目录
- 前言
- 需求: 必须显示起始日期和终止日期
- 需求: 由于画布限制,只让显示起始和终止日期,或者再加上中间日期
- 需求: 将起始和终止刻度限定在轴线范围内,不允许现实超过轴线
- 总结
前言
在使用echarts绘图时可能遇到一些特别的需求,如,当x周表示日期且数据较多(如三个月,按天统计),此时如果按照echarts的默认配置,则会根据空间剩余的大小自动计算最终显示有限的几个不重叠的label
需求: 必须显示起始日期和终止日期
echarts默认属性会导致如果重叠,最大值和最小值会被隐藏,首先要实现不让最大值和最小值隐藏,这很简单
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true
}
}
需求: 由于画布限制,只让显示起始和终止日期,或者再加上中间日期
此时如果只设置上面的两个属性,中间的刻度仍然会根据echarts的算法去绘制,依然是按照剩余空间来显示,不一定会符合要求,即便只显示了一个值,可能也不是我们预期的那一个,那么还有一个属性
xAxis: {
axisLabel: {
showMinLabel: true,
showMaxLabel: true,
interval: Math.ceil(data.length / 2)
}
}
interval 属性表示间隔多少项展示一个刻度,在这里我们直接取一半,这样其他的刻度就会被隐藏掉
这是种比较简单的实现方法,当然也可以直接对label进行格式化
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0 || i === data.length - 1 || i === Math.ceil(data.length / 2)) {
return val
}
return ''
}
}
}
这种写法,我们将只留下需要的刻度,其余都赋值为'',一样可以实现需求,同时也可以对最终值进行格式化
如moment(val).format('YYYY-MM-DD')等
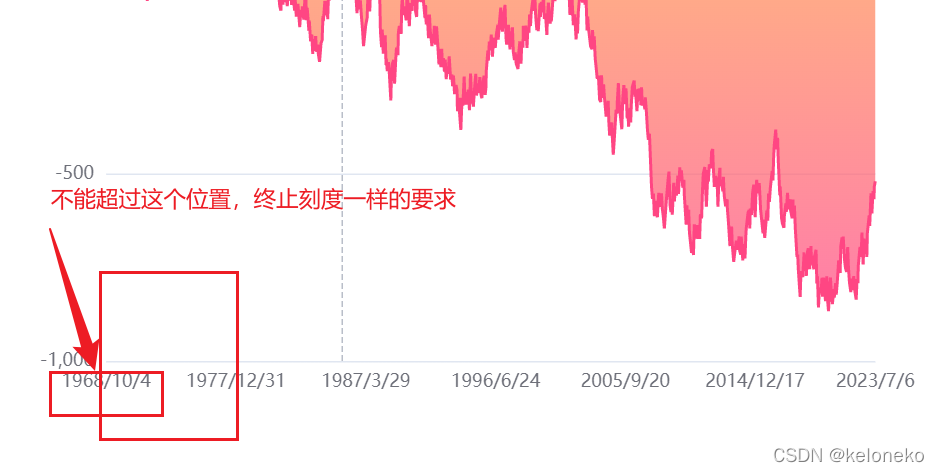
需求: 将起始和终止刻度限定在轴线范围内,不允许现实超过轴线

这时候单纯的靠属性已经没办法满足需求,因为很明显左右都需要调整,同时一个是左边多了,一个是右边多了,此时需要用到echarts的富文本模式rich
// 左右两个位置需要调整,需要定义两个类名
// 这里样式可以用padding, 也可以用宽度和对齐方式来做(我用这种),
const richCss = {
start: {
width: 145,
align: 'right'
},
end: {
width: 145,
align: 'left'
}
}
这样我们就有了两个类名, 再通过第二步的formatter函数的方法将其通过富文本的方式渲染
xAxis: {
data: data,
axisLabel: {
formatter (val, i) {
if (i === 0) {
return `{start| ${val}}`
} else if (i === data.length - 1) {
return `{end| ${val}}`
} else if (i === Math.ceil(data.length / 2)) {
return val
}
return ''
},
rich: richCss
}
}
这样就实现了将两端刻度限定在轴线范围内, 达到美化的目的,当然如果中间的刻度位置有问题也可以用相同的方法进行调整
这是本人在工作中遇到的需求,然后自己揣摩出的解决方案,如果有更好的方案欢迎留言,一起学习
总结
到此这篇关于echarts中X轴显示特定个数label并修改样式的文章就介绍到这了,更多相关echarts X轴显示特定个label内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
