目录
- 1 开通云上的mysql
- 2 创建自定义连接器
- 3 创建云函数
- 4 安装依赖
- 5 出参映射
- 6 在小程序中使用连接器
- 总结
1 开通云上的mysql
经过询价,我发现阿里云的数据库是比较便宜的,新人购买非常划算。对于爱学习的博主来说,果断购买一个。
按照操作指引购买后,云会帮你创建一系列的环境,在控制台就可以看到属于自己的实例

点击操作列上的管理,就可以创建我们自己的数据库。配置的步骤是先创建数据库的账号

然后创建一个数据库

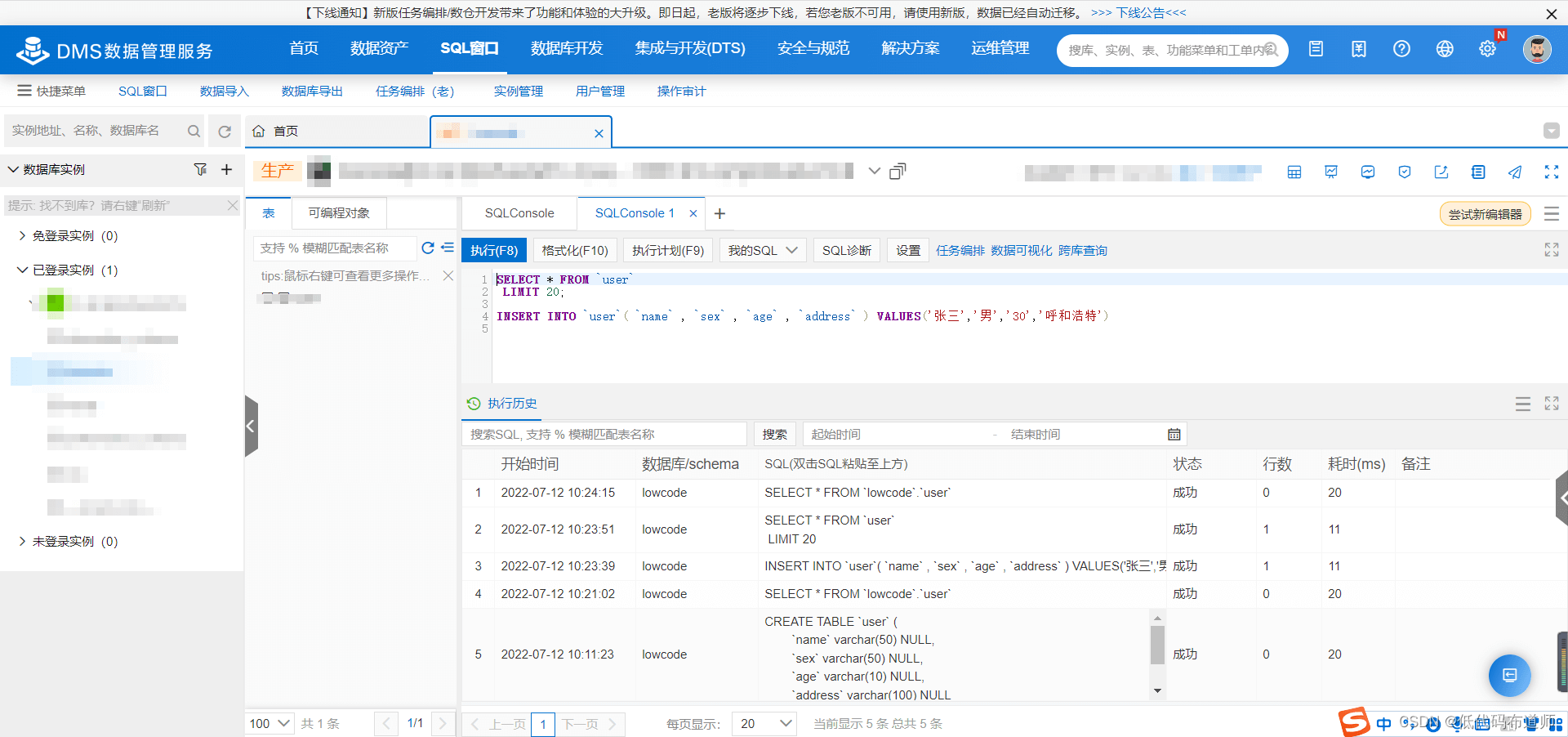
都设置好之后就可以登录数据库,创建表,加数据了

刚创建好的数据库只能内网使用,我们如果希望在小程序里访问还需要开通外网,这里加入白名单即可
2 创建自定义连接器
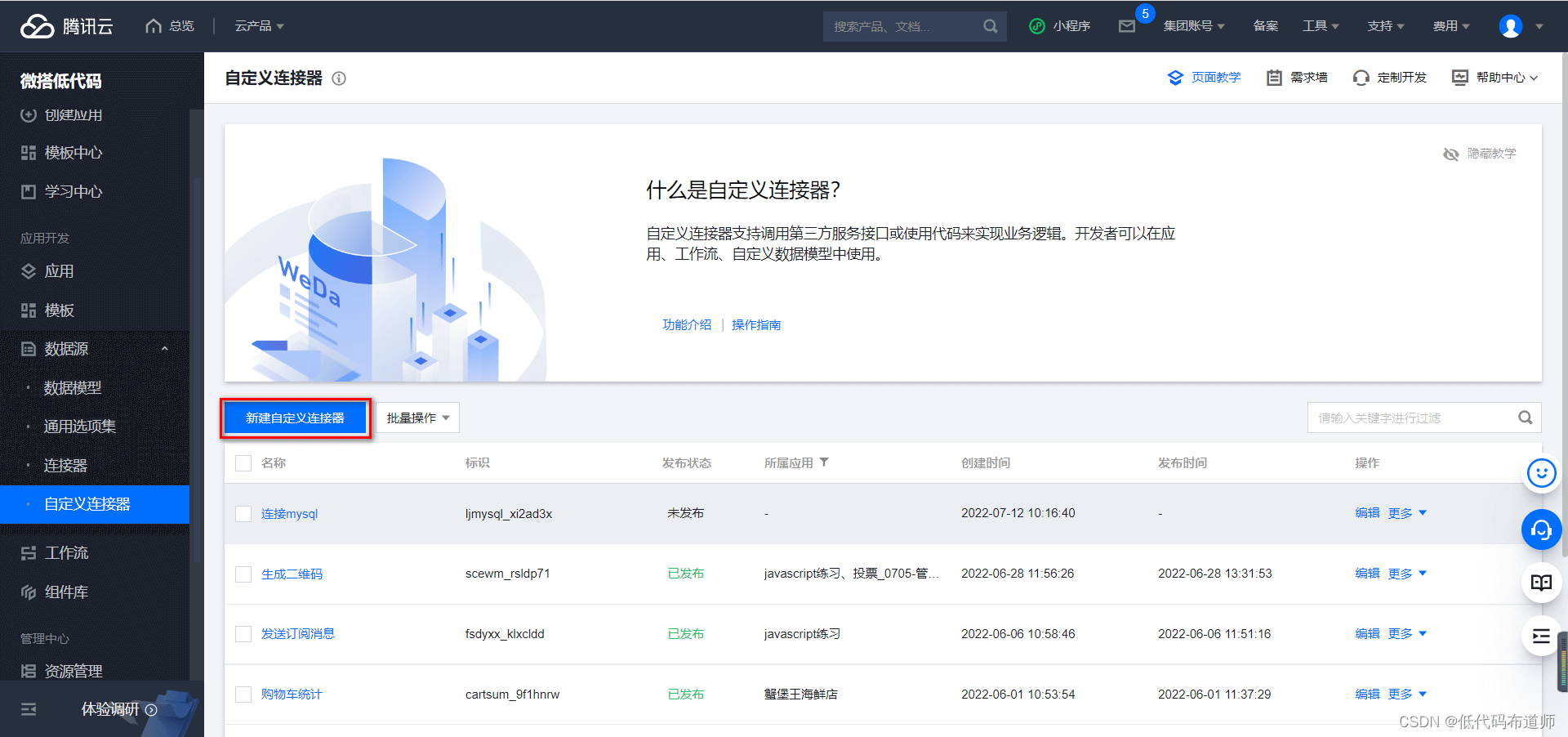
数据库准备好了之后,我们就可以创建自定义连接器来访问数据库了。登录微搭的控制台,点击新建自定义连接器

