前言
我采用的是Camera来实现自定义相机的,如果你使用的是Camera2,那本文将不适用你。为了减少篇幅,本文主要讲解手动对焦的实现方式,前提是你已经能实现自定义相机的预览等基础功能。
目录
- 手动对焦的方法解析
- 实现用户点击屏幕后,设置对焦区域和测光区域
一、手动对焦的方法
手动对焦的实现主要通过两个Camera方法来进行配置:
- setFocusAreas 设置对焦的区域
- setMeteringAreas 设置测光的区域
他们需要传入一个Camera.Area集合,Camera.Area如图:
/**
* Create an area with specified rectangle and weight.
*
* @param rect the bounds of the area.
* @param weight the weight of the area.
*/
public Area(Rect rect, int weight) {
this.rect = rect;
this.weight = weight;
}第一个参数是对焦和测光的区域,范围在[-1000,-1000]到[1000,1000],第二个参数是权重,范围在0到1000,当传入多个Area时,权重的大小决定着对焦或测光的优先级,如果每次只对焦一个区域,那第二个参数直接传入1000即可,大多数开发中也是如此。
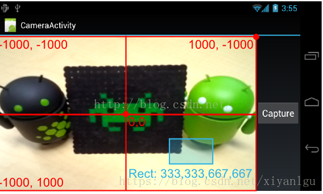
说到第一个参数的范围,请看下图,将更加清晰明了:

我们可以看到,和手机屏幕的分辨率不同,Area到屏幕的映射区域是从左上角的-1000,-1000到右下角的1000,1000,中心点是0,0,我们点击屏幕后获取到的坐标,最终就需要转化为映射区域的坐标,这是手动对焦最为重要的环节,了解了这两个必要的参数配置后,我们就可以开始手动对焦的实现了。
二、实现用户点击屏幕后,设置对焦区域和测光区域 获取点击预览画面的坐标值
用户点击屏幕,实际是点击的预览画面的区域,拍照功能大家肯定都知道,这个就不多解释,那么我们直接通过setOnTouchListener方法对View进行监听即可
surfaceView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.e("MainActivity", "X坐标:" + event.getX()+",Y坐标:"+event.getY());
return false;
}
});通过MotionEvent我们就可以获取到用户点击屏幕时,相对于View的坐标值了
将View坐标值转化为Area映射区域的坐标值
之前说过,Area映射区域是[-1000,-1000]到[1000,1000],那么通过下面的坐标换算公式,我们就可以得到点击预览画面时,映射区域的坐标值了
surfaceView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int areaX = (int) (event.getX() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的X坐标
int areaY = (int) (event.getY() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的Y坐标
return false;
}
});获取到映射区域的坐标后,我们就要设置一个对焦的范围了,范围是灵活的,我这里就创建一个长宽是200的矩形区域
surfaceView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int areaX = (int) (event.getX() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的X坐标
int areaY = (int) (event.getY() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的Y坐标
// 创建Rect区域
Rect focusArea = new Rect();
focusArea.left = Math.max(x - 100, -1000); // 取最大或最小值,避免范围溢出屏幕坐标
focusArea.top = Math.max(y - 100, -1000);
focusArea.right = Math.min(x + 100, 1000);
focusArea.bottom = Math.min(y + 100, 1000);
return false;
}
});设置对焦和测光
完成这一步,那就已经实现了手动对焦了,如下代码:
surfaceView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
int areaX = (int) (event.getX() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的X坐标
int areaY = (int) (event.getY() / surfaceView.getWidth() * 2000) - 1000; // 获取映射区域的Y坐标
// 创建Rect区域
Rect focusArea = new Rect();
focusArea.left = Math.max(x - 100, -1000); // 取最大或最小值,避免范围溢出屏幕坐标
focusArea.top = Math.max(y - 100, -1000);
focusArea.right = Math.min(x + 100, 1000);
focusArea.bottom = Math.min(y + 100, 1000);
// 创建Camera.Area
Camera.Area cameraArea = new Camera.Area(focusArea, 1000);
List<Camera.Area> meteringAreas = new ArrayList<Camera.Area>();
List<Camera.Area> focusAreas = new ArrayList<Camera.Area>();
if (mParameters.getMaxNumMeteringAreas() > 0) {
meteringAreas.add(cameraArea);
focusAreas.add(cameraArea);
}
mParameters.setFocusMode(Camera.Parameters.FOCUS_MODE_AUTO); // 设置对焦模式
mParameters.setFocusAreas(focusAreas); // 设置对焦区域
mParameters.setMeteringAreas(meteringAreas); // 设置测光区域
try {
mCamera.cancelAutoFocus(); // 每次对焦前,需要先取消对焦
mCamera.setParameters(mParameters); // 设置相机参数
mCamera.autoFocus(mAutoFocusCallback); // 开启对焦
} catch (Exception e) {
}
return false;
}
});相关注释都在代码中,手动对焦其实很简单,计算好Area映射区域的坐标,为相机设置对焦和测光区域即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
