闲来无事,写个玩安卓的首页,实现多布局、banner的效果。其中涉及知识点侧滑,pageview 切换页面,页面跳转传值及回调数据(在侧滑里)。这些都是基于自己学习做的demo。
当然还有很多瑕疵需要完善。
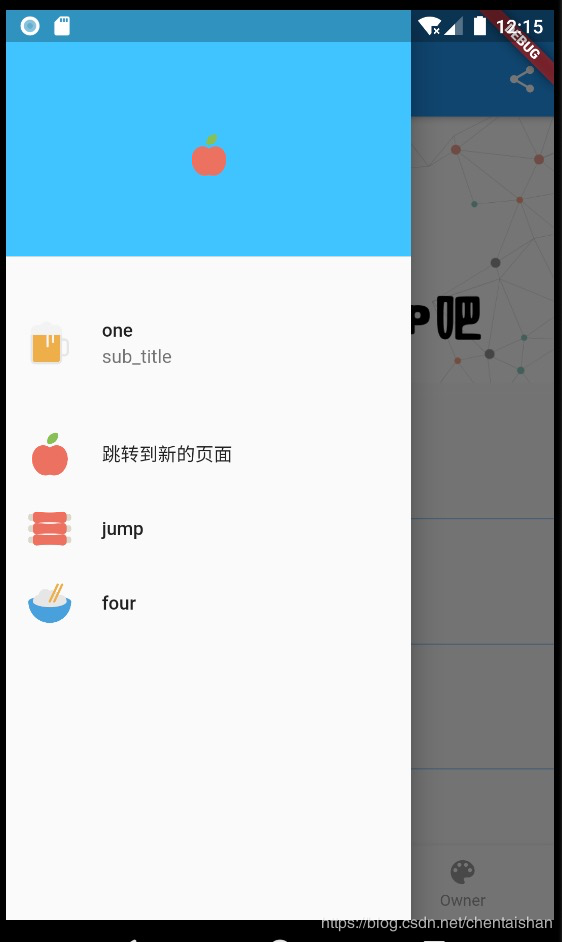
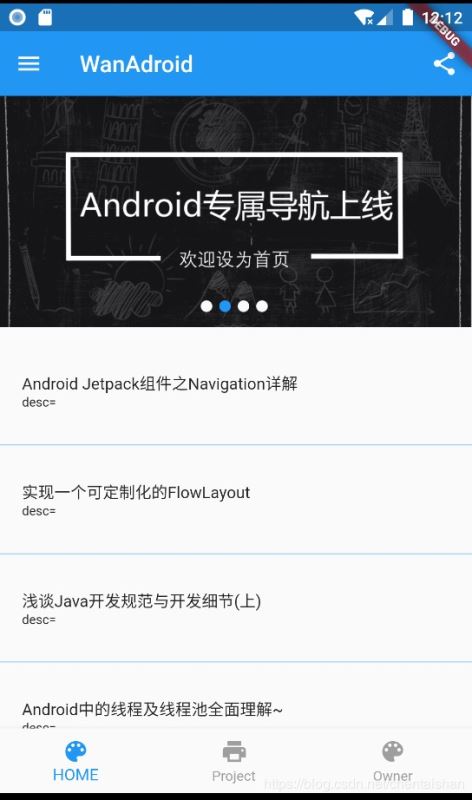
先看效果:


这里主要讲解多布局,所以其他功能可以参考github
https://github.com/chentaishan/flutter_app
多布局功能代码:
@override
void initState() {
// TODO: implement initState
super.initState();
// 获取网络数据 一个banner 一个列表
initBannerData();
initHomeList();
}
@override
Widget build(BuildContext context) {
Widget itemColor = Divider(
color: Colors.blue,
);
Widget nullColor = Divider(
color: Colors.white,
);
return ListView.separated(
itemCount: _homeListBeanEntity.data.datas.length,
itemBuilder: (BuildContext context, int index) {
// 根据规则,抽取banner方法和listitem
return _bannerBeanData != null && _bannerBeanData.data.length > 0&&index==0
? bannerItem(_bannerBeanData)
: listItem(_homeListBeanEntity, index);
},
separatorBuilder: (BuildContext context, int index) {
return index > 0 ? itemColor : nullColor;
},
);
}
void initBannerData() async {
result = await getNetWorkData("https://www.wanandroid.com/banner/json");
print("list=" + result);
if (result.toString().length > 0) {
BannerBeanEntity bannerBeanEntity =
BannerBeanEntity.fromJson(json.decode(result));
if (bannerBeanEntity != null) {
setState(() {
_bannerBeanData = bannerBeanEntity;
});
}
}
}
getNetWorkData(String url) async {
var uri = Uri.parse(url);
HttpClient httpClient = new HttpClient();
HttpClientRequest request = await httpClient.getUrl(uri);
HttpClientResponse httpClientResponse = await request.close();
var str = await httpClientResponse.transform(utf8.decoder).join();
print(httpClientResponse.toString());
return str;
}
void initHomeList() async {
result =await getNetWorkData("https://www.wanandroid.com/article/list/0/json");
print("list=" + result);
if (result.toString().length > 0) {
HomeListBeanEntity homeListBeanEntity =
HomeListBeanEntity.fromJson(json.decode(result));
if (homeListBeanEntity != null) {
setState(() {
_homeListBeanEntity = homeListBeanEntity;
});
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
