本文实例为大家分享了Android实现简易计算器小程序的具体代码,供大家参考,具体内容如下
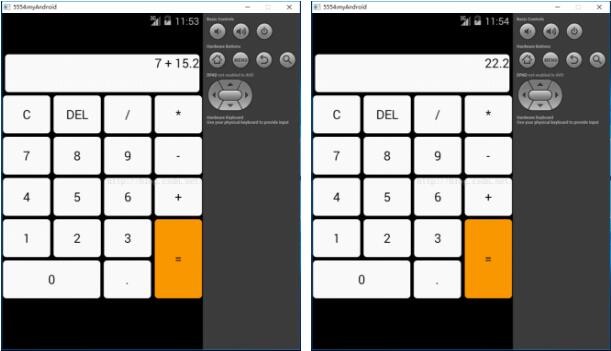
目标效果:

通过编写代码,可以实现整数和小数的加减乘除运算,以及删除和清空的功能。
1.页面中Button使用的是线性布局,最外边一个是父布局,第一行C,DEL,/,*为第一个子布局,第二行7,8,9,-为第二个子布局,第三行4,5,6,+为第三个子布局,第四五行为第四个子布局,第四个子布局中还有两个相当于是孙布局的级别,1,2,3为第一个孙布局,0和.为第二个孙布局,=在两个孙布局之外第四个子布局以内。因为计算器的水平竖直排列十分鲜明,所以可以用线性布局,当然也可以用表格布局来进行排布。
2.activity_main.xml页面用于存放所有控件。
activity_main.xml页面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_marginTop="40dp"
android:layout_height="fill_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/etInput"
android:layout_width="310dp"
android:layout_height="60dip"
android:editable="false" //代表不能进行键盘输入
android:gravity="right" //文字靠右边
android:layout_gravity="center"
android:background="@drawable/white_bg"/> <!-- 设置输入框的背景,为一个xml文件 -->
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:orientation="horizontal" > <!-- 代表水平排布 -->
<Button
android:id="@+id/btClear"
android:background="@drawable/white_select" //设置按钮的背景,为一个xml文件
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="C" />
<Button
android:id="@+id/btDel"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="DEL" />
<Button
android:id="@+id/btDivide"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="/" />
<Button
android:id="@+id/btMul"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="*" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/btSeven"
android:background="@drawable/white_select"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="7" />
<Button
android:id="@+id/btEight"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="8" />
<Button
android:id="@+id/btNine"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="9" />
<Button
android:id="@+id/btJian"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<Button
android:id="@+id/btFour"
android:background="@drawable/white_select"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="4" />
<Button
android:id="@+id/btFive"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="5" />
<Button
android:id="@+id/btSix"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="6" />
<Button
android:id="@+id/btJia"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btOne"
android:background="@drawable/white_select"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="1" />
<Button
android:id="@+id/btTwo"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="2" />
<Button
android:id="@+id/btThree"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="3" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:orientation="horizontal" >
<Button
android:id="@+id/btZero"
android:background="@drawable/white_select"
android:layout_width="155dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="0" />
<Button
android:id="@+id/btPoint"
android:background="@drawable/white_select"
android:layout_marginLeft="5dp"
android:layout_width="75dp"
android:layout_height="60dp"
android:textSize="20sp"
android:text="." />
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="75dp"
android:background="@drawable/orange_select"
android:layout_height="125dp"
android:text="="
android:layout_marginLeft="5dp"
android:textSize="20sp"
android:gravity="center"
android:id="@+id/btEqu">
</Button>
</LinearLayout>
</LinearLayout>2.等号按钮和其余按钮的背景及点击效果不同。orange_select.xml页面是等号按钮的背景页面。
orange_select.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/orange_bg" android:state_pressed="false"></item> <!-- 不点击时背景为orange_bg.xml页面的效果 -->
<item android:drawable="@drawable/khaki_bg" android:state_pressed="true"></item> <!-- 点击时背景为khaki_bg.xml页面的效果 -->
</selector>3.orange_bg.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="#ff9900"/>
</shape>4.khaki.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="#cc6600"/>
</shape>5.white_select.xml页面是其余按钮的背景页面。
white_select页面:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/white_bg" android:state_pressed="false"></item>
<item android:drawable="@drawable/gray_bg" android:state_pressed="true"></item>
</selector>6.white_bg.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="#ffffff"/>
</shape>7.gray_bg.xml页面:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="5dp"/>
<solid android:color="#cccccc"/>
</shape>8.MainActivity.java处理按钮的点击事件以及数值运算。
MainActivity.java页面:
package com.example.jisuanqi;
import android.os.Bundle;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity implements OnClickListener{
private EditText etInput; //实例输入框
private Button btOne; //实例所有按钮
private Button btTwo;
private Button btThree;
private Button btFour;
private Button btFive;
private Button btSix;
private Button btSeven;
private Button btEight;
private Button btNine;
