对AccessibilityService的学习已经有一个多月了,发现其使用方法其实也都蛮简单的,只是在不同项目中试错比较复杂。
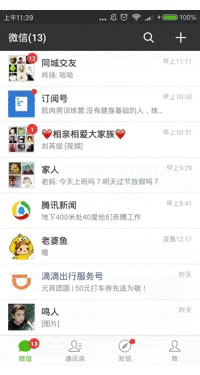
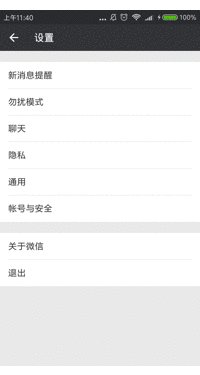
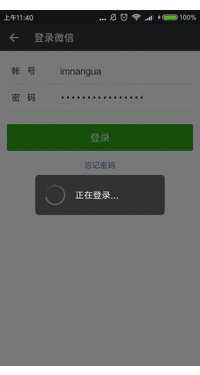
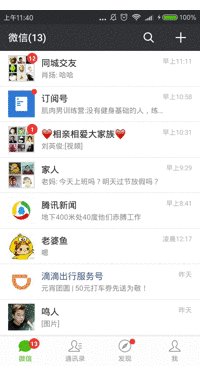
使用AccessibilityService实现了微信自动切换账号的功能,图示如下(这个步骤都是全自动的喔):

使用方式是运行程序-开启无障碍服务,再切换到微信主界面,点击【我】的tab按钮,就会自动执行退出账号再登陆的逻辑了。
AccessibilityService使用基础:
Android辅助服务类主要是方便一些试听有障碍的用户实现无障碍服务的工具,直白的说就是通过它可以帮助这些用户更加简单地操作设备,包括文字转语音,触觉反馈,手势操作,轨迹球和手柄操作。
也可以利用该功能实现比如微信自动抢红包等等各种奇怪的功能。
本文基于一样的原理,实现的是自动切换账号功能。(其实还有实现更酷炫的功能我就不放出来了)
实现原理:
1.配置辅助服务类。
2.通过遍历结点区分页面。
3.抓取特定结点通过模拟手势执行操作和页面间跳转以及输入等。
代码实现:
首先呢我们需要注册一个AccessibilityService。
配置文件accessible_service_config.xml:
<?xml version="1.0" encoding="utf-8"?>
<accessibility-service xmlns:android="http://schemas.android.com/apk/res/android"
android:accessibilityEventTypes="typeAllMask"
android:accessibilityFeedbackType="feedbackGeneric"
android:accessibilityFlags="flagReportViewIds"
android:canRetrieveWindowContent="true"
android:packageNames="com.tencent.mm"
android:notificationTimeout="100" />其中各项参数含义可以查阅API,这里要注意packageNames我写的是微信的包名,不指定的话是监听所有程序,指定特定包名就会只监听特定程序了。
然后在MaineFast中配置该辅助服务类:
<service
android:name=".MyAccessibilityService"
android:permission="android.permission.BIND_ACCESSIBILITY_SERVICE">
<intent-filter>
<action android:name="android.accessibilityservice.AccessibilityService" />
</intent-filter>
<meta-data
android:name="android.accessibilityservice"
android:resource="@xml/accessible_service_config" />
</service>写法都是范式,注意权限不能丢。
然后我们需要实现一个辅助服务类:
/**
* Created by jiangzn on 17/2/6.
*/
public class MyAccessibilityService extends AccessibilityService {
@Override
protected void onServiceConnected() {
LogUtils.d("onServiceConnected");
}
String description;
@Override
public void onAccessibilityEvent(AccessibilityEvent event) {
}
@Override
public void onInterrupt() {
LogUtils.d("onInterrupt");
}
}在onAccessibilityEvent方法中实现我们的账号切换方法:
/**
* 账号的切换
* 默认在微信主界面
* @param rootNodeInfo
* @param event
*/
private void test2(AccessibilityNodeInfo rootNodeInfo, AccessibilityEvent event) {
//3.退出当前账号按钮
List<AccessibilityNodeInfo> quiteNowCounts = rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bch");
LogUtils.d("退出当前账号按钮数量:" + quiteNowCounts.size());
//4.大退按钮标识符
List<AccessibilityNodeInfo> bigquitetagNow = rootNodeInfo.
