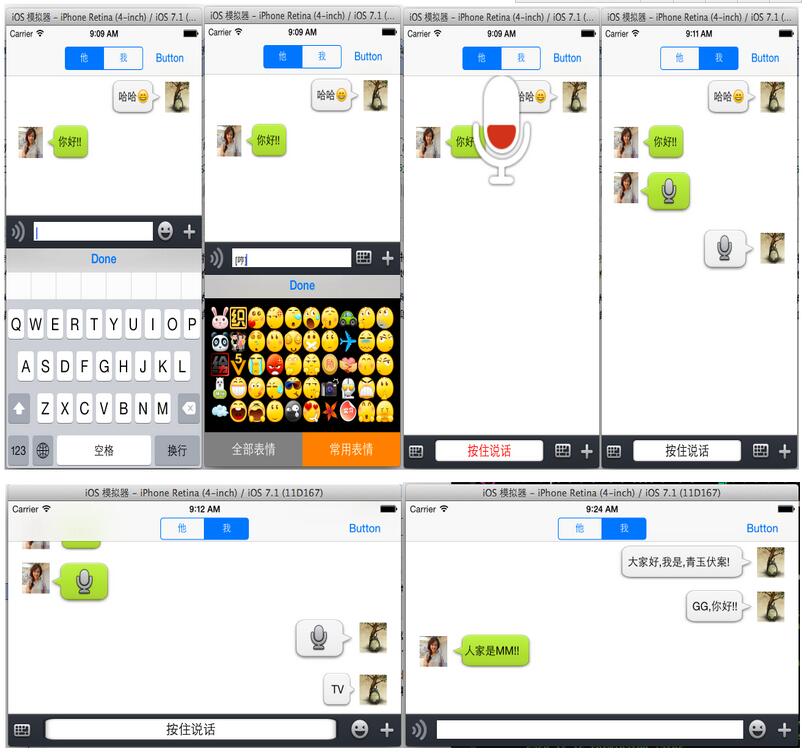
微信大家基本上都用过,今天要做的就是微信的聊天工具条。聊天工具条还是比较复杂的,其中包括发送表情,发送文字,发送图片,发送声音,拍照等等功能,下面给出发送录音,文字,表情的代码,其他的和这几样类似。还是那句话百字不如一图,先来几张效果图吧。

在封装聊天工具条的的时候表情键盘是之前封装好的,所以拿过来就可以用的啦。因为不管是工具条还是表情键盘都是用约束来控件大小的,所以横屏也是没问题的,在大屏手机上也是没问题的。下面将会一步步讲解如何封装下面的聊天工具条。主要是对工具条的封装,表情键盘在这就不做讲解了。
一、ToolView预留的接口
在封装ToolView中主要用到Block回调,读者可以根据自己的个人习惯来选择是Block回调,还是委托回调或者是目标动作回调(笔者更喜欢Block回调),下面的代码是ToolView给调用者提供的接口
//
// ToolView.h
// MecroMessage
//
// Created by (青玉伏案)on 14-9-22.
// Copyright (c) 2014年 Mrli. All rights reserved.
