本文实例讲述了Android开发中TextView各种常见使用方法。分享给大家供大家参考,具体如下:
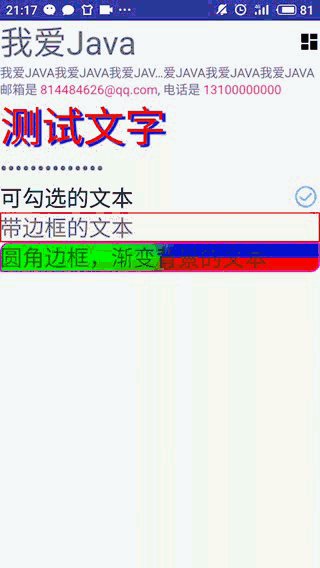
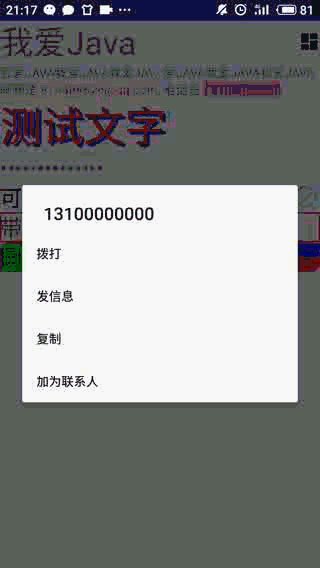
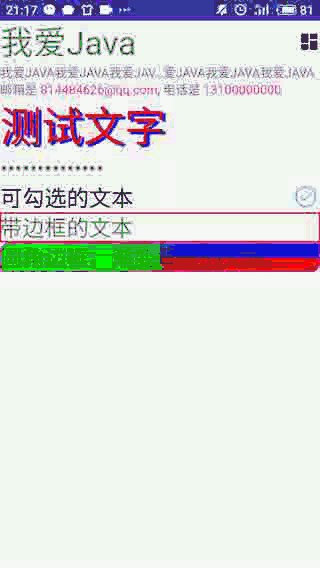
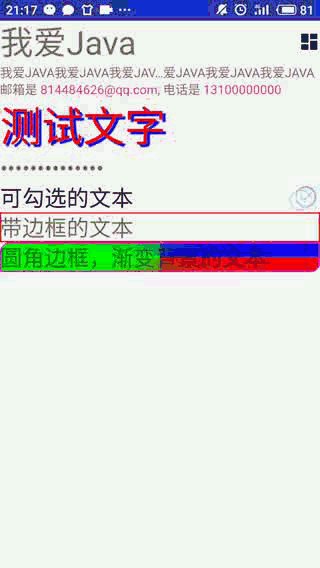
效果图:

XML布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:id="@+id/root"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--设置字号20sp,文本框结尾处绘制图片-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我爱Java"
android:textSize="20pt"
android:drawableRight="@drawable/ic_dashboard_black_24dp" />
<!--设置中间省略,所有字母大写-->
<!--android:ellipsize="middle" ···省略号居中显示-->
<!--android:textAllCaps="true"全体大写-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="我爱Java我爱Java我爱Java我爱Java我爱Java我爱Java我爱Java我爱Java"
android:ellipsize="middle"
android:textAllCaps="true"/>
<!--对邮件电话、添加链接-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:text="邮箱是 814484626@qq.com, 电话是 13100000000"
android:autoLink="email|phone"/>
<!--设置颜色、大小、并使用阴影-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="测试文字"
android:textSize="25pt"
android:shadowColor="#00f"
android:shadowDx="10.0"
android:shadowDy="8.0"
android:shadowRadius="3.0"
android:textColor="#f00"/>
<!--测试密码框-->
<TextView
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textSize="25sp"
android:password="true"/>
<!--测试密码框-->
<CheckedTextView
android:id="@+id/check_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="可勾选的文本"
android:textSize="25sp"
android:checkMark="@xml/check"/>
<!--通过Android:background指定背景-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="带边框的文本"
android:textSize="25sp"
android:background="@drawable/bg_border"/>
<!--通过Android:drawableLeft绘制一张图片-->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="圆角边框,渐变背景的文本"
android:textSize="25sp"
android:background="@drawable/bg_border2"/>
</LinearLayout>
bg_bordor
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--设置背景色为透明色-->
<solid android:color="#0000"/>
<!--设置红色边框-->
<stroke android:width="4px" android:color="#f00"/>
</shape>
bg_bordor2
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--制定圆角矩形的四个圆角半径-->
<corners android:topLeftRadius="30px"
android:topRightRadius="5px"
android:bottomRightRadius="30px"
android:bottomLeftRadius="5px"/>
<!--指定边框线条的宽度和颜色-->
<stroke android:width="4px" android:color="#f0f"/>
<!--指定使用渐变背景色,使用sweep类型渐变
颜色从 红色->绿色->蓝色-->
<gradient android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:type="sweep"/>
</shape>
勾选效果通过xml selector实现切换
android:checkMark="@xml/check"/>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ok" android:state_selected="true"/>
<item android:drawable="@drawable/no" android:state_selected="false"/>
</selector>
Java代码添加点击事件
public class Home extends AppCompatActivity {
private int i = 0 ;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//显示manLayout
final CheckedTextView checkedTextView = (CheckedTextView) findViewById(R.id.check_text_view);
checkedTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if( i++ % 2 == 1 ){
checkedTextView.setSelected(true);
}
else {
checkedTextView.setSelected(false);
}
}
});
}
}
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
