本文实例讲述了Android开发之开关按钮用法。分享给大家供大家参考,具体如下:
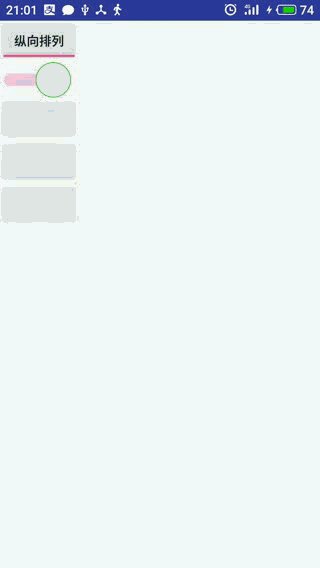
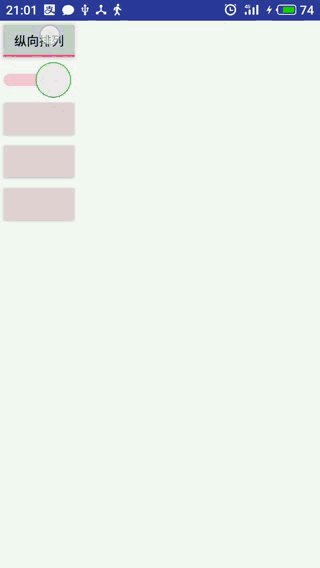
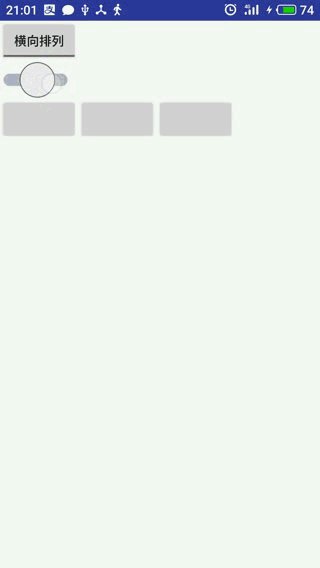
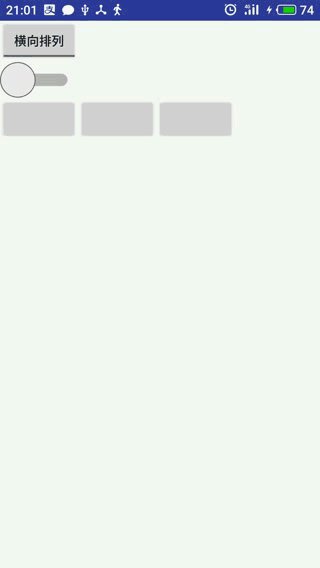
效果如下:

以下是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--定义一个ToggleButton按钮-->
<ToggleButton
android:id="@+id/toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="横向排列"
android:textOn="纵向排列"
android:checked="true"/>
<Switch
android:id="@+id/switcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOff="横向排列"
android:textOn="纵向排列"
android:thumb="@drawable/thumb"
android:checked="true"/>
<!--定义一个可以动态改变方向的线性布局-->
<LinearLayout
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/button01"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button02"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/button03"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
活动代码实现:
public class Home extends AppCompatActivity {
ToggleButton toggle ;
Switch switcher ;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//显示manLayout
toggle = (ToggleButton) findViewById(R.id.toggle);
switcher = (Switch) findViewById(R.id.switcher);
final LinearLayout text = (LinearLayout) findViewById(R.id.text);
CompoundButton.OnCheckedChangeListener onCheckedChangeListener =
new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(
CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
//设置LinearLayout垂直布局
text.setOrientation(LinearLayout.VERTICAL);
toggle.setChecked(true);
switcher.setChecked(true);
}else {
//设置水平布局
text.setOrientation(LinearLayout.HORIZONTAL);
toggle.setChecked(false);
switcher.setChecked(false);
}
}
};
toggle.setOnCheckedChangeListener(onCheckedChangeListener);
switcher.setOnCheckedChangeListener(onCheckedChangeListener);
}
}
其中switch组建的 thumb:@drawable/thumb项参考自://www.jb51.net/article/159100.htm
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