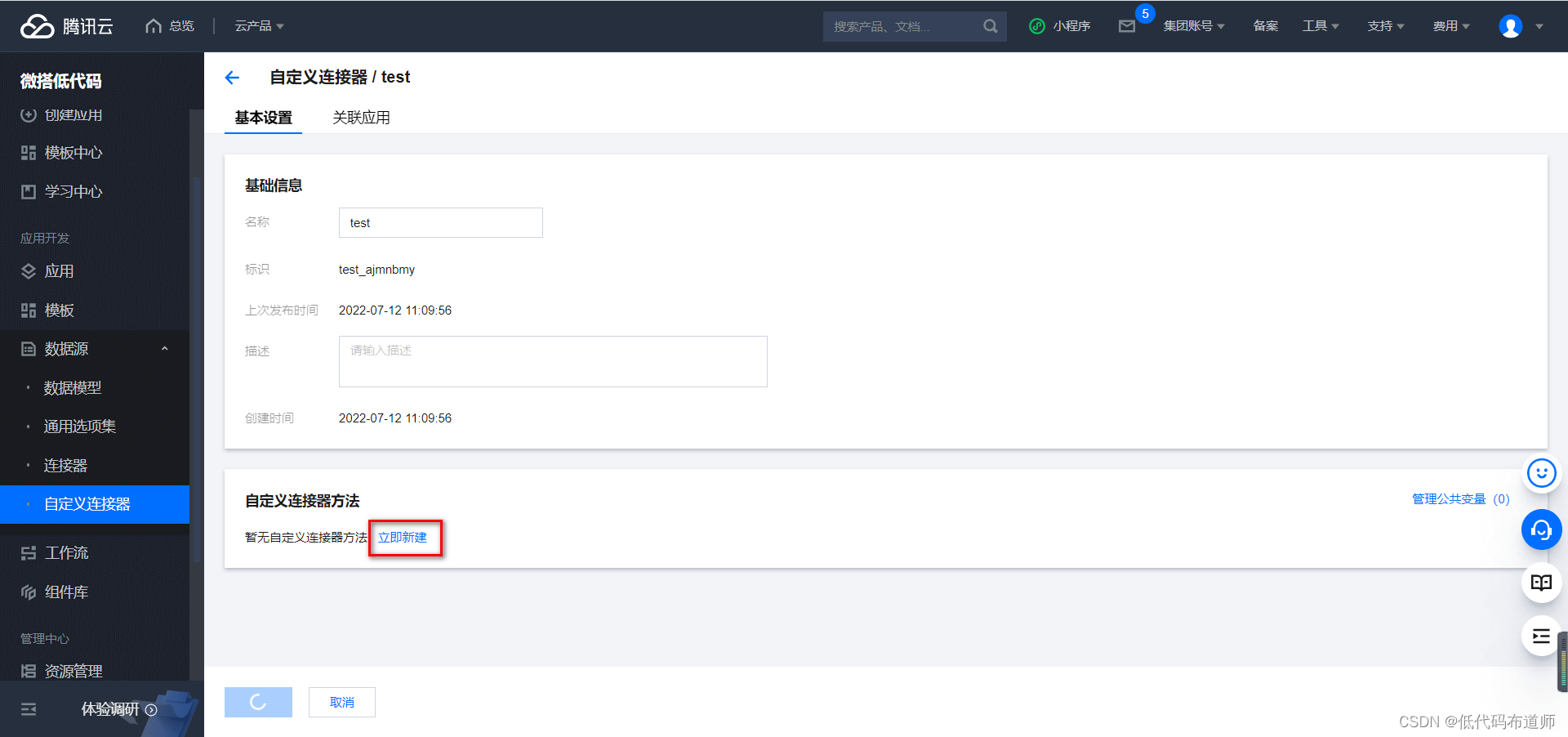
输入连接器的名称和标识

点击立即创建,创建自定义连接器方法

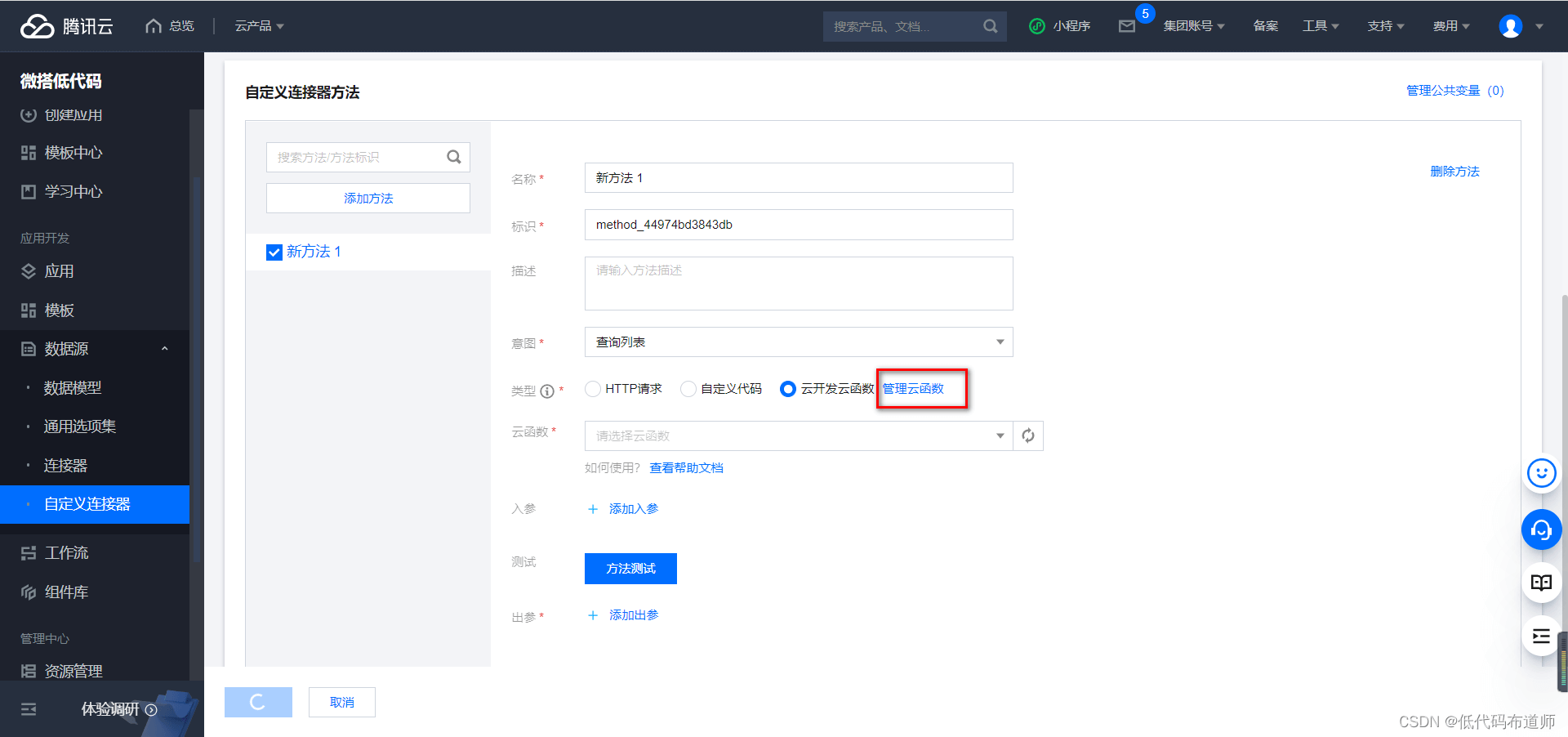
意图选择查询列表,类型选择云开发云函数

