目录
- 一、环境搭建
- 二、初始化项目
一、环境搭建
首先,请确保已经安装了代码编辑器和浏览器,如果没有安装推荐安装VSCode和Chrome浏览器。
其次是安装 Node.js,如果你的系统中还没有安装 Node.js ,可以进入 Nodejs 官网下载相应的安装包进行手动安装;如果已经安装了 Node.js,你可以使用这个命令检查一下 Node.js 版本。
node -v如果安装了多个版本的Node.js,推荐使用 nvm 工具切换 Node.js 版本。安装完 Nodejs 之后,包管理器npm也会被自动安装,你可以执行下面的命令来验证。
npm -v当然,在现代的前端项目中,我非常不推荐使用 npm 作为项目的包管理器,甚至也不再推荐yarn(npm 的替代方案),因为两者都存在比较严重的性能和安全问题,而这些问题在 pnpm 中得到了很好的解决。使用pnpm之前,需要先安装它,命令如下:
npm i -g pnpm由于默认的镜像源在国外,包下载速度和稳定性都不太好,因此我建议你换成国内的镜像源,这样pnpm install命令的体验会好很多。
pnpm config set registry https://registry.npmmirror.com/二、初始化项目
接下来,我们需要初始化一个Vite项目,可以在终端命令行中输入如下的命令来初始化Vite项目。
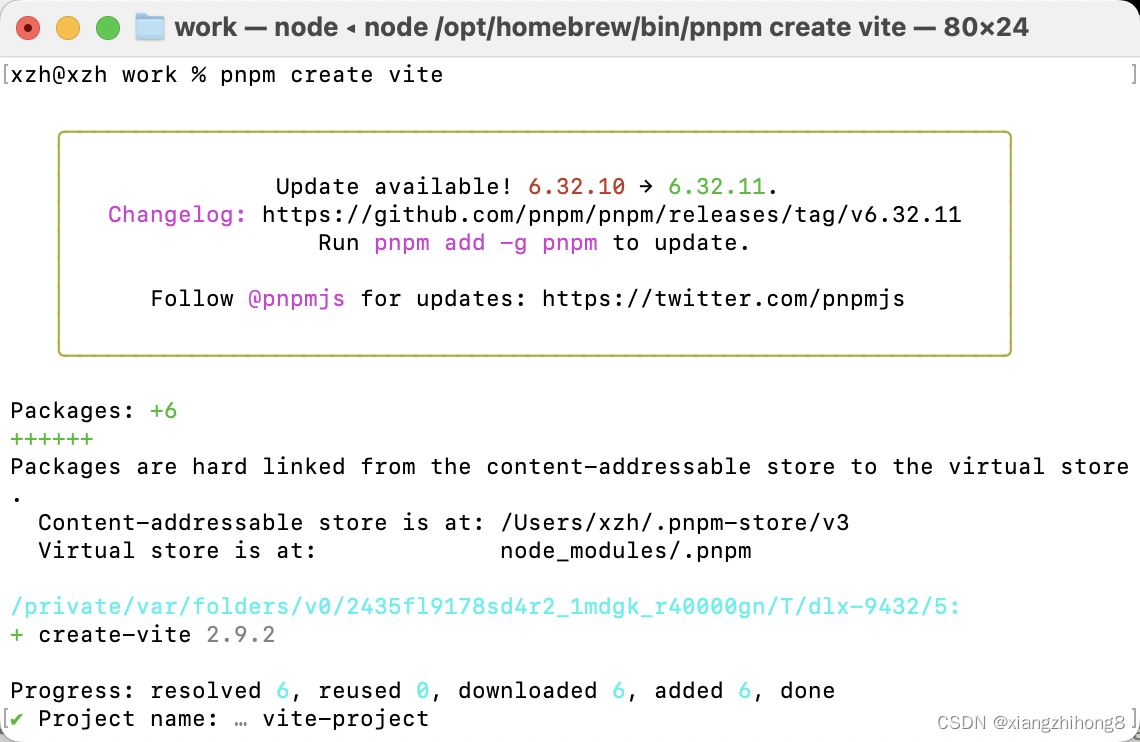
pnpm create vite在执行完这个命令后,pnpm 首先会自动下载 create-vite 这个第三方包,然后执行这个包中的项目初始化逻辑。

首先,是输入项目名称,这里你可以输入vite-project,然后按下回车,进入选择前端框架的部分:
Project name: vite-project
Select a framework: › - Use arrow-keys. Return to submit.
vanilla // 无前端框架
vue // 基于 Vue
react // 基于 React
preact // 基于 Preact(一款精简版的类 React 框架)
lit // 基于 lit(一款 Web Components 框架)
svelte // 基于 Svelte
Vite 内置了以上不同前端框架的脚手架模板,这里我们选择react框架,,紧接着选择react-ts完成命令交互。等待脚手架的模板生成完毕,接下来执行如下命令在本地启动项目:
// 进入项目目录
cd vite-project
// 安装依赖
pnpm install
// 启动项目
pnpm run dev

到此这篇关于使用Vite从零搭建前端项目的文章就介绍到这了,更多相关Vite搭建前端项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
