本文实例介绍了iOS实现侧拉栏抽屉效果的相关代码,分享给大家供大家参考,具体内容如下
需要导入第三方的类库如下:

抽屉效果所需第三方类库下载
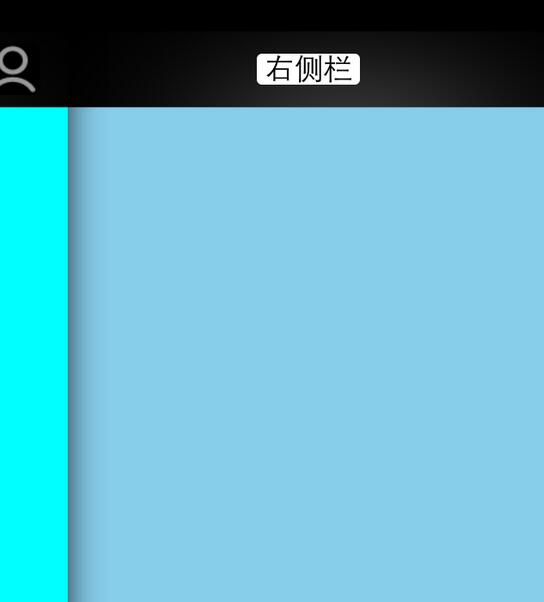
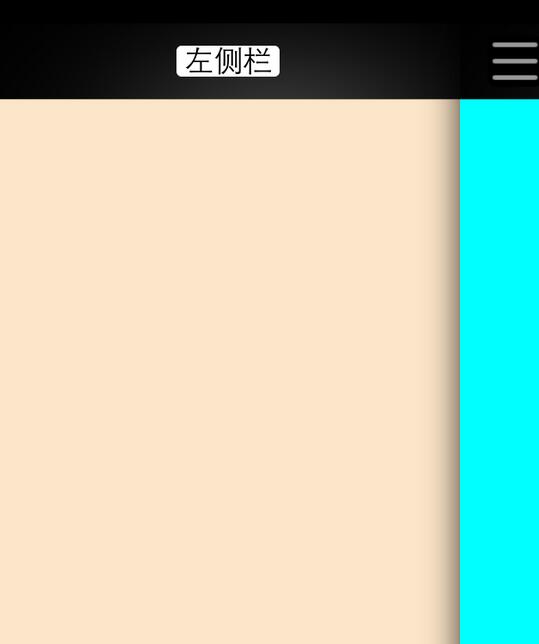
效果:既可以两侧都实现抽屉效果也可只实现左侧栏或者右侧栏的抽屉效果


关于抽屉效果主要是AppDelegate的代码
AppDelegate.h文件代码:
<span style="font-size:18px;"><span style="font-size:18px;">#import <UIKit/UIKit.h>
@interface YJFAppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
@end</span></span>
AppDelegate.m文件代码
<span style="font-size:18px;"><span style="font-size:24px;"><span style="font-size:18px;">#import "YJFAppDelegate.h"
#import "CustomizedNavigationController.h"
#import "FirstViewController.h"
#import "SecondViewController.h"
#import "ThirdViewController.h"
@implementation YJFAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//主视图
FirstViewController *firstVC = [[FirstViewController alloc] init];
//左边视图
SecondViewController *secondVC = [[SecondViewController alloc] init];
//右边视图
ThirdViewController *thirdVC = [[ThirdViewController alloc] init];
CustomizedNavigationController *navigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:firstVC];
CustomizedNavigationController *leftNavigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:secondVC];
CustomizedNavigationController *rightNavigationVC = [[CustomizedNavigationController alloc] initWithRootViewController:thirdVC];
//抽屉管理 第三方
//该第三方既可以只实现打开左侧栏也可以实现打开右侧栏,还可以同时都实现
MMDrawerController *rooVC = [[MMDrawerController alloc] initWithCenterViewController:navigationVC leftDrawerViewController:leftNavigationVC rightDrawerViewController:rightNavigationVC];
//只实现打开左侧栏
//MMDrawerController *rooVCLeft = [[MMDrawerController alloc] initWithCenterViewController:navigationVC leftDrawerViewController:firstVC];
//只实现打开右侧栏
//MMDrawerController *rooVCRight = [[MMDrawerController alloc] initWithCenterViewController:navigationVC rightDrawerViewController:thirdVC];
//指定window的根视图
self.window.rootViewController = rooVC;
//测了门的宽度
[rooVC setMaximumLeftDrawerWidth:270];
//设置侧拉门开与关的动画
[rooVC setOpenDrawerGestureModeMask:MMOpenDrawerGestureModeAll];
[rooVC setCloseDrawerGestureModeMask:MMCloseDrawerGestureModeAll];
//侧开内容展示效果
//设置向左滑动打开右侧栏
[[MMExampleDrawerVisualStateManager sharedManager] setRightDrawerAnimationType:MMDrawerAnimationTypeNone];
//设置向右滑动打开左侧栏
[[MMExampleDrawerVisualStateManager sharedManager] setLeftDrawerAnimationType:MMDrawerAnimationTypeNone];
//
[rooVC setDrawerVisualStateBlock:^(MMDrawerController *drawerController, MMDrawerSide drawerSide, CGFloat percentVisible) {
MMDrawerControllerDrawerVisualStateBlock block;
block = [[MMExampleDrawerVisualStateManager sharedManager]
drawerVisualStateBlockForDrawerSide:drawerSide];
if(block){
block(drawerController, drawerSide, percentVisible);
}
}];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}</span>
</span>
</span>
以上就是本文的全部内容,希望对大家学习ios抽屉效果有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