3 创建云函数
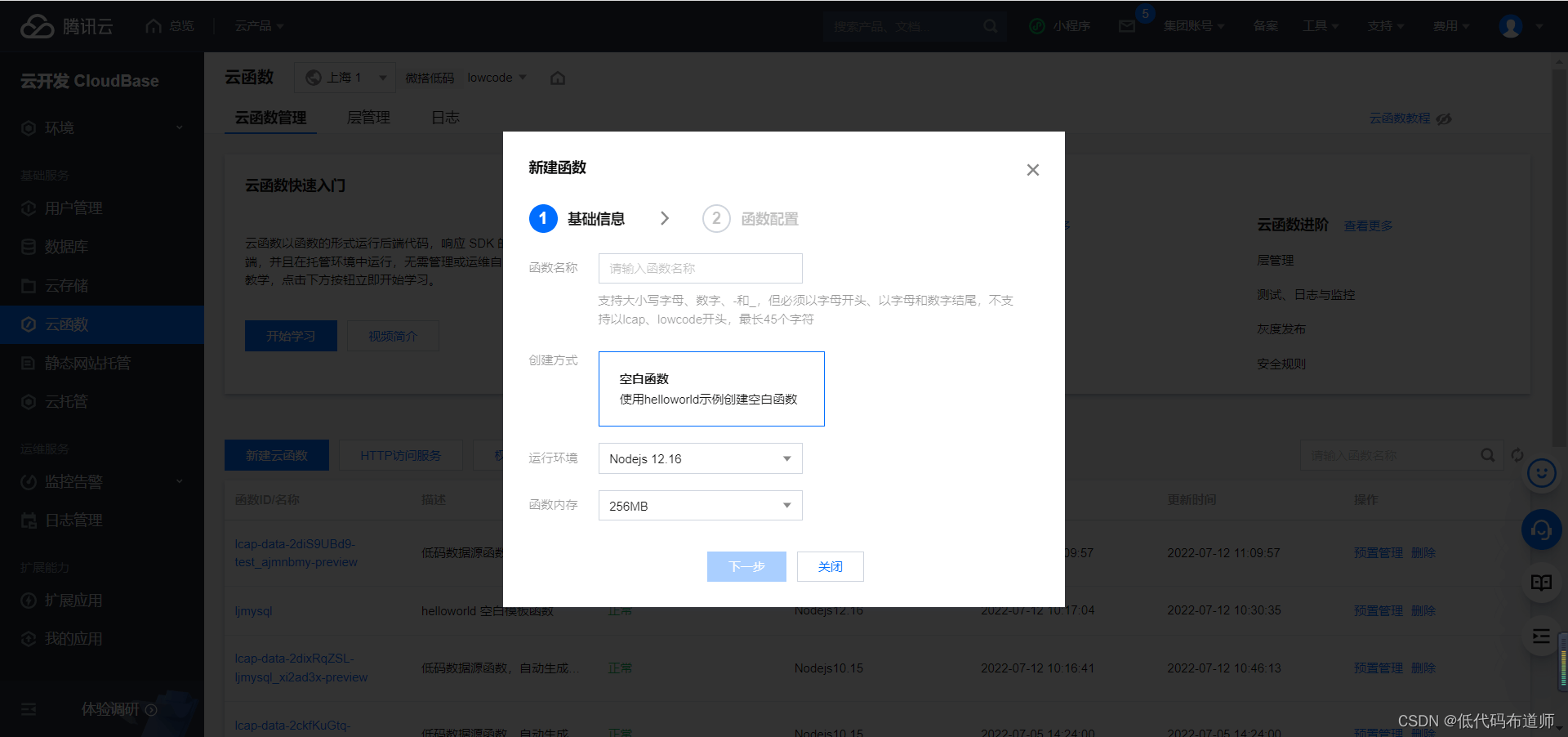
点击新建云函数

录入函数名称

点击确定就可以完成云函数的创建

4 安装依赖
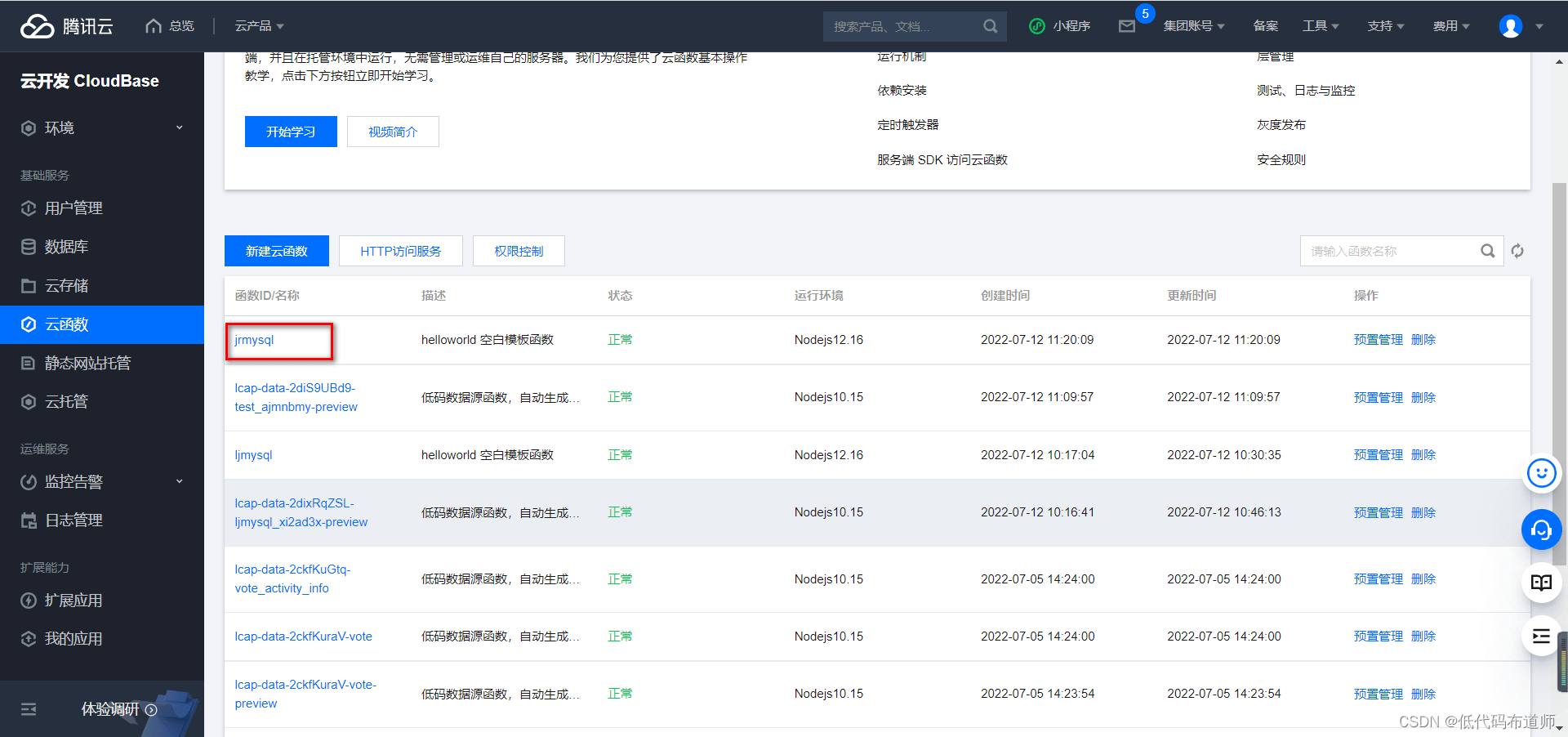