//
#import <UIKit/UIKit.h>
//定义block类型把ToolView中TextView中的文字传入到Controller中
typedef void (^MyTextBlock) (NSString *myText);
//录音时的音量
typedef void (^AudioVolumeBlock) (CGFloat volume);
//录音存储地址
typedef void (^AudioURLBlock) (NSURL *audioURL);
//改变根据文字改变TextView的高度
typedef void (^ContentSizeBlock)(CGSize contentSize);
//录音取消的回调
typedef void (^CancelRecordBlock)(int flag);
@interface ToolView : UIView<UITextViewDelegate,AVAudioRecorderDelegate>
//设置MyTextBlock
-(void) setMyTextBlock:(MyTextBlock)block;
//设置声音回调
-(void) setAudioVolumeBlock:(AudioVolumeBlock) block;
//设置录音地址回调
-(void) setAudioURLBlock:(AudioURLBlock) block;
-(void)setContentSizeBlock:(ContentSizeBlock) block;
-(void)setCancelRecordBlock:(CancelRecordBlock)block;
-(void) changeFunctionHeight: (float) height;
@end
二、初始化ToolView中所需的控件
1.为了更好的封装我们的组件,在.h中预留接口,在ToolView.m的延展中添加我们要使用的组件(私有属性),延展代码如下:
@interface ToolView()
//最左边发送语音的按钮
@property (nonatomic, strong) UIButton *voiceChangeButton;
//发送语音的按钮
@property (nonatomic, strong) UIButton *sendVoiceButton;
//文本视图
@property (nonatomic, strong) UITextView *sendTextView;
//切换键盘
@property (nonatomic, strong) UIButton *changeKeyBoardButton;
//More
@property (nonatomic, strong) UIButton *moreButton;
//键盘坐标系的转换
@property (nonatomic, assign) CGRect endKeyBoardFrame;
//表情键盘
@property (nonatomic, strong) FunctionView *functionView;
//more
@property (nonatomic, strong) MoreView *moreView;
//数据model
@property (strong, nonatomic) ImageModelClass *imageMode;
@property (strong, nonatomic)HistoryImage *tempImage;
//传输文字的block回调
@property (strong, nonatomic) MyTextBlock textBlock;
//contentsinz
@property (strong, nonatomic) ContentSizeBlock sizeBlock;
//传输volome的block回调
@property (strong, nonatomic) AudioVolumeBlock volumeBlock;
//传输录音地址
@property (strong, nonatomic) AudioURLBlock urlBlock;
//录音取消
@property (strong, nonatomic) CancelRecordBlock cancelBlock;
//添加录音功能的属性
@property (strong, nonatomic) AVAudioRecorder *audioRecorder;
@property (strong, nonatomic) NSTimer *timer;
@property (strong, nonatomic) NSURL *audioPlayURL;
@end
2.接受相应的Block回调,把block传入ToolView中,代码如下:
-(void)setMyTextBlock:(MyTextBlock)block
{
self.textBlock = block;
}
-(void)setAudioVolumeBlock:(AudioVolumeBlock)block
{
self.volumeBlock = block;
}
-(void)setAudioURLBlock:(AudioURLBlock)block
{
self.urlBlock = block;
}
-(void)setContentSizeBlock:(ContentSizeBlock)block
{
self.sizeBlock = block;
}
-(void)setCancelRecordBlock:(CancelRecordBlock)block
{
self.cancelBlock = block;
}
3.控件的初始化,纯代码添加ToolView中要用到的组件(分配内存,配置相应的属性),因为是自定义组件的封装,所以我们的storyboard就用不上啦,添加控件的代码如下:
//控件的初始化
-(void) addSubview
{
self.voiceChangeButton = [[UIButton alloc] initWithFrame:CGRectZero];
[self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal];
[self.voiceChangeButton addTarget:self action:@selector(tapVoiceChangeButton:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:self.voiceChangeButton];
self.sendVoiceButton = [[UIButton alloc] initWithFrame:CGRectZero];
[self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal];
[self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.sendVoiceButton setTitle:@"按住说话" forState:UIControlStateNormal];
[self.sendVoiceButton addTarget:self action:@selector(tapSendVoiceButton:) forControlEvents:UIControlEventTouchUpInside];
self.sendVoiceButton.hidden = YES;
[self addSubview:self.sendVoiceButton];
self.sendTextView = [[UITextView alloc] initWithFrame:CGRectZero];
self.sendTextView.delegate = self;
[self addSubview:self.sendTextView];
self.changeKeyBoardButton = [[UIButton alloc] initWithFrame:CGRectZero];
[self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal];
[self.changeKeyBoardButton addTarget:self action:@selector(tapChangeKeyBoardButton:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:self.changeKeyBoardButton];
self.moreButton = [[UIButton alloc] initWithFrame:CGRectZero];
