我们在使用微博的时候经常会遇到状态指示器,想知道它是怎么做的吗?本篇文章就是通过几行代码实现方便易用的状态栏指示器。
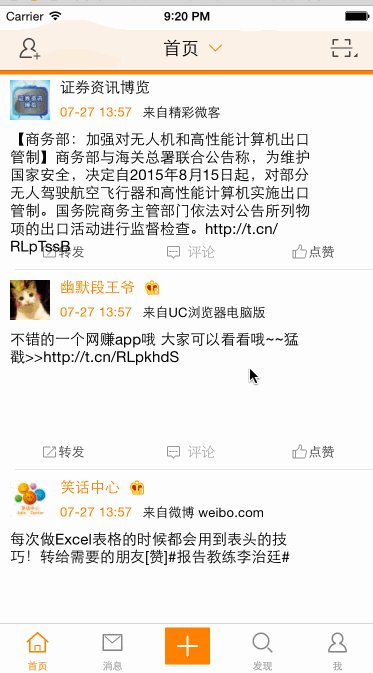
微博项目的微博数提醒框

/** 提醒最新微博数量 */
- (void)showNewStatusCount:(NSInteger)count
{
if (count) {
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:[NSString stringWithFormat:@"有%ld条新的微博" ,count] position:64 animaDelay:0 configuration:^{
/** 设置需要添加到哪个View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
} else {
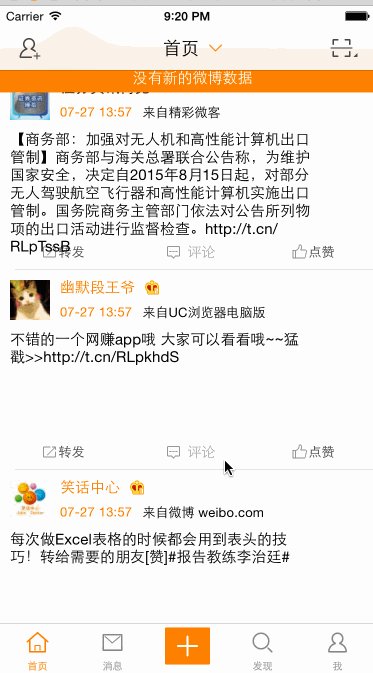
[[XZMStatusBarHUD sharedXZMStatusBarHUD] showNormal:@"没有新的微博数据" position:64 animaDelay:0 configuration:^{
/** 设置需要添加到哪个View上 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].formView = self.view;
}];
}
}加载成功 设置提醒框的背景颜色

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showSuccess:@"加载成功" position:0 animaDelay:0 configuration:^() {
/** 设置透明度 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusAlpha = 0.7;
/** 设置提醒框的背景颜色 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor blueColor];
}];
position:可设置状态栏的提醒款的位置 默认值为0
animaDelay:可以设置动画的持续时间, 0代表默认值:1.0
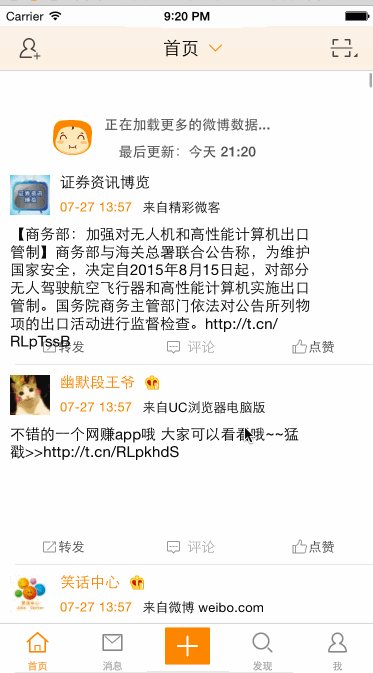
正在加载中 并设置提醒框的背景颜色

[[XZMStatusBarHUD sharedXZMStatusBarHUD] showLoading:@"正在加载中..." position:0 animaDelay:0 configuration:^() {
/** 设置提醒框的背景颜色 */
[XZMStatusBarHUD sharedXZMStatusBarHUD].statusColor = [UIColor redColor];
}];
position:可设置状态栏的提醒款的位置 默认值为0
animaDelay:可以设置动画的持续时间, 0代表默认值:1.0
实现的效果是不是很有趣,以上就是实现状态指示器的对应代码,希望对大家的学习有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