我们创建好云函数后,从列表上点击函数名称进入

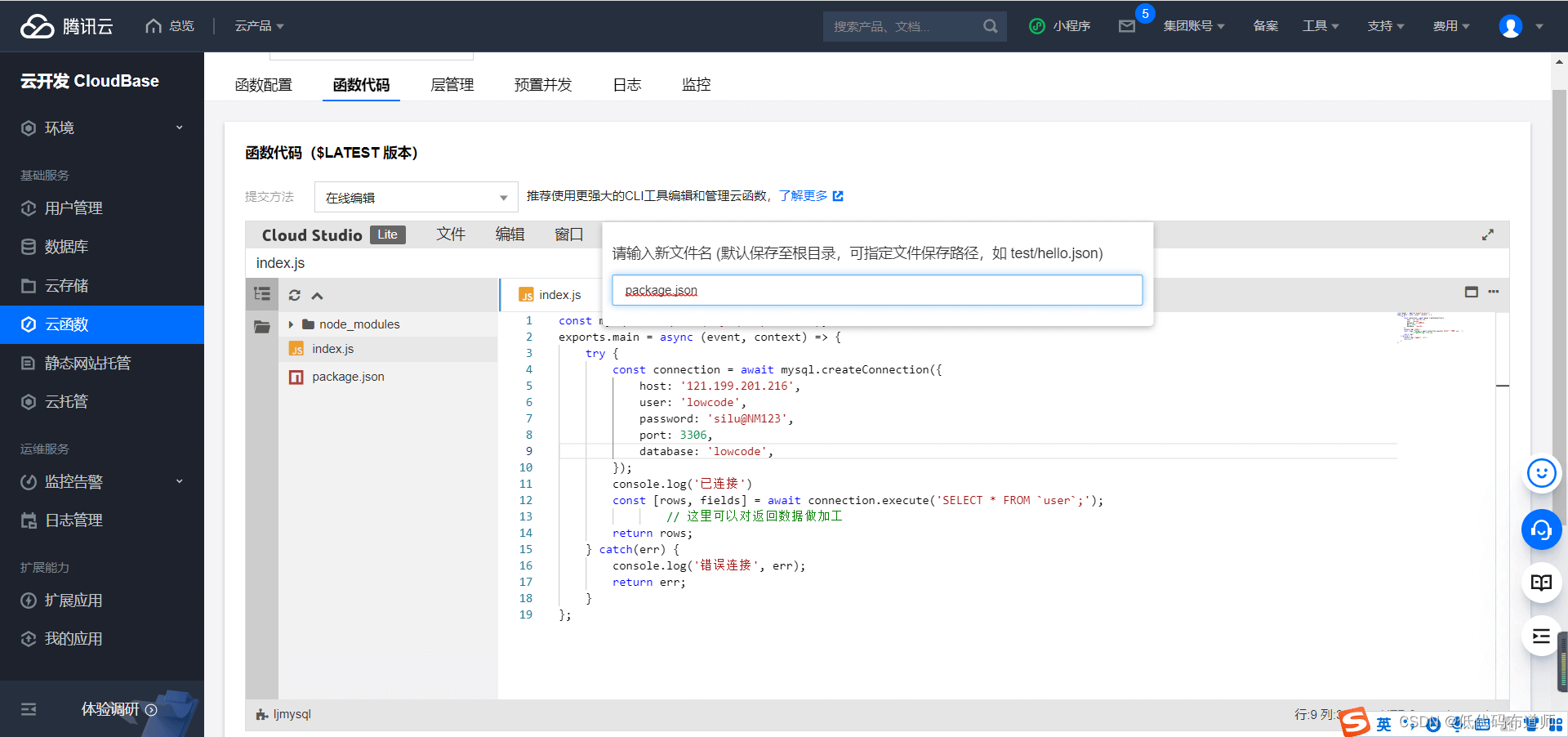
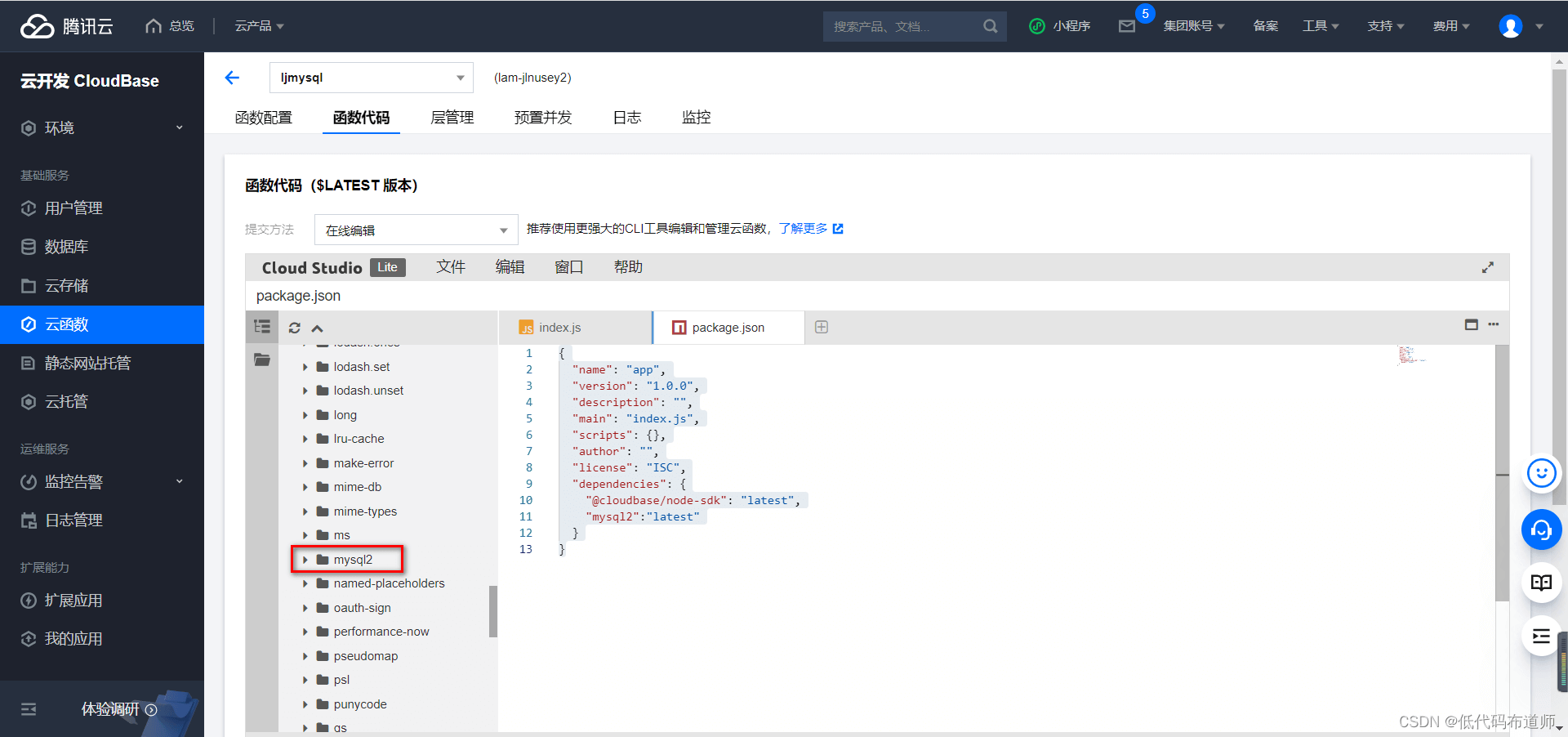
进入后切换到函数代码