private Button btZero;
private Button btPoint;
private Button btJia;
private Button btJian;
private Button btMul;
private Button btDivide;
private Button btEqu;
private Button btClear;
private Button btDel;
boolean clear_flag; //清空标识,当用户点击等号完成一次运算时进行清空
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etInput=(EditText) findViewById(R.id.etInput); //获取输入框的id
btOne=(Button) findViewById(R.id.btOne); //获取所有按钮的id
btTwo=(Button) findViewById(R.id.btTwo);
btThree=(Button) findViewById(R.id.btThree);
btFour=(Button) findViewById(R.id.btFour);
btFive=(Button) findViewById(R.id.btFive);
btSix=(Button) findViewById(R.id.btSix);
btSeven=(Button) findViewById(R.id.btSeven);
btEight=(Button) findViewById(R.id.btEight);
btNine=(Button) findViewById(R.id.btNine);
btZero=(Button) findViewById(R.id.btZero);
btPoint=(Button) findViewById(R.id.btPoint);
btJia=(Button) findViewById(R.id.btJia);
btJian=(Button) findViewById(R.id.btJian);
btMul=(Button) findViewById(R.id.btMul);
btDivide=(Button) findViewById(R.id.btDivide);
btEqu=(Button) findViewById(R.id.btEqu);
btClear=(Button) findViewById(R.id.btClear);
btDel=(Button) findViewById(R.id.btDel);
btOne.setOnClickListener(this); //设置点击事件,因为MainActivity已经实现了OnClickListener接口,所以只需要参数只需要传this
btTwo.setOnClickListener(this);
btThree.setOnClickListener(this);
btFour.setOnClickListener(this);
btFive.setOnClickListener(this);
btSix.setOnClickListener(this);
btSeven.setOnClickListener(this);
btEight.setOnClickListener(this);
btNine.setOnClickListener(this);
btZero.setOnClickListener(this);
btPoint.setOnClickListener(this);
btJia.setOnClickListener(this);
btJian.setOnClickListener(this);
btMul.setOnClickListener(this);
btDivide.setOnClickListener(this);
btEqu.setOnClickListener(this);
btClear.setOnClickListener(this);
btDel.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String etinput=etInput.getText().toString(); //获取输入框中的内容并转化为String类型
switch(v.getId()){ //判断点击按钮的id
case R.id.btZero:
case R.id.btOne:
case R.id.btTwo:
case R.id.btThree:
case R.id.btFour:
case R.id.btFive:
case R.id.btSix:
case R.id.btSeven:
case R.id.btEight:
case R.id.btNine:
case R.id.btPoint:
if(clear_flag){
clear_flag=false;
etinput="";
etInput.setText("");
}
etInput.setText(etinput+((Button)v).getText()); //点击数字和小数点直接显示内容
break;
case R.id.btJia:
case R.id.btJian:
case R.id.btMul:
case R.id.btDivide:
if(clear_flag){
clear_flag=false;
etinput="";
etInput.setText(""); //当clear_flag为true时进入if语句,并可以清空,代表用户点击了等于号完成一次运算,并使clear_flag变成了true
}
etInput.setText(etinput+" "+((Button)v).getText()+" "); //点击运算符也是直接显示,但是为了后边运算要在运算符两侧加上空格
break;
case R.id.btDel:
if(clear_flag){
clear_flag=false;
etinput="";
etInput.setText("");
}else if(etinput!=null&&!etinput.equals("")){
etInput.setText(etinput.substring(0,etinput.length()-1)); //如果输入框内容不为空,则去掉最后一位
}
break;
case R.id.btClear:
clear_flag=false;
etinput="";
etInput.setText(""); //直接设置输入框为空
break;
case R.id.btEqu:
getResult(); //点击等号调用getResult()方法
break;
}
}
public void getResult(){
String exp=etInput.getText().toString(); //获取输入框的内容
if(exp==null||exp.equals("")){
return;
}
if(!exp.contains(" ")){ //判断输入框是否包含空格,也就是没有点击运算符
return;
}
if(clear_flag){ //点击等号clear_flag为true,当再点击别的数字或运算符时才会变为false,如果连续点击等号,则第二次点击无效,直接返回
clear_flag=false;
return;
}
clear_flag=true;
double result=0;
String s1=exp.substring(0,exp.indexOf(" ")); //运算符前面的字符串
String op=exp.substring(exp.indexOf(" ")+1,exp.indexOf(" ")+2); //运算符,是根据运算符前边的空格计算的
String s2=exp.substring(exp.indexOf(" ")+3); //运算符后边的字符串
if(!s1.equals("")&&!s2.equals("")){
double d1=Double.parseDouble(s1); //将字符串转换为double类型
double d2=Double.parseDouble(s2);
if(op.equals("+")){
result=d1+d2;
}else if(op.equals("-")){
result=d1-d2;
}else if(op.equals("*")){
result=d1*d2;
}else if(op.equals("/")){
if(d2==0){ //判断除数为0的情况
result=0;
}else{
result=d1/d2;
}
}
if(!s1.contains(".")&&!s2.contains(".")&&!op.equals("/")){ //如果两个数都是整形,那么结果就需要显示为整数
int r=(int)result; //将String型计算结果强制转换为整形
etInput.setText(r+"");
}else{
etInput.setText(result+"");
}
}else if(!s1.equals("")&&s2.equals("")){ //如果用户输入一个数字就点击运算符,那么将不计算
etInput.setText(exp);
}else if(s1.equals("")&&!s2.equals("")){ //如果一上来就点击运算符并输入第二个数,那么第一个数默认为0
double d2=Double.parseDouble(s2);
if(op.equals("+")){
result=0+d2;
}else if(op.equals("-")){
result=0-d2;
}else if(op.equals("*")){
result=0;
}else if(op.equals("/")){
result=0;
}
if(!s1.contains(".")&&!s2.contains(".")&&!op.equals("/")){
int r=(int)result;
etInput.setText(r+"");
}else{
etInput.setText(result+"");
}
}else{
etInput.setText("");
}
}
}9.程序完成就可以运行了。因为是简易计算器,所以还不能进行连续的加减乘除。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
