Spring
作用:开发中常用的动画效果及自定义转场动画
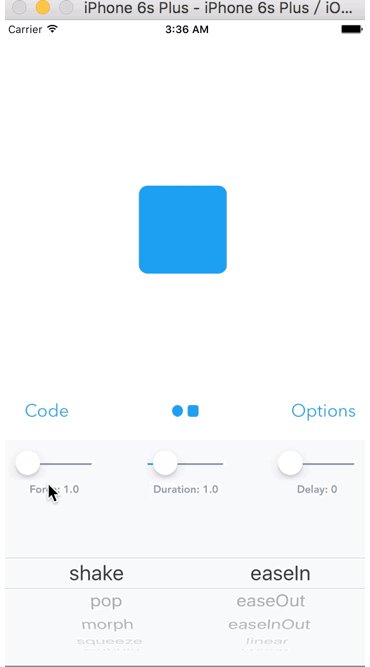
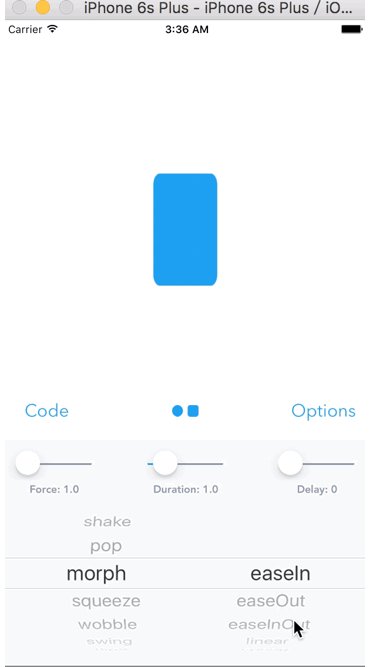
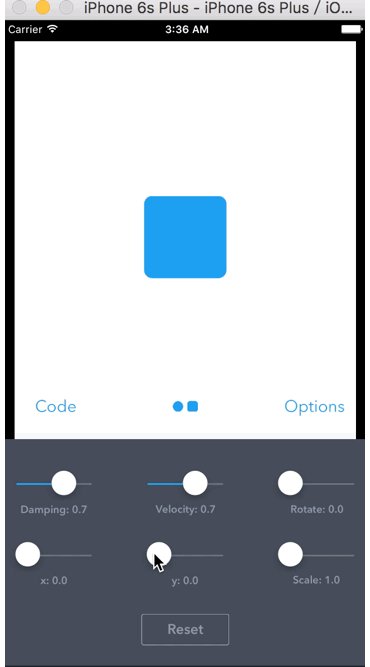
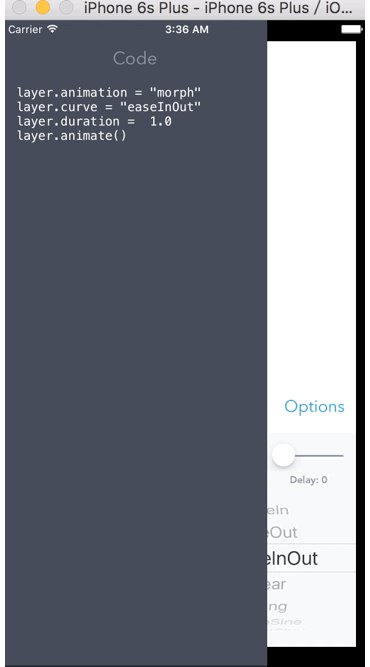
演示

介绍
SpringView
最重要的一个类,是一个继承自UIView的控件,所有的动画属性,都是围绕着这个类的对象
demo跑起来有一个code按钮,点击这个按钮会出现已经设置的动画属性及其api,自己可以自定义设置,其对应的api这里就不赘述了(上面的gif图片也可以看到)
demo里code按钮点开显示的layer对象是用SpringView创建的对象,不是我们平时说的layer
animateNext(completion: () -> ()),这是动画结束后可以执行的任务的api
关于这个控件响应点击事件的方式1.因为是继承自UIView,所以不能像UIButton那样添加点击的响应事件,可以为这个控件添加手势,用以响应点击事件2.可以在这个控件上覆盖一个UIButton,将它的backgroudcolor设置为clear color,为UIButton添加点击事件(框架作者的demo是这么干的)
测试demo
自己在测试时,直接导入框架的类文件,在控制器中引用时,出现了bug,后来又用的Cocoapod加入的框架,大家在使用或测试时可以避开这个坑(也可能是本人才疏学浅,没处理好)
测试demo演示

测试代码
import UIKit
import Spring
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
springV.center = view.center
view.addSubview(springV)
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
//设置动画属性
springV.animation = "shake"
springV.curve = "easeIn"
springV.duration = 1.0
//label.animate()
springV.animateToNext({ () -> () in
print("11")
})
}
//懒加载SpringView
lazy var springV: SpringView = {
let springV = SpringView(frame: CGRectMake(0, 0, 100, 100))
springV.layer.contents = UIImage(named: "appicon@40")?.CGImage
// springV.backgroundColor =
return springV
}()
}
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
