下面通过图文并茂的方式给大家分享下这方面的知识,具体内容如下。
相对于谷歌对广告拦截的禁止,苹果与之态度截然相反,继Mac版Safari加入广告拦截工具之后,即将到来的iOS9对Safari也引入了内容拦截插件-Content Blocker,并且开发者可以使用最新的Xcode7开发以及使用iOS 9模拟器进行调试,下面,笔者将用一个简单的实例进行讲解如何开发Content Blocker。
在使用Google搜索时,排行靠前面的几条永远都是广告项,比如搜索“iPhone6”,得到的结果如图1所示:

图1 Google 搜索iPhone 6未进行广告拦截示例
今天的目标就是将广告项拦截掉,以后在使用Google搜索时,都不会再有这种碍眼的广告排在前面了。
首先当然是建工程,创建一个iOS Single View Application,接着为工程创建一个iOS Content Blocker Extension的target。然后我们会看到,工程为我们自动创建了一个blockerList.json文件,以及一个ActionRequestHandler类。从ActionRequestHandler类的实现代码不难看出,它是将blockerList.json文件嵌入Safari。事实上,这个json文件正是Content Blocker的核心,使用它将可以用最简单的配置方式,为我们实现内容拦截,接下来,我来讲解一下这个json文件的编写规则。

图2 建立广告拦截器(Content Blocker)工程
blockerList.json文件里面自动生成了几行代码,代码中包含了一个action和一个trigger,每一个action和trigger的组合构成一条规则。
[[
{
"action": {
"type": "block"
},
"trigger": {
"url-filter": "webkit.org/images/icon-gold.png"
}
}
]]
1、action指定这条规则采用的拦截方式,type可选值为 “block”,“block-cookies”, “css-display-none”,分别表示拦截资源文件(比如css文件,js文件,图片资源)、拦截cookies,将指定html元素css的display属性设置为none。而当type为css-display-none时,必须在action中加入“selector”的键值对,selector即是css selector,指定哪一些html元素的display属性将被设置为none(即隐藏),当然,如果你不熟悉css selector,赶快去学习吧。
2、triggerr指定这条规则适用的网站url,可以使用正规表达式,当然尽量精确的表达式,不要影响网页浏览效率,毕竟Content Blocker是应用于整个浏览器和所有的网站。
了解了这些,我们不难理解blockList.json的含义,type为block,表明这是在阻止webkit.org/images/icon-gold.png这个图片的加载。当然,我们今天的目标是拦截Google搜索结果中的广告项。
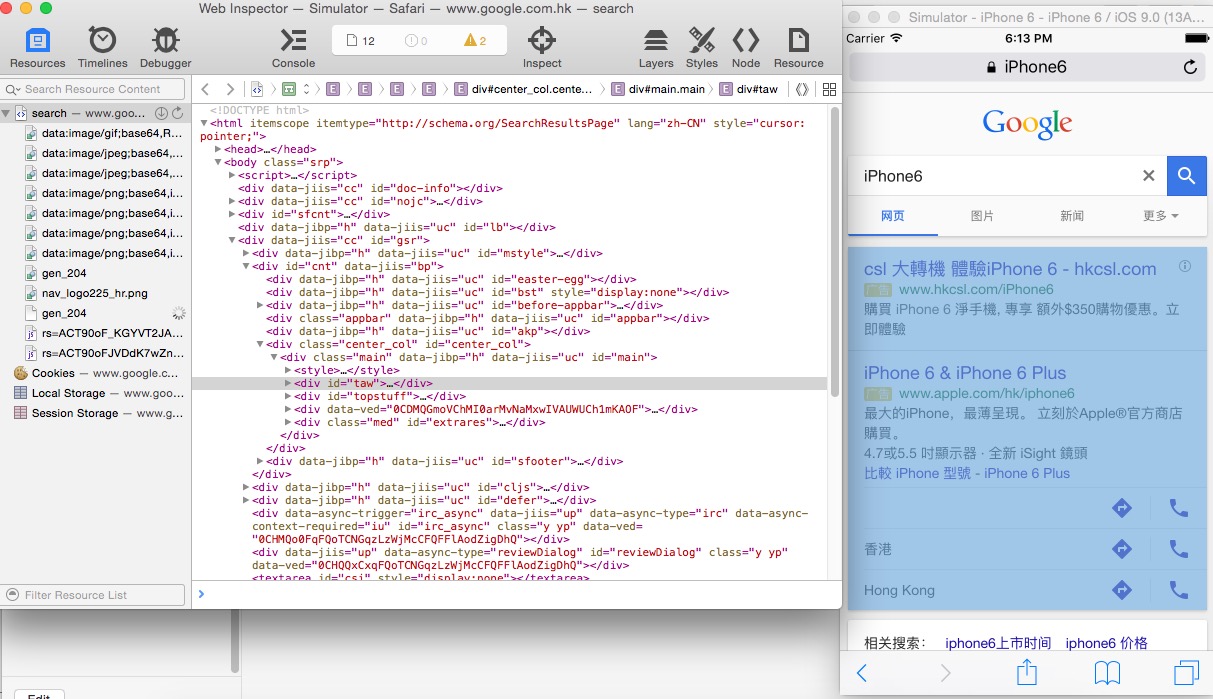
首先,对action type的选择,这里很明显是对网页内容的拦截,我们选择的type值为css-display-none,接着获取我们要隐藏的html元素,这里我们借助Mac版Safari的网页源码分析工具,打开Mac版Safari,选择Develop menu下的simulator,然后选择正在浏览的www.Google.com.hk页面,Web Inspector工具随即将simulator上Safari正在浏览的网页源码陈列出来。什么,没有Develop menu?在Mac Safari的preference里选择advance选项,将Show Develop menu in menu bar选项选择就有了。接下来,我们很轻松地找到了广告对应的div和它对应的id。

图3 获取插件元素示意图
有了div的id,我们将selector属性设置为div#taw,指定id为taw的div,然后设置trigger的url-filter为google.com.hk/。
[
{
"action": {
"type": "css-display-none",
"selector":"div#taw"
},
"trigger": {
"url-filter": "google.com.hk/"
}
}
]
激动人心的时刻到了,接下来让我们见证成败,运行工程,记住,不要选择了Content Blocker的target,那样子虽然也能将json嵌入Safari,但是死活是无效的,也许是beta版的bug。

图4 广告拦截后搜索示意图
运行的程序一片空白,接下来我们要到系统设置界面,选择Safari->Content Blockers(内容拦截器)->打开你的插件(如果已经打开了,切记关掉后重新打开一次)。回到浏览器,刷新刚刚的Google搜索页面,广告项已经不在,且无论你在Google中搜索任何内容,你再也见不到排前面这一堆的广告。
以上就是本文的全部内容,希望大家喜欢。