如果我们点击保存并安装依赖会提示缺失package.json


把内容复制一下,点导航条的文件,创建一个文件,命名为package.json



将我们的内容复制到文件里,赋值好之后选中index.js,贴入如下代码
const mysql = require("mysql2/promise");
exports.main = async (event, context) => {
try {
const connection = await mysql.createConnection({
host: '你的数据库的公网ip',
user: '数据库的用户名',
password: '数据库的密码',
port: 3306,
database: '数据库名',
});
console.log('已连接')
const [rows, fields] = await connection.execute('SELECT * FROM `user`;');
// 这里可以对返回数据做加工
return rows;
} catch(err) {
console.log('错误连接', err);
return err;
}
};
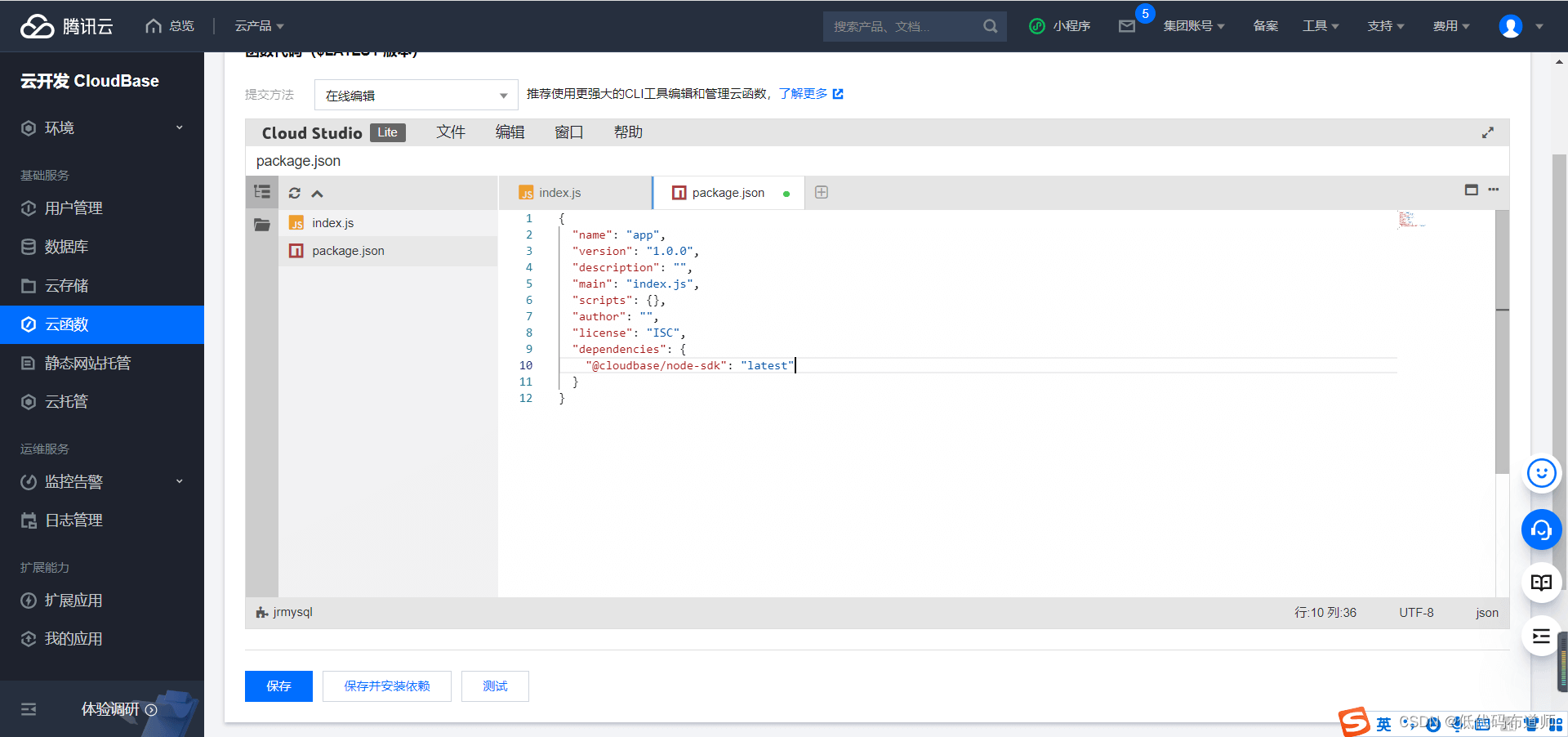
需要替换成你自己的数据库的对应信息,替换好之后,因为我们引入了mysql的库,先需要安装依赖,在package.json里重新录入如下代码
{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {},
"author": "",
"license": "ISC",
"dependencies": {
"@cloudbase/node-sdk": "latest",
"mysql2":"latest"
}
}
依赖里我们多了一个mysql2的依赖,替换好之后再点击底部的保存并安装依赖按钮,安装对应的库。安装成功之后我们可以在node_modules文件夹下找到mysql2的文件夹

