最近在学习Flutter,今天正好看到一篇文章收藏下来做个笔记,也分享给大家。
注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
DatePicker
Flutter并没有DatePicker这个控件,需要使用showDatePicker方法弹出日期选择控件,基本用法如下:
RaisedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2021));
print('$result');
},
)initialDate初始化时间,通常情况下设置为当前时间。firstDate表示开始时间,设置后,选择器不能选择小于此值的时间。lastDate表示结束时间,设置后,选择器不能选择大于此值的时间。showDatePicker方法是Future方法,点击日期选择控件的“确定按钮后,返回选择的日期。
效果如下:

selectableDayPredicate参数控制可选日期,返回true表示日期可选,用法如下:
showDatePicker(
selectableDayPredicate: (DateTime day) {
return day.difference(DateTime.now()).inDays < 2;
},
...
)表示后天之前的时间可选,效果如下:

19日及以后的日期变为灰色,不可选状态。
builder参数用于设置设置子控件,比如设置深色主题用法如下:
showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
...
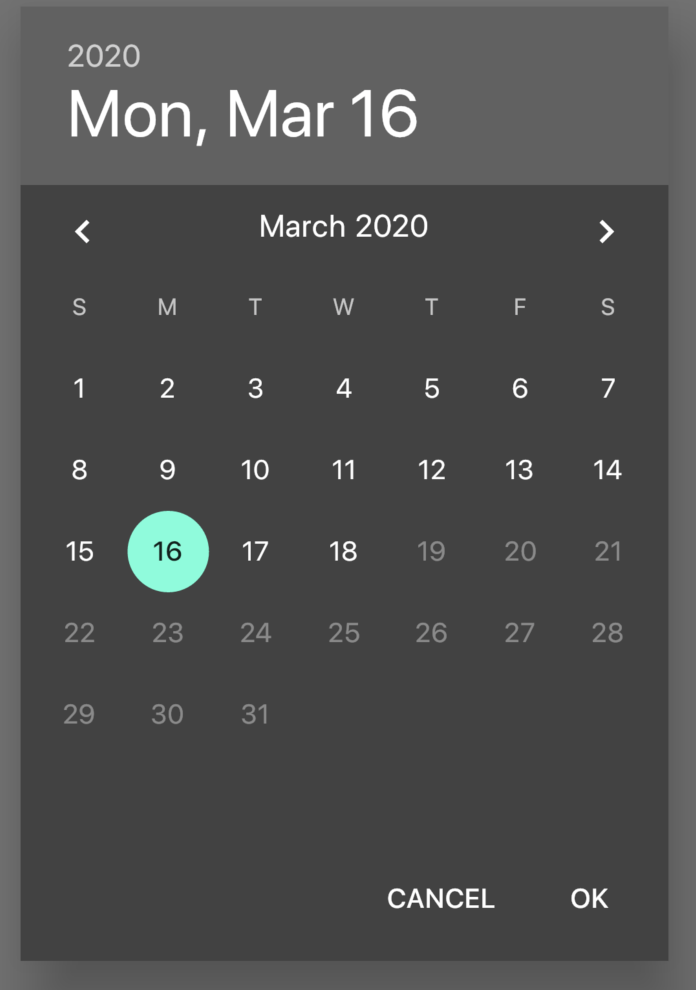
)效果如下:

中文支持
增加国际化处理,在pubspec.yaml添加支持:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter 在顶级控件MaterialApp添加国际化支持:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
)设置showDatePicker的local参数如下:
showDatePicker(
locale: Locale('zh'),
...
)效果如下:

TimePicker
TimePicker和DatePicker一样,需要使用showTimePicker方法,用法如下:
RaisedButton(
onPressed: () async {
showTimePicker(
context: context, initialTime: TimeOfDay.now());
},
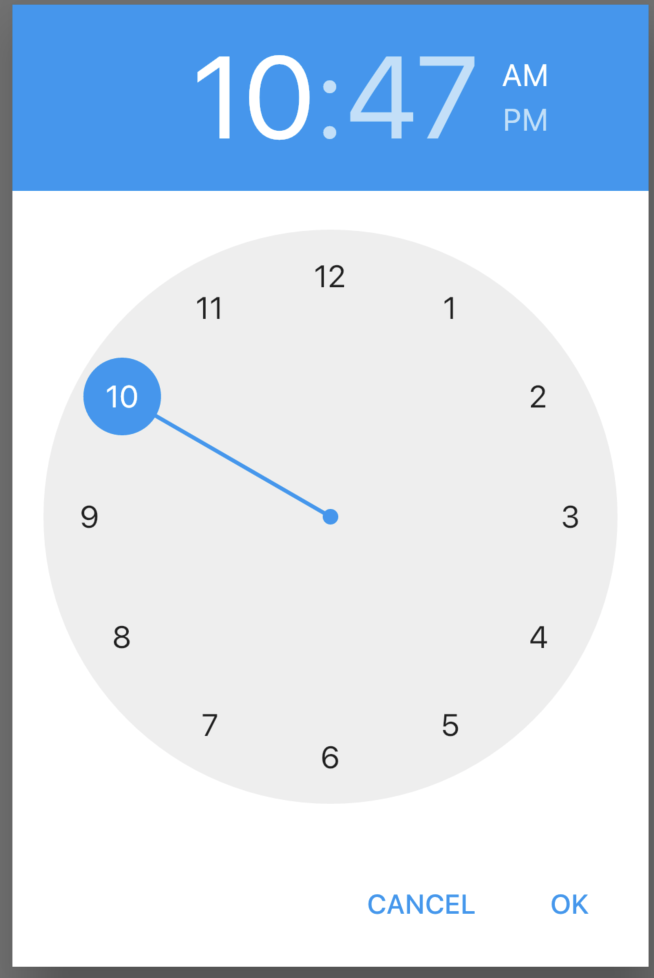
)效果如下:

builder参数用于控制子控件,可以向DatePicker一样设置深色主题,还可以设置其显示24小时,用法如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
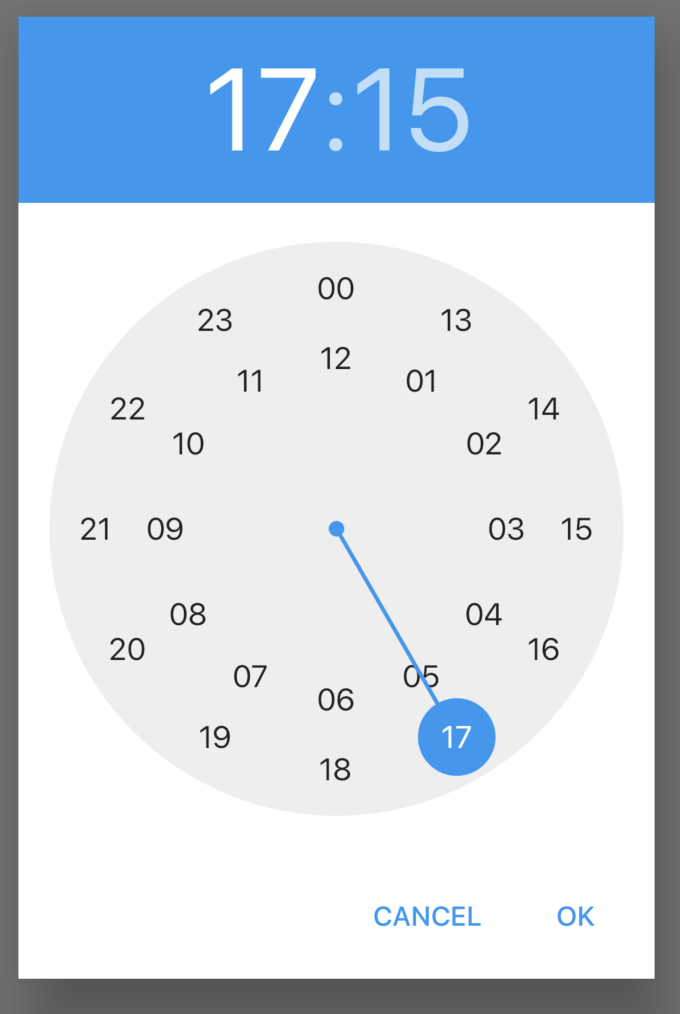
});效果如下:

中文支持
添加国际化支持,步骤同DatePicker中文支持,但showTimePicker并没有local参数,使用builder参数设置,如下:
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return Localizations(
locale: const Locale('zh'),
child: child,
delegates: <LocalizationsDelegate>[
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
]
);
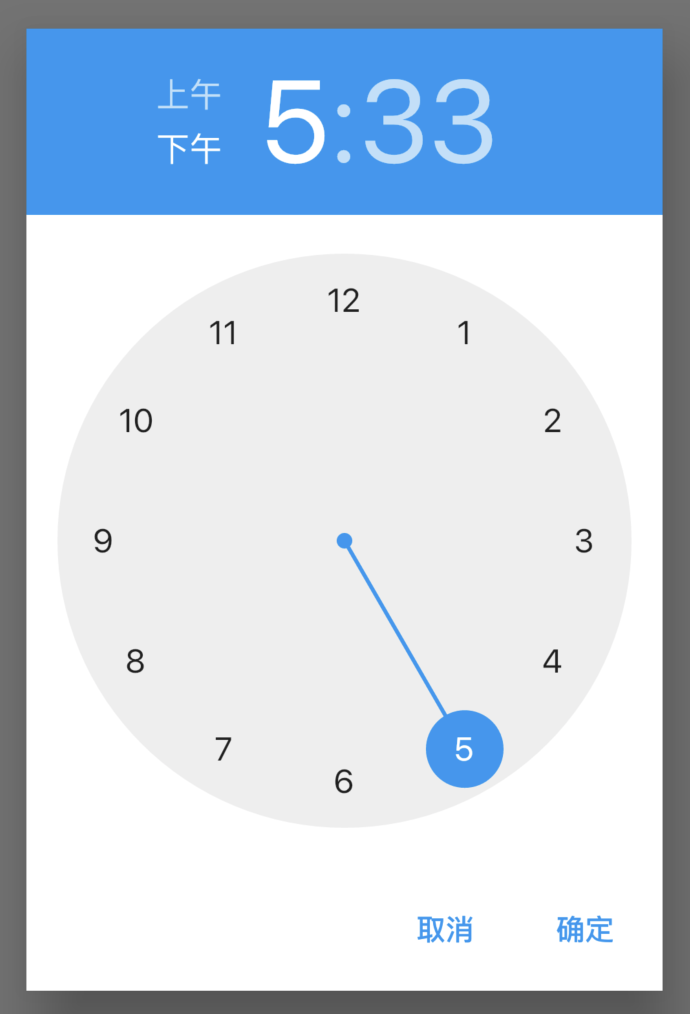
});效果如下:

CupertinoDatePicker
ios风格的日期选择器,用法如下:
var _dateTime = DateTime.now();
CupertinoDatePicker(
initialDateTime: _dateTime,
onDateTimeChanged: (date) {
setState(() {
_dateTime = date;
});
},
)效果如下:

mode参数设置日期的格式:
- time:只显示时间,效果:
4 | 14 | PM - date:只显示日期,效果:
July | 13 | 2012 - dateAndTime:时间和日期都显示,效果:
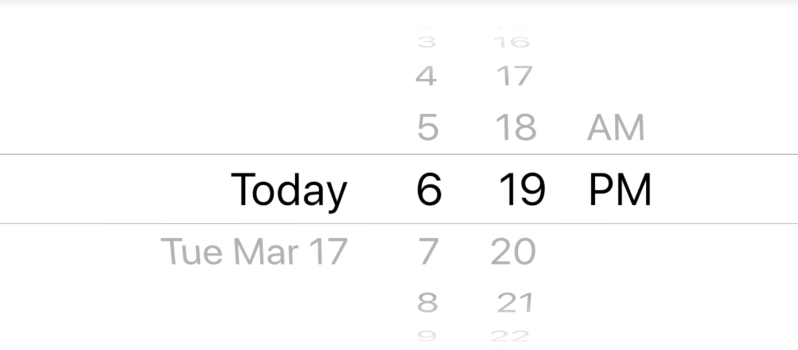
Fri Jul 13 | 4 | 14 | PM
设置最大日期和最小日期:
CupertinoDatePicker(
minimumDate: DateTime.now().add(Duration(days: -1)),
maximumDate: DateTime.now().add(Duration(days: 1)),
...
)效果如下:

使用24小时制:
CupertinoDatePicker(
use24hFormat: true,
...
)CupertinoTimerPicker
CupertinoTimerPicker 是ios风格的时间选择器,基本用法如下:
CupertinoTimerPicker(
onTimerDurationChanged: (Duration duration){
},
)效果如下:

设置只显示小时和分钟:
CupertinoTimerPicker(
mode: CupertinoTimerPickerMode.hm,
...
)默认情况下,CupertinoTimerPicker显示0:0:0,设置显示当前时间:
var now = DateTime.now();
return Container(
height: 200,
child: CupertinoTimerPicker(
initialTimerDuration: Duration(hours: now.hour,minutes: now.minute,seconds: now.second),
onTimerDurationChanged: (Duration duration) {},
),
);到此这篇关于Flutter 日期时间DatePicker控件及国际化的文章就介绍到这了,更多相关Flutter 日期时间及国际化内容请搜索得得之家以前的文章希望大家以后多多支持得得之家!
