1.要求状态栏透明,我们的内容布局延伸到系统状态栏,就是人们口中说的沉浸式状态栏:
Android 5.0 及其以后版本:设置属性 View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN 使得我们的内容布局可以延伸到系统状态栏,然后直接使用方法 setStatusBarColor() 把系统状态栏设置成透明就好了。
Android 4.4 ~ Android 5.0 :添加了属性 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS) 可以让状态栏变成透明,并且使我们们的内容布局延伸到系统状态栏。这个属性虽然也可以在 Android 5.0 及其以后版本的手机上使用,但是效果不是我们想要的。
在 Android 4.4 之前是不支持透明状态栏
需要注意的一点是在设置透明状态栏的情况下,是需要我们的内容布局延伸到状态栏的,因此这个时候使用 fitSystemWindows 这个属性是没有意义的,只会使得出现各种奇葩的效果。
2.状态栏颜色和我们布局颜色搭配
其实在有的时候,我们是不需要把我们的内容布局延伸到系统状态栏的,只是需要系统状态栏和我们的内容布局的颜色搭配起来。
**Android 5.0 及其以后版本:**直接通过 setStatusBarColor() 或者 修改colorPrimaryDark 对应的颜色,把系统状态栏颜色设置成搭配的颜色就可以了
**Android 4.4 ~ Android 5.0:**这个版本其实是不允许直接修改状态栏的颜色的,只不过我们利用了一种巧妙的方法,感觉是修改了状态栏的颜色而已。通过 getWindow().addFlags(WindowManager.LayoutParams.FALG_TRANSLUCENT_STATUS) 是状态栏透明,并且我们的布局也会延伸到状态栏,给我们的内容布局设置一个 padding,给这个 padding 设置一个合适的颜色来充当系统状态栏的颜色就可以了。
Android 4.4 之前是不支持修改的
其实状态栏的适配无外乎这两点了,注意一定要针对不同的 Android 版本使用不同的方法,不可乱用,不可混用,不然会有各种奇葩效果!
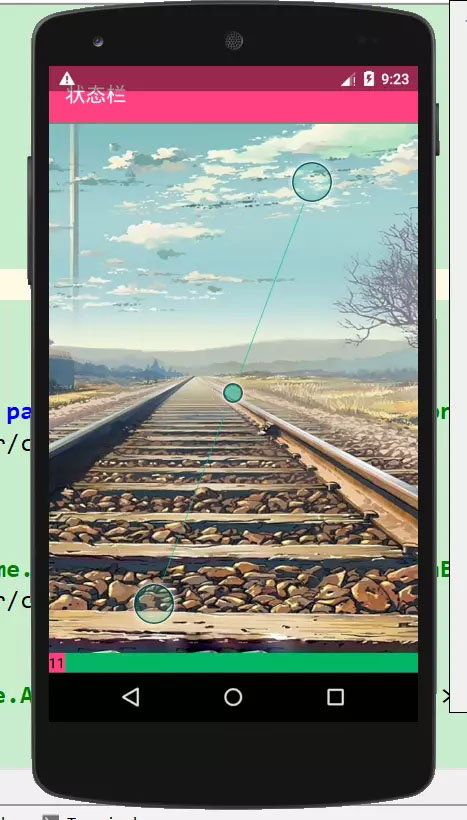
效果图
Android 4.4 以前
状态栏永远是黑底白字,没有方法改变。上面的所有的方法也是不适用的。