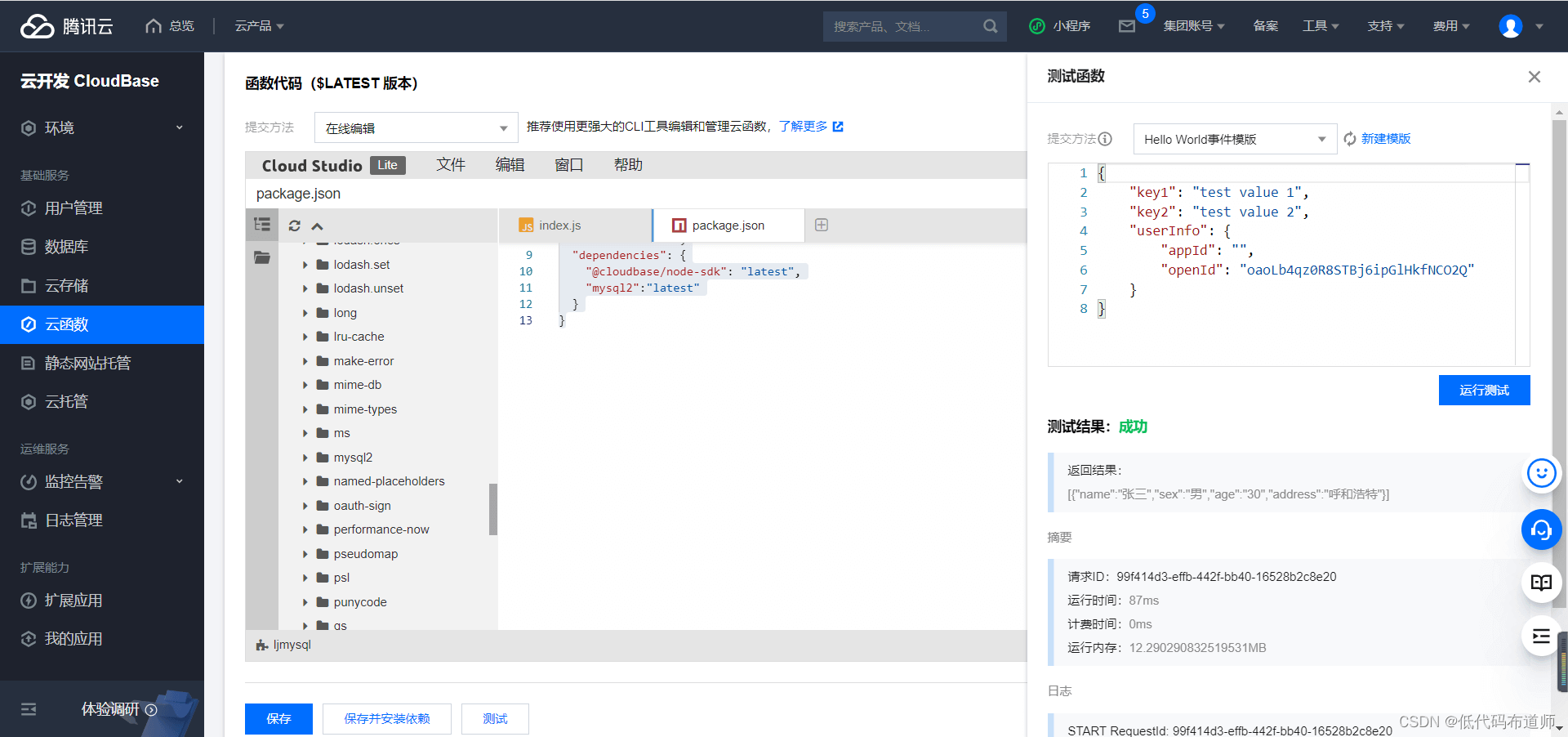
这样依赖就安装好了,依赖安装好之后我们可以点击方法测试,看看是否连接上数据库,数据有没有正确的返回

如果看到成功之后就说明一切都做好了。
5 出参映射
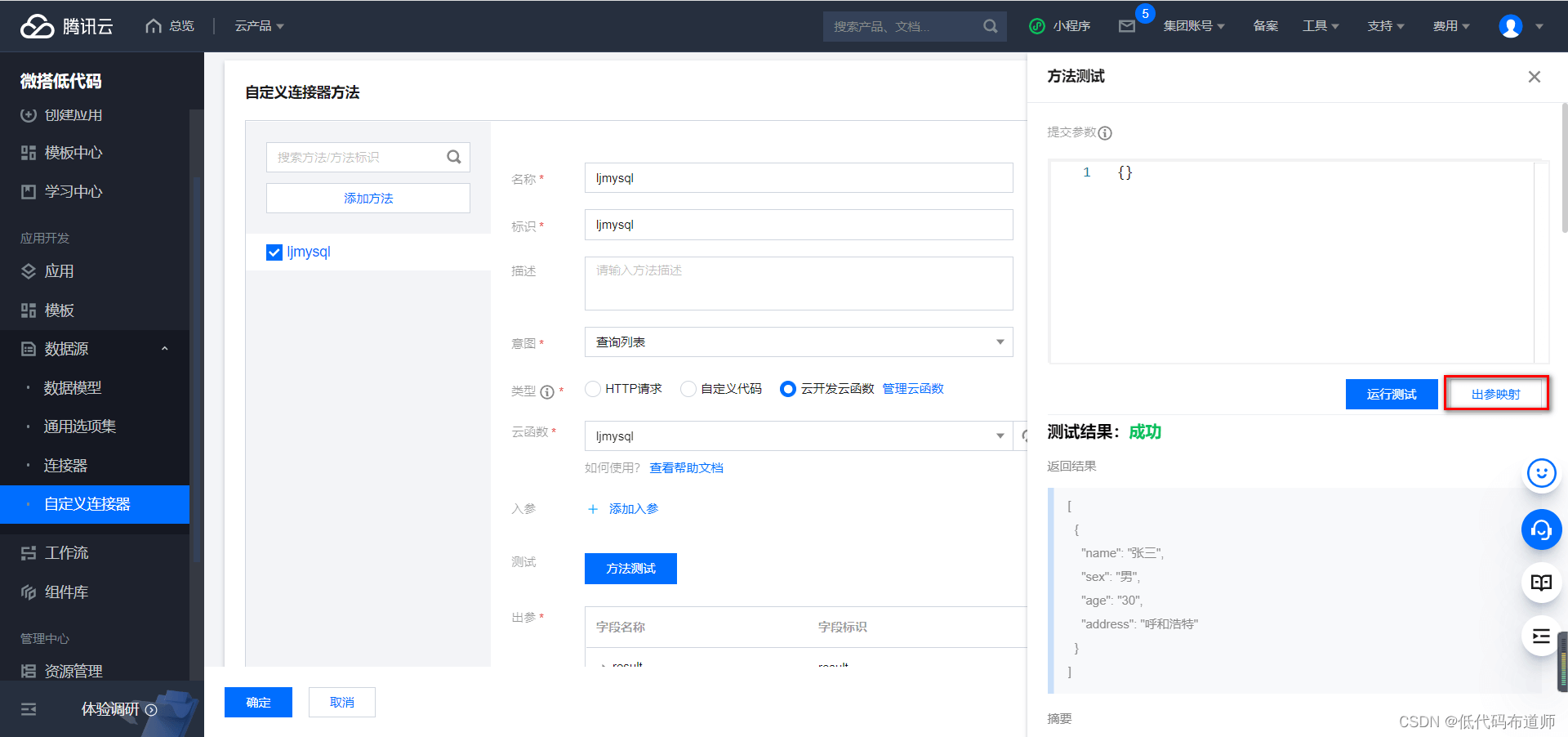
云函数创建好之后,我们回到微搭的自定义连接器界面,选择我们刚刚创建好的云函数