[self.moreButton setImage:[UIImage imageNamed:@"chat_bottom_up_nor.png"] forState:UIControlStateNormal];
[self.moreButton addTarget:self action:@selector(tapMoreButton:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:self.moreButton];
[self addDone];
//实例化FunctionView
self.functionView = [[FunctionView alloc] initWithFrame:CGRectMake(0, 0, 320, 216)];
self.functionView.backgroundColor = [UIColor blackColor];
//设置资源加载的文件名
self.functionView.plistFileName = @"emoticons";
__weak __block ToolView *copy_self = self;
//获取图片并显示
[self.functionView setFunctionBlock:^(UIImage *image, NSString *imageText)
{
NSString *str = [NSString stringWithFormat:@"%@%@",copy_self.sendTextView.text, imageText];
copy_self.sendTextView.text = str;
//把使用过的图片存入sqlite
NSData *imageData = UIImagePNGRepresentation(image);
[copy_self.imageMode save:imageData ImageText:imageText];
}];
//给sendTextView添加轻击手势
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGesture:)];
[self.sendTextView addGestureRecognizer:tapGesture];
//给sendVoiceButton添加长按手势
UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(sendVoiceButtonLongPress:)];
//设置长按时间
longPress.minimumPressDuration = 0.2;
[self.sendVoiceButton addGestureRecognizer:longPress];
//实例化MoreView
self.moreView = [[MoreView alloc] initWithFrame:CGRectMake(0, 0, 0, 0)];
self.moreView.backgroundColor = [UIColor blackColor];
[self.moreView setMoreBlock:^(NSInteger index) {
NSLog(@"MoreIndex = %d",(int)index);
}];
}
4.给我们的控件添加相应的约束,为了适合不同的屏幕,所以自动布局是少不了的。当然啦给控件添加约束也必须是手写代码啦,添加约束的代码如下:
//给控件加约束
-(void)addConstraint
{
//给voicebutton添加约束
self.voiceChangeButton.translatesAutoresizingMaskIntoConstraints = NO;
NSArray *voiceConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-5-[_voiceChangeButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_voiceChangeButton)];
[self addConstraints:voiceConstraintH];
NSArray *voiceConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[_voiceChangeButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_voiceChangeButton)];
[self addConstraints:voiceConstraintV];
//给MoreButton添加约束
self.moreButton.translatesAutoresizingMaskIntoConstraints = NO;
NSArray *moreButtonH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[_moreButton(30)]-5-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_moreButton)];
[self addConstraints:moreButtonH];
NSArray *moreButtonV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-8-[_moreButton(30)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_moreButton)];
[self addConstraints:moreButtonV];
//给changeKeyBoardButton添加约束
self.changeKeyBoardButton.translatesAutoresizingMaskIntoConstraints = NO;
NSArray *changeKeyBoardButtonH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:[_changeKeyBoardButton(33)]-43-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_changeKeyBoardButton)];
[self addConstraints:changeKeyBoardButtonH];
NSArray *changeKeyBoardButtonV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-5-[_changeKeyBoardButton(33)]" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_changeKeyBoardButton)];
[self addConstraints:changeKeyBoardButtonV];
//给文本框添加约束
self.sendTextView.translatesAutoresizingMaskIntoConstraints = NO;
NSArray *sendTextViewConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-45-[_sendTextView]-80-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendTextView)];
[self addConstraints:sendTextViewConstraintH];
NSArray *sendTextViewConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-10-[_sendTextView]-10-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendTextView)];
[self addConstraints:sendTextViewConstraintV];
//语音发送按钮
self.sendVoiceButton.translatesAutoresizingMaskIntoConstraints = NO;
NSArray *sendVoiceButtonConstraintH = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[_sendVoiceButton]-90-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendVoiceButton)];