Android 4.4~Android 5.0
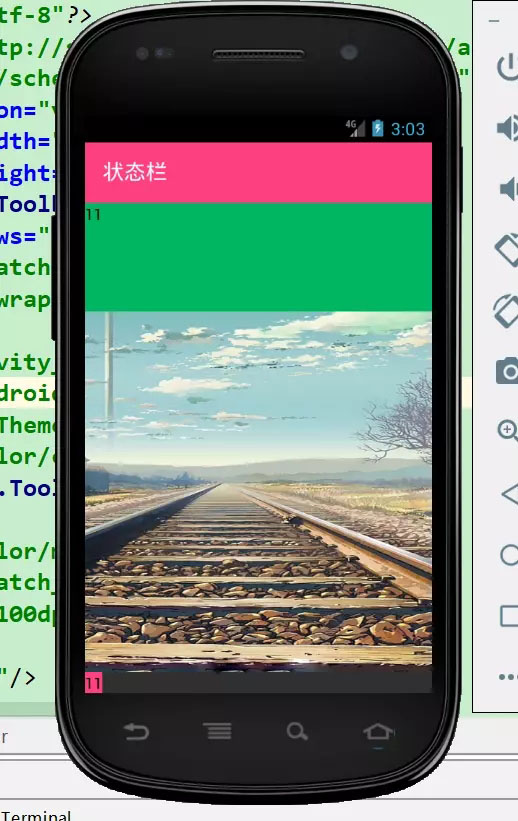
Android 4.4 引入了 FLAG_TRANSLUCENT_STATUS 这种模式,使用这种模式可以使内容布局占据状态栏,效果:

android:fitsSystemWindows = "true" 属性
可以理解为给所使用的布局设置了状态栏大小的 padding。只会作用于 Toolbar 和 根布局。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/main_green_00b661"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- <android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tb"
app:title="@string/activity_status_bar"
app:titleTextColor="@android:color/white"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
android:background="@color/colorAccent">
</android.support.v7.widget.Toolbar>-->
<TextView
android:fitsSystemWindows="true"
android:background="@color/main_green_00b661"
android:layout_width="match_parent"
android:layout_height="1dp"
android:text="11"
android:textColor="#000"/>
<ImageView
android:contentDescription="@string/text_input"
android:id="@+id/iv"
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@mipmap/imga"/>
<TextView
android:background="@color/colorAccent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="11"
android:textColor="#000"/>
</LinearLayout>
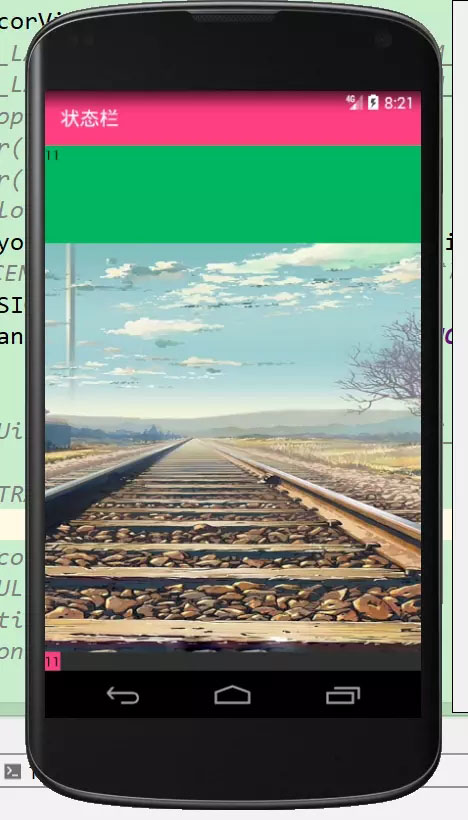
比如,布局是这样的,fitsSystemWindows 只有在根布局 LinearLayout 或者 ToolBar 上有用,在别的 View 上使用是没有效果的。LinearLayout 使用 fitsSystemWindows