点击方法测试,看一下云函数能否正常调用,如果返回成功,就可以点击出参映射了

这样一个自定义连接器就创建好了
6 在小程序中使用连接器
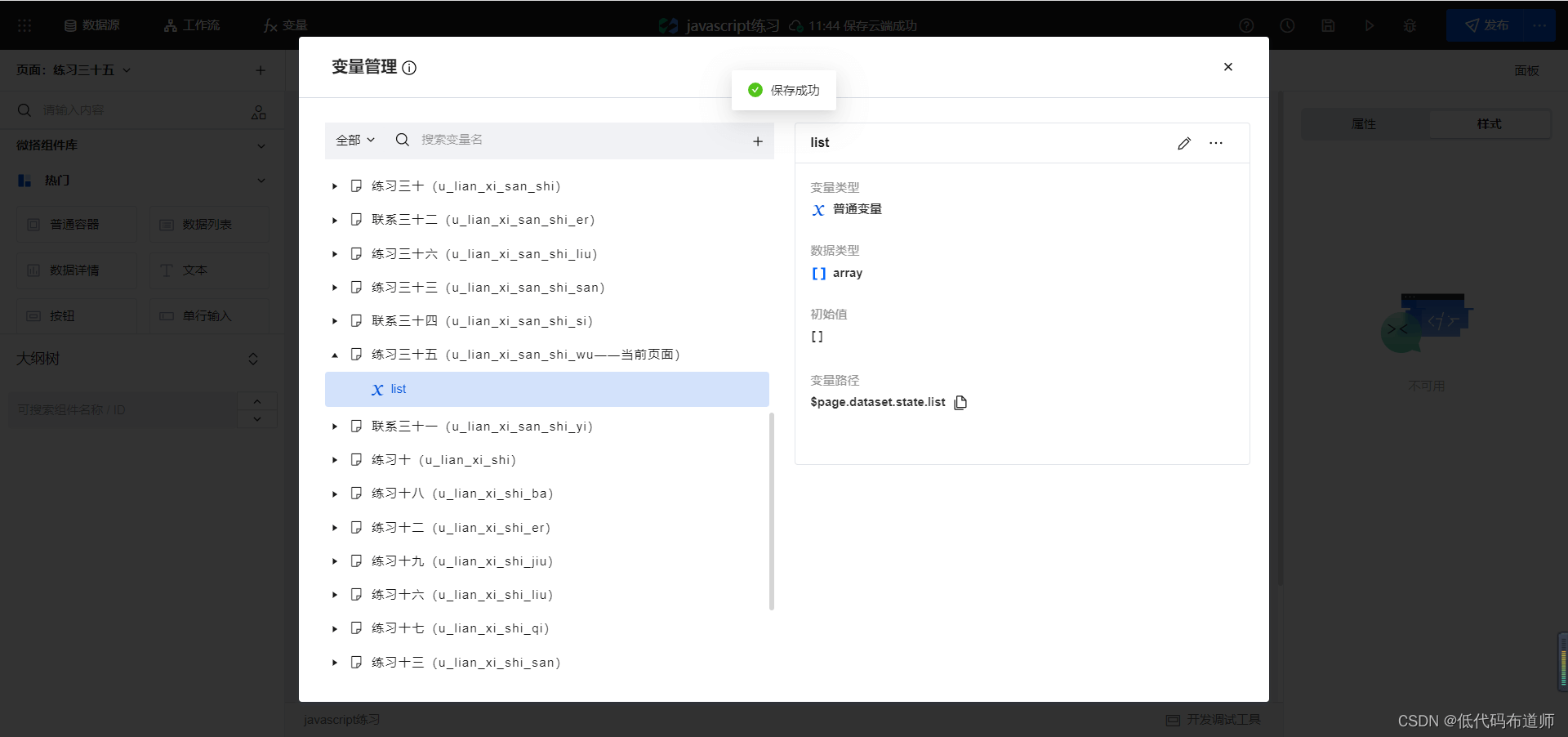
连接器相当于我们的后台方法,还需要在前端进行调用,可以创建一个变量,用来接收连接器调用的返回值

