前戏
当我们在本地开发了一个vue项目之后,肯定是想部署到服务器上供其他人访问,之前介绍过使用cntos7+nginx部署项目,今天让我们来使用docker来部署我们的前端项目,首先你已经安装好了docker,并熟悉基本的docker命令。
部署
获取nginx镜像
docker pull nginx创建 nginx config配置文件
在项目根目录下创建文件default.conf,写入如下内容
server {
listen 80;
server_name localhost; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}该配置文件定义了首页的指向为/usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。

创建Dockerfile文件
在项目根目录下创建Dockerfile文件,写入下面内容
FROM nginx
MAINTAINER zouzou
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/说明
- FROM nginx:该镜像是基于nginx:latest镜像构建的
- MAINTAINER zouzou:添加说明
- RUN rm /etc/nginx/conf.d/default.conf:删除目录下的default.conf文件
- ADD default.conf /etc/nginx/conf.d/:将default.conf复制到/etc/nginx/conf.d/下,用本地的default.conf配置来替换nginx镜像里的默认配置
- COPY dist/ /usr/share/nginx/html/:将项目根目录下dist文件夹(构建之后才会生成)下的所有文件复制到镜像/usr/share/nginx/html/目录下

生成生成环境包
首先确保安装了node.js,npm可用
在项目根目录下执行下面命令(和package.json文件同级)
安装依赖
npm install构建
npm run build执行结束之后会在项目根目录下生成一个dist的文件夹

构建docker镜像
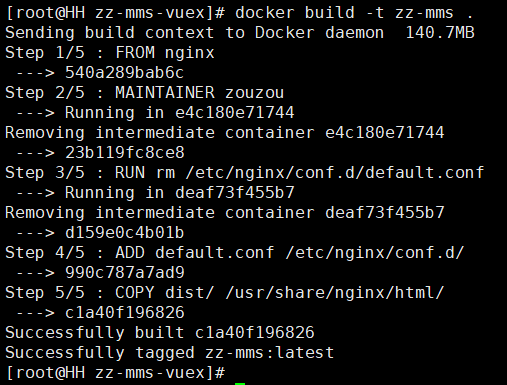
docker build -t zz-mms .注意不要少了最后的“.”(点)
-t是给镜像命名,.(点)是基于当前目录的Dockerfile来构建镜像

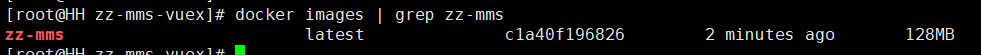
查看本地镜像
docker images | grep zz-mms
到这里我们的vue应用镜像已经创建成功,接下来,我们基于该镜像启动一个docker容器
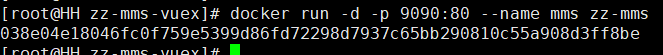
启动docker容器
docker run -d -p 9090:80 --name mms zz-mms
- docker run:基于镜像启动一个容器
- -d:后台方式启动
- -p 9090:80: 端口映射,将宿主机的9090端口映射到容器的80端口
- --name:容器名,我起的叫mms
- zz-mms:要启动的镜像名称
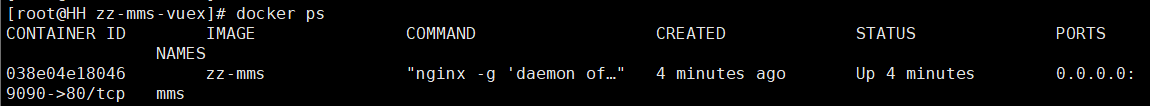
查看启动的容器
docker ps
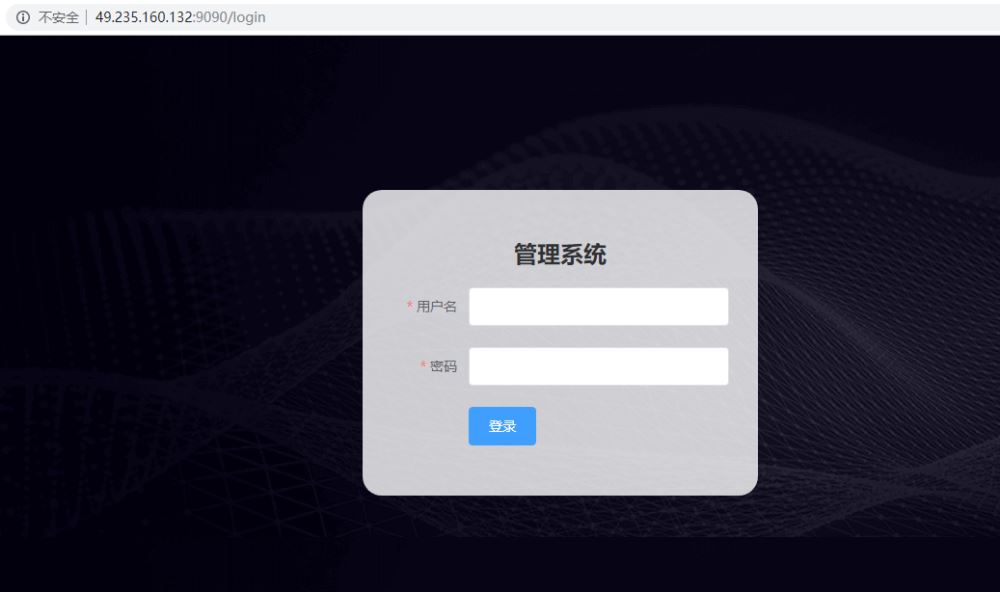
访问
现在我们已经启动了,访问宿主机的地址:9090就可以看到我们部署的网站了

跨域
如果你的后端接口是在别的服务器上部署的,这时候我们的default.conf就要加一个反向代理,使用下面的default.conf,然后重新构建docker镜像,启动
server {
listen 80;
server_name 49.235.160.132; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
location /pro-api{ # pro-api是vue项目里.env.production里的地址
proxy_pass 1.1.1.1; # 这里写的是你后端接口的地址
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
到此这篇关于docker部署vue项目的实现步骤的文章就介绍到这了,更多相关docker部署vue内容请搜索得得之家以前的文章希望大家以后多多支持得得之家!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