ToolBar 设置 fitsSystemWindows 效果

可以看到效果了。其实就是相当于给布局设置了 padding top(高度相当于系统状态栏的高度),但是考虑到兼容性的问题,如果你直接在布局中设置 paddingtop 而不是通过 FitsSystemWindows 这个属性,那么在 Android 4.4 以下的手机上运行的话,那么效果就很糟糕了,因为 Android 4.4 以下的手机,系统状态栏都是始终存在的,也就是说,这样始终比 Android 4.4 以上系统的手机布局多一块 padding ,因为这一块 padding 没法在系统状态栏上。但是使用 fitsSystemWindo 就会完美适配了,因为这个属性在 Android 4.4 以下的系统上是不起作用的。注意在使用 fitsSystemWindow 的时候,颜色问题,不同的手机系统,可能会造成延伸到状态栏的那一块颜色不同,理论上颜色应该和根布局的颜色一样。
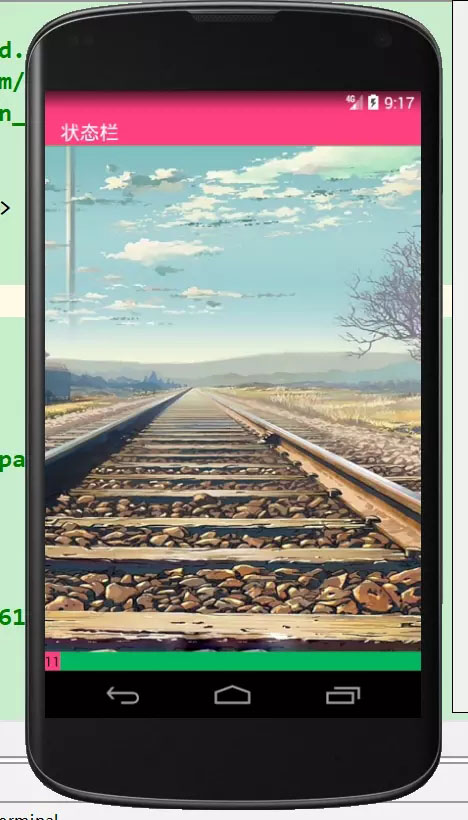
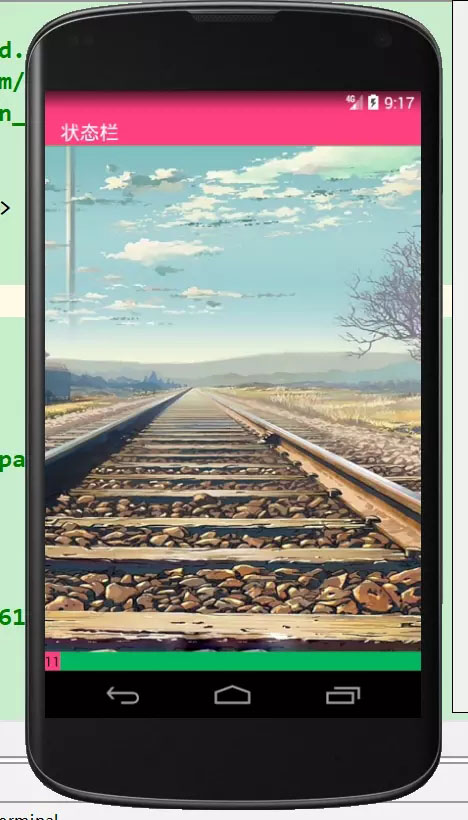
Android 5.0
到了 Android 5.0 关于状态栏又发生了变化,新增了直接对状态栏的操作,直接改变状态栏颜色,这一点在之前版本是没有的,Android 4.4 虽然可以实现改变状态栏颜色的效果,但其实实际上是将我们的布局占据了状态栏,然后状态栏是透明的。其实颜色还是我们布局的颜色。
对 Android 5.0 的采取
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); (和上面对 Android 4.4 的方法是一样的);效果图:

Android 6.0
在 Android 6.0 添加了可以更改状态栏字体颜色的方法,别的都是和 Android 5.0 一样的。
状态栏字体颜色默认是白色。可以修改为黑色。
方法:getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
// 方法
/*
* 当 insets 视图插入,window 已经更改了,视图层次结构调用。允许它调整内容来适应这些窗口。这个 insets 会告诉我们 status bar、input method 和其他系统 window 的空间。
通常情况下我们是不需要处理此功能的,因为应用程序的默认窗口修饰会将其应用于窗口内容。如果我们使用 SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN 或者 SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION 的时候,则需要处理这个函数了,这个时候如果我们不处理,我们的视图内容就会默认放在系统视图的下面。如果我们希望系统视图不覆盖UI的某些部分,则可以在视图层次结构中使用此方法。
默认情况下,只是将 insets(将 insets 设置为 0 )做为 View 的 padding。并且返回true。默认情况下,此行为是关闭的,但是可以通过 setFitsSystemWindows(boolean)启用。
此功能在层次结构中的遍历是深度优先的。 相同的内容insets对象沿着层次结构向下传播,因此对其所做的任何更改都将被所有后续视图看到(包括层次结构中的上层视图,因为这是深度优先遍历)。 返回true的第一个视图将中止整个遍历。
*/
fitSystemWindows(Rect insets);总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对得得之家的支持。