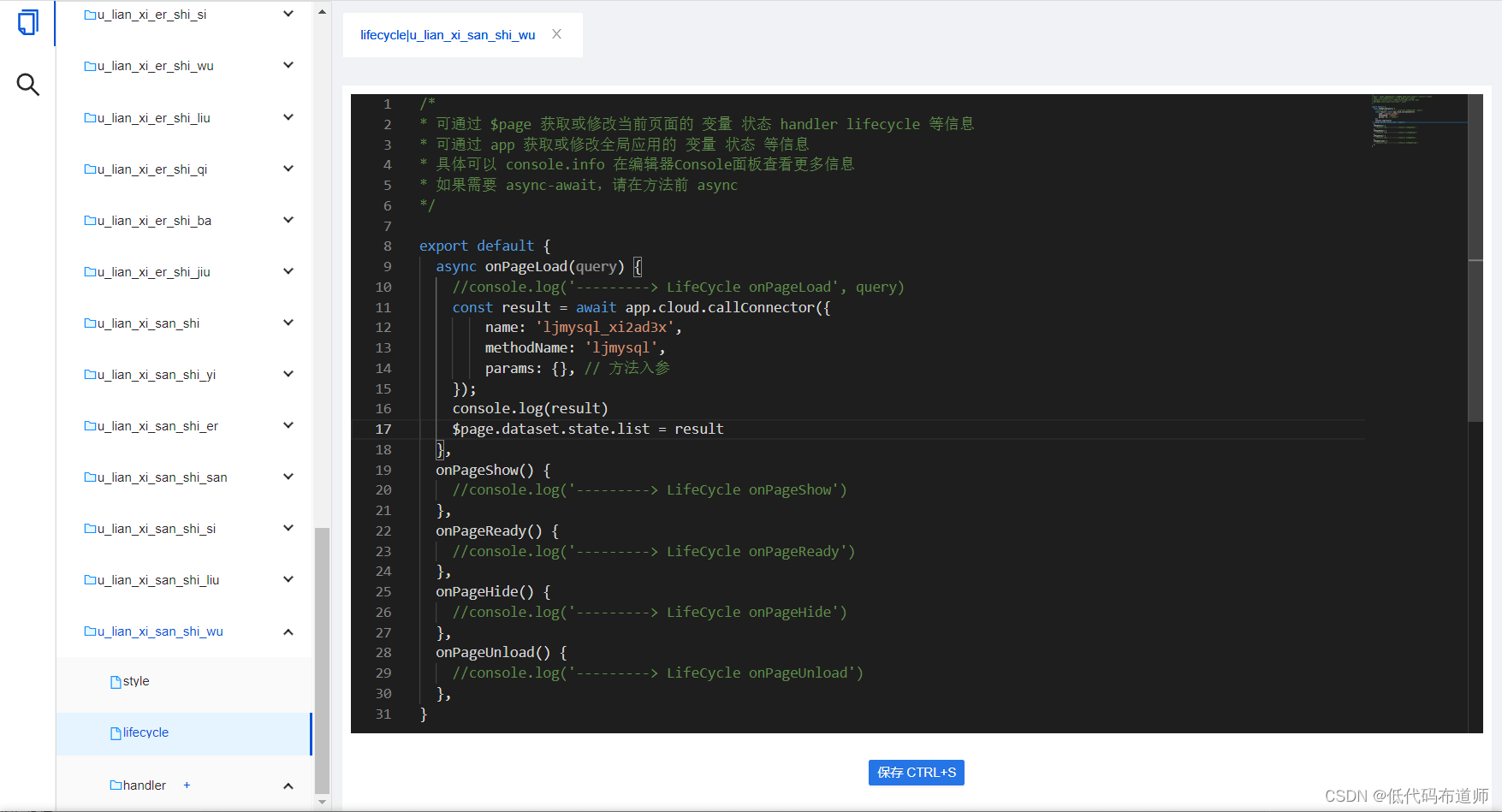
在页面的生命周期函数里我们通过api的形式来调用连接器来获取数据

export default {
async onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
const result = await app.cloud.callConnector({
name: 'ljmysql_xi2ad3x',
methodName: 'ljmysql',
params: {}, // 方法入参
});
console.log(result)
$page.dataset.state.list = result
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}
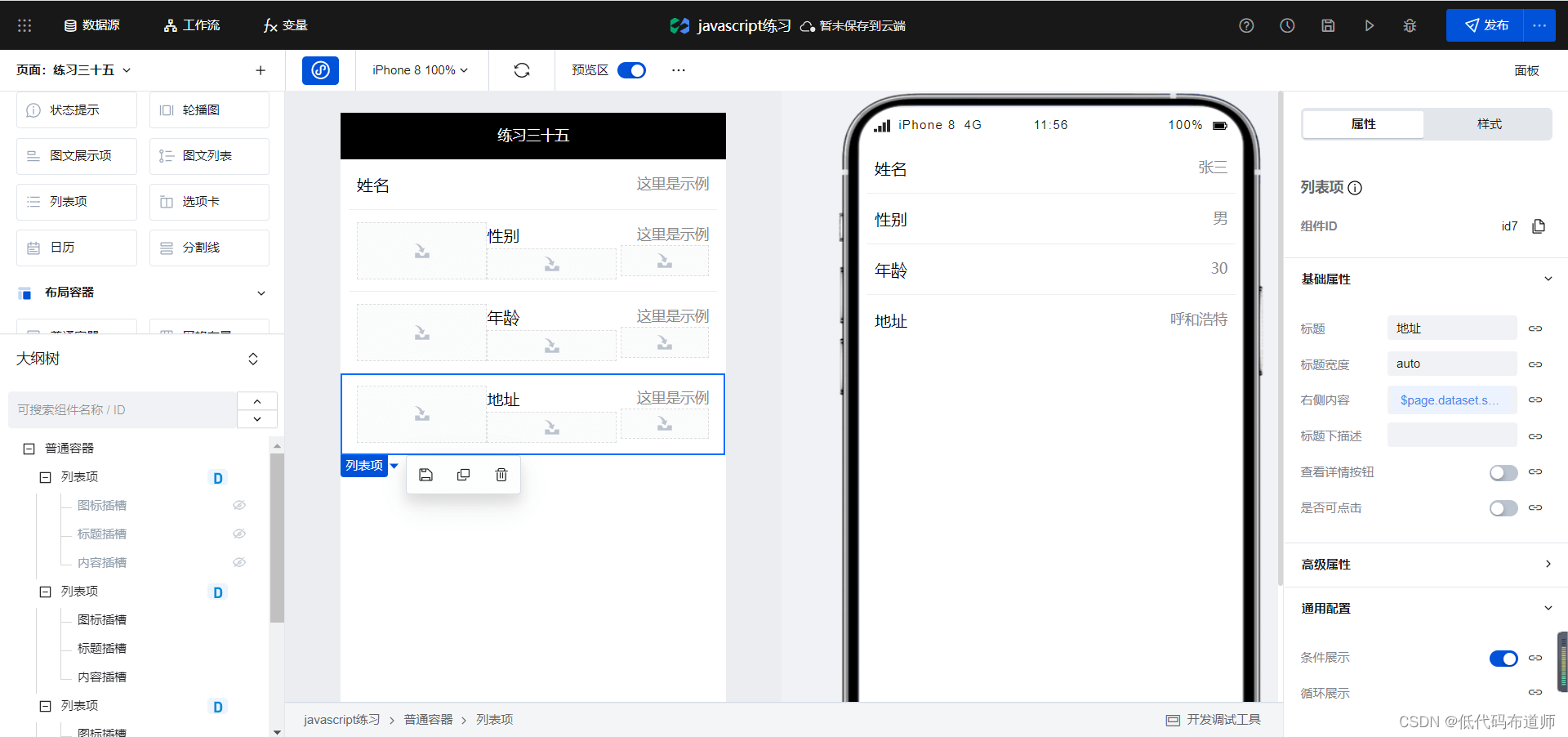
数据获取到之后,我们就添加组件,并且给组件绑定值就可以

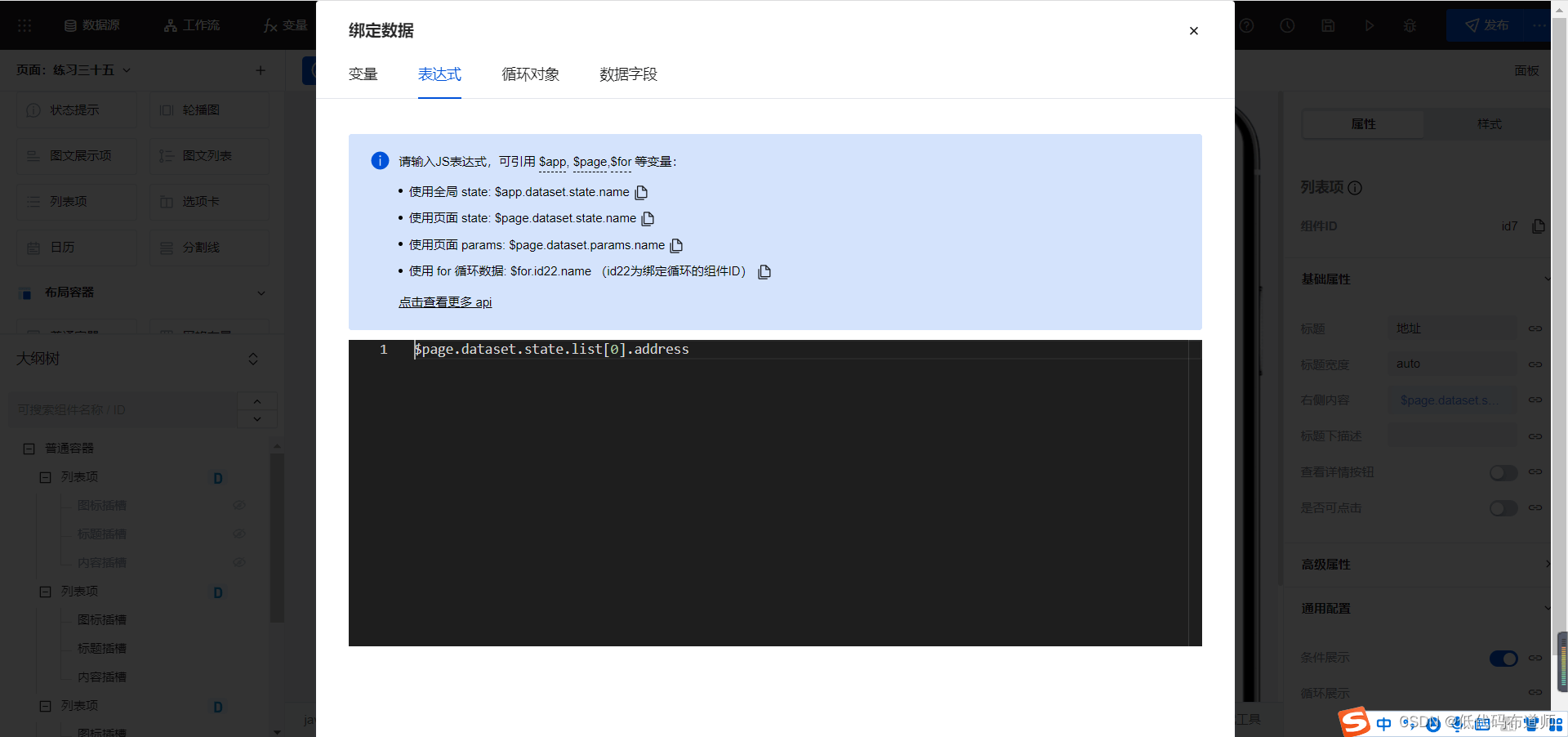
绑定的时候使用表达式绑定就可以

总结
我们本篇介绍了如何在微搭低代码中接入mysql数据库,需要先申请一个公有云的库,可以公网访问,然后创建云函数来完成数据的接入。在小程序中就可以将数据绑定到对应的组件上进行展示。如果觉得有用记得点赞、关注加评论哦。
到此这篇关于微信小程序访问mysql数据库流程详解的文章就介绍到这了,更多相关小程序访问mysql数据库内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
