问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项
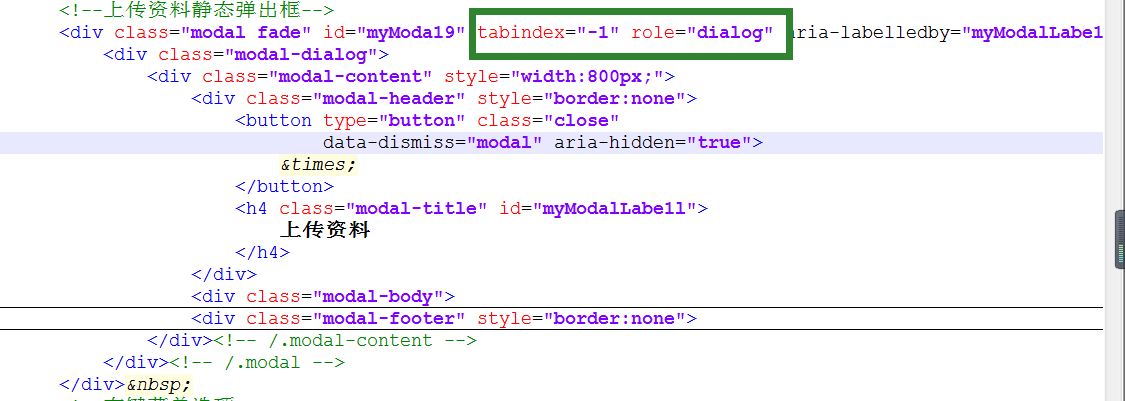
解决方案:去掉最外层静态框的 tabindex="-1" role="dialog"属性

问题出现场景2:在火狐中使用模态框加载日期控件时选择时间下拉菜单没有效果(不能点击),而在谷歌中却是好的,
主要原因是模态框与时间下拉菜单层级关系造成(z-index),因时间控件是收bootstrap的时间控件.js文件生成,所以导致在页面与css样式表中修改无效,
网上有直接修改bootstrap的时间控件.js文件,然而bootstrap版本太多,不建议修改这个文件
解决方案:去掉最模态框最外层的tabindex="-1" role="dialog"属性,以及form层中的bootstrap-validator-form。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