[self addConstraints:sendVoiceButtonConstraintH];
NSArray *sendVoiceButtonConstraintV = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-6-[_sendVoiceButton]-6-|" options:0 metrics:0 views:NSDictionaryOfVariableBindings(_sendVoiceButton)];
[self addConstraints:sendVoiceButtonConstraintV];
}5.因为我们要发送录音,所以对音频部分的初始化是少不了的,以下代码是对音频的初始化
//录音部分初始化
-(void)audioInit
{
NSError * err = nil;
AVAudioSession *audioSession = [AVAudioSession sharedInstance];
[audioSession setCategory :AVAudioSessionCategoryPlayAndRecord error:&err];
if(err){
NSLog(@"audioSession: %@ %d %@", [err domain], [err code], [[err userInfo] description]);
return;
}
[audioSession setActive:YES error:&err];
err = nil;
if(err){
NSLog(@"audioSession: %@ %d %@", [err domain], [err code], [[err userInfo] description]);
return;
}
//通过可变字典进行配置项的加载
NSMutableDictionary *setAudioDic = [[NSMutableDictionary alloc] init];
//设置录音格式(aac格式)
[setAudioDic setValue:@(kAudioFormatMPEG4AAC) forKey:AVFormatIDKey];
//设置录音采样率(Hz) 如:AVSampleRateKey==8000/44100/96000(影响音频的质量)
[setAudioDic setValue:@(44100) forKey:AVSampleRateKey];
//设置录音通道数1 Or 2
[setAudioDic setValue:@(1) forKey:AVNumberOfChannelsKey];
//线性采样位数 8、16、24、32
[setAudioDic setValue:@16 forKey:AVLinearPCMBitDepthKey];
//录音的质量
[setAudioDic setValue:@(AVAudioQualityHigh) forKey:AVEncoderAudioQualityKey];
NSString *strUrl = [NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) lastObject];
NSString *fileName = [NSString stringWithFormat:@"%ld", (long)[[NSDate date] timeIntervalSince1970]];
NSURL *url = [NSURL fileURLWithPath:[NSString stringWithFormat:@"%@/%@.aac", strUrl, fileName]];
_audioPlayURL = url;
NSError *error;
//初始化
self.audioRecorder = [[AVAudioRecorder alloc]initWithURL:url settings:setAudioDic error:&error];
//开启音量检测
self.audioRecorder.meteringEnabled = YES;
self.audioRecorder.delegate = self;
}
6.添加键盘回收键Done
//给键盘添加done键
-(void) addDone
{
//TextView的键盘定制回收按钮
UIToolbar * toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
UIBarButtonItem * item1 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(tapDone:)];
UIBarButtonItem * item2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
UIBarButtonItem * item3 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
toolBar.items = @[item2,item1,item3];
self.sendTextView.inputAccessoryView =toolBar;
}三.编写控件的回调方法
控件添加好以后下面要添加触发控件要干的事情:
1.从最复杂的开始,长按发送录音的按钮时,会录音。松开收时会发送(在发送时要判断音频的时间,太小不允许发送)。录音时上滑取消录音(删除录音文件)。主要是给录音按钮加了一个LongPress手势,根据手势的状态来做不同的事情。关于手势的内容请参考之前的博客:(iOS开发之手势识别),下面是录音业务逻辑的实现(个人在Coding的时候,感觉这一块是工具条中最复杂的部分),代码如下:
//长按手势触发的方法
-(void)sendVoiceButtonLongPress:(id)sender
{
static int i = 1;
if ([sender isKindOfClass:[UILongPressGestureRecognizer class]]) {
UILongPressGestureRecognizer * longPress = sender;
//录音开始
if (longPress.state == UIGestureRecognizerStateBegan)
{
i = 1;
[self.sendVoiceButton setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
//录音初始化
[self audioInit];
//创建录音文件,准备录音
if ([self.audioRecorder prepareToRecord])
{
//开始
[self.audioRecorder record];
//设置定时检测音量变化
_timer = [NSTimer scheduledTimerWithTimeInterval:0.05 target:self selector:@selector(detectionVoice) userInfo:nil repeats:YES];
}
}
//取消录音
if (longPress.state == UIGestureRecognizerStateChanged)
{
CGPoint piont = [longPress locationInView:self];
NSLog(@"%f",piont.y);
if (piont.y < -20)
{
if (i == 1) {
[self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal];
[self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
//删除录制文件
[self.audioRecorder deleteRecording];
[self.audioRecorder stop];
[_timer invalidate];
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"录音取消" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
[alter show];
//去除图片用的
self.cancelBlock(1);
i = 0;
}
}
}
if (longPress.state == UIGestureRecognizerStateEnded) {
if (i == 1)
{
NSLog(@"录音结束");