findAccessibilityNodeInfosByText("退出当前帐号后不会删除任何历史数据,下次登录依然可以使用本帐号。");
LogUtils.d("大退按钮标识符数量:" + bigquitetagNow.size());
//5.找到更多按钮
List<AccessibilityNodeInfo> moreInfo = rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bcb");
LogUtils.d("更多数量:" + moreInfo.size());
//6.切换账号按钮
List<AccessibilityNodeInfo> changeBtnInfo = rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/akv");
LogUtils.d("切换账号按钮数量:" + changeBtnInfo.size());
//7.使用其他方式登录按钮
List<AccessibilityNodeInfo> changeWayInfo = rootNodeInfo.
findAccessibilityNodeInfosByText("使用其他方式登录");
LogUtils.d("使用其他方式登录按钮数量:" + changeWayInfo.size());
//8.到微信登陆界面开始登陆
List<AccessibilityNodeInfo> logintitleInfo =
rootNodeInfo.findAccessibilityNodeInfosByText("登录微信");
LogUtils.d("登陆界面标题框数量:" + logintitleInfo.size());
if (logintitleInfo.size() != 0) {
List<AccessibilityNodeInfo> loginInputInfo =
rootNodeInfo.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/gr");
for (AccessibilityNodeInfo tempNode : loginInputInfo) {
if (tempNode.getText()!=null&&tempNode.getText().toString().contains("QQ号/微信号/Email")) {
LogUtils.d("输入账号");
NodeUtils.NodeInfoInput(tempNode, "微信号");
loginInputInfo.remove(tempNode);
LogUtils.d("输入密码");
NodeUtils.NodeInfoInput(loginInputInfo.get(0), "微信密码");
//再点击登录按钮
List<AccessibilityNodeInfo> loginbtns =
rootNodeInfo.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bbt");
loginbtns.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}
}
} else if (changeWayInfo.size() != 0) {
LogUtils.d("点击使用其他方式登录按钮");
changeWayInfo.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else if (changeBtnInfo.size() != 0) {
LogUtils.d("点击切换账号按钮");
List<AccessibilityNodeInfo> changgeCount = rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/fa");
changgeCount.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else if (moreInfo.size() != 0) {
LogUtils.d("点击更多按钮");
moreInfo.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else if (bigquitetagNow.size() != 0) {
List<AccessibilityNodeInfo> bigquiteNow = rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/abg");
LogUtils.d("大退按钮数量:" + bigquiteNow.size());
bigquiteNow.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else if (quiteNowCounts.size() != 0) {
LogUtils.d("点击小退按钮");
//点击退出当前账号
quiteNowCounts.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else {
//递归找到退出按钮
// NodeUtils.findNodeByTxt(rootNodeInfo, "退出");
if (description.contains("的聊天")) {
//1.递归找到设置按钮
List<AccessibilityNodeInfo> setBtns = rootNodeInfo.findAccessibilityNodeInfosByText("设置");
LogUtils.d("设置按钮数量:" + setBtns.size());
//点击设置按钮
setBtns.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else if (description.contains("设置")) {
//2.递归找到退出按钮
List<AccessibilityNodeInfo> quiteBtns = rootNodeInfo.findAccessibilityNodeInfosByText("退出");
LogUtils.d("设置界面的退出按钮数量:" + quiteBtns.size());
//点击退出按钮
quiteBtns.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
} else {
}
}
}这里可以看到把整个过程分为了8个逻辑。
每一个逻辑步骤都是先通过遍历结点找到指定的按钮,再模拟按钮点击。
因为onAccessibilityEvent是循环触发的,所以会一直触发我们需要的界面逻辑,一直执行下去,最终实现自动切换账号的效果。
点击查看更多微信开发文章《Android微信开发教程汇总》,《java微信开发教程汇总》欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
