroup other) => rank < other.rank;
@override
Tween<BarGroup> tweenTo(BarGroup other) => new BarGroupTween(this, other);
}
class BarGroupTween extends Tween<BarGroup> {
BarGroupTween(BarGroup begin, BarGroup end)
: _barsTween = new MergeTween<Bar>(begin.bars, end.bars),
super(begin: begin, end: end) {
assert(begin.rank == end.rank);
}
final MergeTween<Bar> _barsTween;
@override
BarGroup lerp(double t) => new BarGroup(
begin.rank,
_barsTween.lerp(t)
);
}
class Bar extends MergeTweenable<Bar> {
Bar(this.rank, this.x, this.width, this.height, this.color);
final int rank;
final double x;
final double width;
final double height;
final Color color;
@override
Bar get empty => new Bar(rank, x, 0.0, 0.0, color);
@override
bool operator <(Bar other) => rank < other.rank;
@override
Tween<Bar> tweenTo(Bar other) => new BarTween(this, other);
static Bar lerp(Bar begin, Bar end, double t) {
assert(begin.rank == end.rank);
return new Bar(
begin.rank,
lerpDouble(begin.x, end.x, t),
lerpDouble(begin.width, end.width, t),
lerpDouble(begin.height, end.height, t),
Color.lerp(begin.color, end.color, t)
);
}
}
class BarTween extends Tween<Bar> {
BarTween(Bar begin, Bar end) : super(begin: begin, end: end) {
assert(begin.rank == end.rank);
}
@override
Bar lerp(double t) => Bar.lerp(begin, end, t);
}
class BarChartPainter extends CustomPainter {
BarChartPainter(Animation<BarChart> animation)
: animation = animation,
super(repaint: animation);
final Animation<BarChart> animation;
@override
void paint(Canvas canvas, Size size) {
final paint = new Paint()..style = PaintingStyle.fill;
final chart = animation.value;
for(final stack in chart.groups) {
for(final bar in stack.bars) {
paint.color = bar.color;
canvas.drawRect(
new Rect.fromLTWH(
bar.x,
size.height - bar.height,
bar.width,
bar.height
),
paint,
);
}
}
}
@override
bool shouldRepaint(BarChartPainter old) => false;
}
接着学习下一篇:Flutter进阶之实现动画效果(十)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