[self.sendVoiceButton setBackgroundImage:[UIImage imageNamed:@"chat_bottom_textfield.png"] forState:UIControlStateNormal];
[self.sendVoiceButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
double cTime = self.audioRecorder.currentTime;
if (cTime > 1)
{
//如果录制时间<2 不发送
NSLog(@"发出去");
self.urlBlock(self.audioPlayURL);
}
else
{
//删除记录的文件
[self.audioRecorder deleteRecording];
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"录音时间太短!" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
[alter show];
self.cancelBlock(1);
}
[self.audioRecorder stop];
[_timer invalidate];
}
}
}
}
2.下面的代码是检测音量的变化,用于根据音量变化图片,代码如下:
//录音的音量探测
- (void)detectionVoice
{
[self.audioRecorder updateMeters];//刷新音量数据
//获取音量的平均值 [recorder averagePowerForChannel:0];
//音量的最大值 [recorder peakPowerForChannel:0];
CGFloat lowPassResults = pow(10, (0.05 * [self.audioRecorder peakPowerForChannel:0]));
//把声音的音量传给调用者
self.volumeBlock(lowPassResults);
}
3.轻击输入框时,切换到系统键盘,代码如下:
//轻击sendText切换键盘
-(void)tapGesture:(UITapGestureRecognizer *) sender
{
if ([self.sendTextView.inputView isEqual:self.functionView])
{
self.sendTextView.inputView = nil;
[self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal];
[self.sendTextView reloadInputViews];
}
if (![self.sendTextView isFirstResponder])
{
[self.sendTextView becomeFirstResponder];
}
}4.通过输入框的文字多少改变toolView的高度,因为输入框的约束是加在ToolView上的,所以需要把输入框的ContentSize通过block传到ToolView的调用者上,让ToolView的父视图来改变ToolView的高度,从而sendTextView的高度也会随着改变的,下面的代码是把ContentSize交给父视图:代码如下:
//通过文字的多少改变toolView的高度
-(void)textViewDidChange:(UITextView *)textView
{
CGSize contentSize = self.sendTextView.contentSize;
self.sizeBlock(contentSize);
}
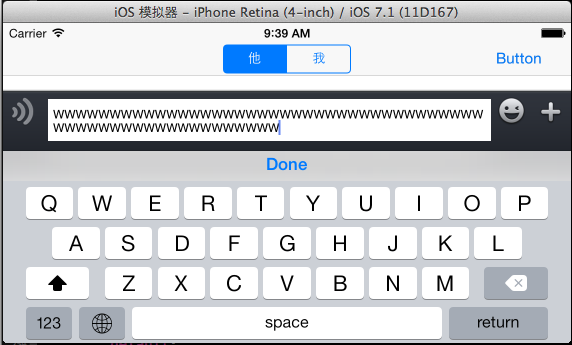
效果如下,文字多时TextView的高度也会增大:

5.点击最左边的按钮触发的事件(切换文本输入框和录音按钮),代码如下:
//切换声音按键和文字输入框
-(void)tapVoiceChangeButton:(UIButton *) sender
{
if (self.sendVoiceButton.hidden == YES)
{
self.sendTextView.hidden = YES;
self.sendVoiceButton.hidden = NO;
[self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_keyboard_nor.png"] forState:UIControlStateNormal];
if ([self.sendTextView isFirstResponder]) {
[self.sendTextView resignFirstResponder];
}
}
else
{
self.sendTextView.hidden = NO;
self.sendVoiceButton.hidden = YES;
[self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal];
if (![self.sendTextView isFirstResponder]) {
[self.sendTextView becomeFirstResponder];
}
}
}
6.点击return发送文字(通过Block回调传入到父视图上),代码如下:
//发送信息(点击return)
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text
{
if ([text isEqualToString:@"\n"])
{
//通过block回调把text的值传递到Controller中共
self.textBlock(self.sendTextView.text);
self.sendTextView.text = @"";
return NO;
}
return YES;
}
7.录音按钮本身要做的事情(在LongPress没有被触发时调用)代码如下:
//发送声音按钮回调的方法
-(void)tapSendVoiceButton:(UIButton *) sender
{
NSLog(@"sendVoiceButton");
//点击发送按钮没有触发长按手势要做的事儿
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"按住录音" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles: nil];
[alter show];
}8.调用表情键盘:
//变成表情键盘
-(void)tapChangeKeyBoardButton:(UIButton *) sender
{
if ([self.sendTextView.inputView isEqual:self.functionView])
{
self.sendTextView.inputView = nil;
[self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_smile_nor.png"] forState:UIControlStateNormal];
[self.sendTextView reloadInputViews];
}
else
{
self.sendTextView.inputView = self.functionView;
[self.changeKeyBoardButton setImage:[UIImage imageNamed:@"chat_bottom_keyboard_nor.png"] forState:UIControlStateNormal];
[self.sendTextView reloadInputViews];
}
if (![self.sendTextView isFirstResponder])
{
[self.sendTextView becomeFirstResponder];
}
if (self.sendTextView.hidden == YES) {
self.sendTextView.hidden = NO;
self.sendVoiceButton.hidden = YES;
[self.voiceChangeButton setImage:[UIImage imageNamed:@"chat_bottom_voice_press.png"] forState:UIControlStateNormal];
}
}
以上就是ToolView的所有封装代码,至于在Controller中如何使用他来发送消息,如何定义聊天Cell,如何处理录音文件,聊天时的气泡是如何实现的等功能,在以后的文章中会继续讲解,希望大家继续关注。
