本文实例讲述了Laravel框架基于ajax实现二级联动功能。分享给大家供大家参考,具体如下:
1、html页面:
<div class="form-group">
<label for="rule">过期规则:</label>
<select name="rule" id="rule" class="form-control" style="width:20%; margin-right: 40px;">
<option value="0" rule_id="0">请选择规则</option>
@foreach($rules as $rule)
<option value="{{ $rule->value }}" rule_id="{{ $rule->id }}">{{ $rule->name }}</option>
@endforeach
</select>
<label for="time">过期倍数:</label>
<select name="time" id="time" class="form-control" style="width:20%;">
<option value="0">请选择倍数</option>
</select>
<span id="auto"></span>
</div>
过期规则是在页面加载时,便已经从数据表中取出来放进去了:
$projects = Project::all();
$rules = Rule::all();
return view('key.create', compact('projects', 'rules'));
2、ajax代码:
$("#rule").change(function() {
$.post("{{ url('key/createTime') }}/"+$(this).find("option:selected").attr("rule_id"), {
"_token": "{{ csrf_token() }}"
}, function(data) {
$("#time").html("<option value='0' name='time'>请选择倍数</option>");
if(data.value == 0) { // 当选择请选择规则时,不会向下执行
return false;
}
$.each(data, function(i, time) {
$("#time").append("<option value='" + time.value + "'>" + time.value + "</option>");
});
$("#time").append("<option id='auto_time'>自定义</option>");
});
});
当过期规则改变时,将id传到createTime()方法中
3、createTime()方法:
public function createTime($rule_id)
{ // 当选中的为请选择规则时,自己拼一个数据,当success时,判断
if ($rule_id == 0) {
return ['id'=>0, 'value'=>0, 'rule_id'=>0];
}
$times = Rule::find($rule_id)->time;
return $times;
}
对$times的处理:rule和time表是一对多的关系:
public function time()
{
return $this->hasMany(\App\Model\Time::class, 'rule_id', 'id');
}
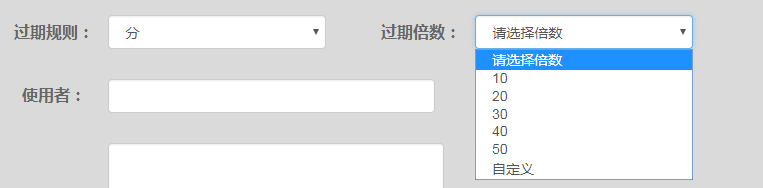
4、效果:


更多关于Laravel相关内容感兴趣的读者可查看本站专题:《Laravel框架入门与进阶教程》、《php优秀开发框架总结》、《php面向对象程序设计入门教程》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
