本文实例讲述了PHP结合jquery ajax实现上传多张图片,并限制图片大小操作。分享给大家供大家参考,具体如下:
php用jquery-ajax上传多张图片限制图片大小
/**
* 上传图片,默认大小限制为3M
* @param String $fileInputName
* @param number $size
*/
public function processUpload($fileInputName,$size=3145728)
{
$result = array('status'=>0, 'errcode'=>null, 'group'=>'', 'path'=>'', 'site'=>'', 'size'=>0);
$file = $_FILES[$fileInputName];
//用filesize函数获取文件大小,filesize这个内置函数不能直接放$fileInputName或者$file['name'],要用$file['tmp_name'],或者直接用$file['size']
$bytes = $file['size'];
if($bytes==0 || $bytes > $size){
$result['status'] = -1;
$result['size'] = $bytes;
return $result;
}
$fileMIME = $file['type'];
$originFilename = $file['name'];
$tmpFileDir = C('FILE_UPLOAD_SWAP_DIR');
$fileName = CommonUtil::generateUUid();
switch ($fileMIME)
{
case 'image/jpeg': //jpeg jpg jpe
$tmpFile = $tmpFileDir.$fileName.'.jpg';
break;
case 'application/x-jpg':
$tmpFile = $tmpFileDir.$fileName.'.jpg';
break;
default:
$result['status'] = 1;
$result['group'] = $tmpFileDir.$fileName;
$result['site'] = $fileMIME;
return $result;
}
//......
}

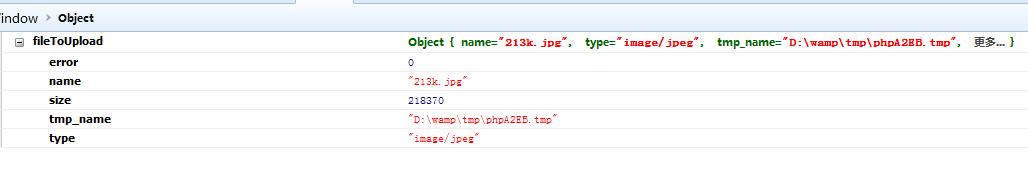
上图是打印出来的$file属性
下面是控制器代码
/**
* 上传多张图片公共方法
* fileName 为input的name属性
*/
public function doUploadJpgMultiple()
{
$filename = I('get.fileName','');
$uploader = new UploadJpgUtil();
$result = $uploader->processUpload($filename);
echo json_encode($result);
}
下面是ajax代码
//一个页面上传多张图片
function ajaxUploadMultiple(j) {
$.ajaxFileUpload({
url : base_url+"/UploadImgUtil/doUploadJpgMultiple?fileName=fileToUpload"+ j,
secureuri : false,
fileElementId : "fileToUpload"+ j,// file控件id
type: "POST",
dataType: 'json',
success : function(data, status) {
if (typeof (data.status) != 'undefined') {
if (data.status == -1) {
alert('上传图片不能超过规定大小');
}else if (data.status == 1) {
alert('上传图片不是JPG格式');
}else if (data.status != 0) {
alert('status='+data.status + ' errcode=' + data.errcode);
}
else {
var fileUrl = 'http://' + data.site + '/' + data.group
+ '/' + data.path;
$('#flatImgthumb'+ j).attr('src', fileUrl);
$('#hidFlatImgthumb'+ j).val(data.group + '/' + data.path);
}
}
},
error : function(data, status, e) {
alert(e);
}
});
return false;
}

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《php文件操作总结》、《PHP图形与图片操作技巧汇总》、《PHP网络编程技巧总结》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
