在某些情况下,我们需要拦截一部分ajax请求,比如在初始化文件中加上了非全局使用的请求,导致在不需要这些请求的页面也会进行请求,导致响应速度变慢。
而把这些请求从初始化文件中提取出来放到对应的页面代价太大,则可以在不需要这些请求的页面进行拦截。
拦截请求可以使用jquery中的 ajaxSetup() 函数。
具体操作步骤如下:
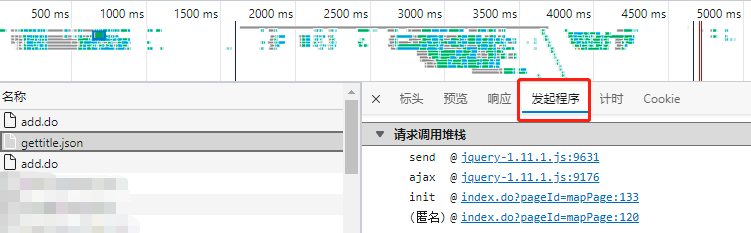
在浏览器开发者工具中查看对应页面的请求调用链

找到最后调用的页面,在调用处后面添加如下代码:
$.ajaxSetup({
beforeSend: function (xhr,settings) {
// console.log(settings)
if(settings.url.indexOf("匹配的url") > 0){
return false;
}
// 返回 true 表示不进行拦截 dedegg.com
return true;
}
});
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
