本文实例讲述了Ajax+PHP实现的分类列表框功能。分享给大家供大家参考,具体如下:
一 代码
conn.php:
<?php
$conn = mysql_connect("localhost", "root", "root") or die("连接数据库服务器失败!".mysql_error()); //连接MySQL服务器
mysql_select_db("db_database27",$conn); //选择数据库db_database27
mysql_query("set names utf8"); //设置数据库编码格式utf8
?>
index.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加商品信息</title>
</head>
<body>
<script language="javascript" src="index.js"></script>
<form name="form" method="post" action="">
<table width="419" border="0" align="center" cellspacing="1" bgcolor="#9999CC">
<tr>
<td height="36" colspan="3" bgcolor="#FFFFFF"><font color="#0066CC" size="+2">添加商品</font></td>
</tr>
<tr>
<td width="122" height="26" bgcolor="#FFFFFF" align="right">商品名称:</td>
<td height="26" colspan="2" bgcolor="#FFFFFF"><input type="text" name="name" /></td>
</tr>
<tr>
<td height="26" bgcolor="#FFFFFF" align="right">商品类别:</td>
<td width="64" height="26" bgcolor="#FFFFFF"><select name="ptype" id="ptype" onchange="changetype(this.value)">
<?php
include_once("conn/conn.php");//包含数据库连接文件
$sql=mysql_query("select * from tb_commotype group by ptype");//按大类分组查询
while($row=mysql_fetch_array($sql)){//循环输出下拉列表框选项
echo "<option value='".$row['ptype']."'>".$row['ptype']."</option>";
}
?>
</select></td>
<td width="219" height="26" bgcolor="#FFFFFF" id="showtype" name="showtype"></td>
</tr>
<tr>
<td height="26" bgcolor="#FFFFFF" align="right">商品价格:</td>
<td height="26" colspan="2" bgcolor="#FFFFFF"><input type="text" name="price" /></td>
</tr>
<tr>
<td height="26" bgcolor="#FFFFFF"> </td>
<td height="26" colspan="2" bgcolor="#FFFFFF"><input type="submit" name="Submit" value="提交" /></td>
</tr>
</table>
</form>
<script language="javascript">
changetype(document.getElementById("ptype").value);//页面载入即执行函数,显示子类内容
</script>
</body>
</html>
type.php:
<?php
include_once("conn/conn.php");//包含数据库连接文件
//echo $_GET['ptype'];
//$ptype=iconv("gb2312","utf-8",$_GET['ptype']);//把参数值做编码转换
$sql=mysql_query("select stype from tb_commotype where ptype='".$_GET['ptype']."'");//查询子类内容
echo "<select name='stype' id='stype'>";//输出html
while($row=mysql_fetch_array($sql)){//循环输出列表框选项中子类内容
echo "<option value='".$row['stype']."'>".$row['stype']."</option>";
}
echo "</select>";//输出html
?>
index.js:
function changetype(v){
var xml;
if(window.ActiveXObject){//如果是浏览器支持ActiveXObjext则创建ActiveXObject对象
xml=new ActiveXObject('Microsoft.XMLHTTP');
}else if(window.XMLHttpRequest){//如果浏览器支持XMLHttpRequest对象则创建XMLHttpRequest对象
xml=new XMLHttpRequest();
}
xml.open("GET","type.php?ptype="+v,true);//使用GET方法调用type.php并传递参数的值
xml.onreadystatechange=function(){//当服务器准备就绪执行回调函数
if(xml.readyState==4 && xml.status==200){//如果服务器已经传回信息并未发生错误
var msg=xml.responseText;//把服务器传回的值赋给变量msg
//document.getElementById("showtype").innerHTML=msg;
alert(msg);
showtype.innerHTML=msg;//把传回的值显示在id=showtype的元素中
}
}
xml.send(null);//不发送任何数据,因为数据已经使用请求URL通过GET方法发送
}
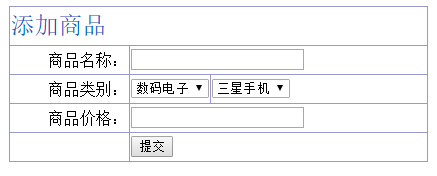
二 运行结果

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
