本文接着上篇文章进行叙述讲解,主要为大家分享了图片轮播无限循环效果的实现方法,具体内容如下
之前说到第一个问题,ScrollView移动到最后一张图片时无法移动了,这是因为ScrollView已经移动到最后,而图片又是依次排列,自然也就无法移动。
解决办法是,我们换一个思路实现图片轮播效果,ScrollView上只放三个ImageView,屏幕始终显示中间的ImageView,左边和右边的ImageView分别代表前一张图片和后一张图片,屏幕移动的时候,中间的ImageView变化,同时左右两边的ImageView也随之变化,两种边界情况:
(1)当屏幕显示最后一张图片时,右边的ImageView也即下一站图片应该是最开始的第一张图片;
(2)当屏幕显示最开始的第一张图片时,左边的ImageView也即上一张图片应该是最后一张图片。
这样三个ImageView不断变化就造成一种图片轮播无限循环的效果。 参考://www.dedezhijia.com/article/81034.htm
相对于之前的效果,有一些改变,主要有:
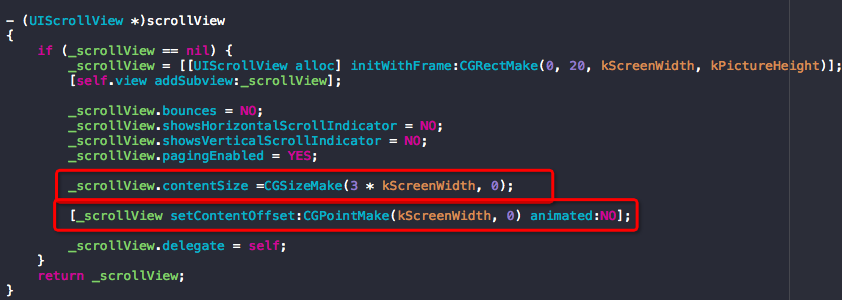
(1)ScrollView只需要设置三个ImageView即可,并且默认显示中间的ImageView

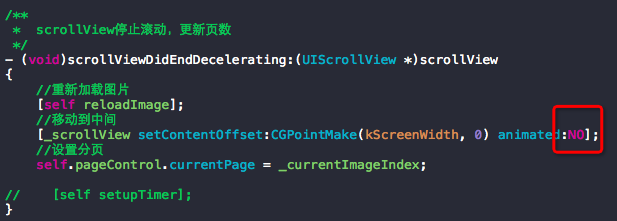
(2)根据ScrollView的移动情况,迅速变化三个ImageView中图片数据

(3)ImageView更新完毕后,偷偷把ScrollView拉回到中间的ImageView位置,这样视觉效果上就实现了无限循环的效果

效果图:

但是,这里在加入定时器后实现图片轮播自动循环时遇到了问题,主要是初始化显示第一张图片与根据定时器设置自动移动ScrollView有一些冲突,在code4App上找到其他人一个工程,采用的思路相同,单独封装了ScrollView进行处理,已经解决该问题。
以上就是本文的全部内容,希望对大家的学习有所帮助。
