如果说构成视图元素的基本单位是组件,那么构成应用程序的基本单位就是页面。对于拥有多个页面的应用程序而言,如何从一个页面平滑地过渡到另一个页面,是技术框架需要考虑的问题。
在前端开发中,可以使用路由框架来统一管理页面及它们之间的跳转。在Android中路由指的是一个Activity,在iOS中指的是一个ViewController,可以通过startActivity或pushViewController来打开一个新的路由。在Flutter中,路由的管理和导航借鉴了前端和客户端的设计思路,需要使用Route和Navigator来进行统一管理。
其中,Route是页面的抽象,主要负责创建界面、接收参数以及响应导航器Navigator的打开与关闭。而Navigator则用于维护路由栈管理,Route打开即入栈,Route关闭即出栈,当然还可以替换栈内的某一个Route。作为官方提供的路由管理组件,Navigator提供了一系列方法来管理路由栈,其中最常用的两个方法是push()和pop(),它们的含义如下。
- push():将给定的路由入栈,返回值是一个Future对象,用以接收路由出栈时的返回数据。
- pop():将栈顶路由出栈,返回结果为页面关闭时返回给上一个页面的数据。
除了push()和pop()方法外,Navigator还提供了很多其它实用的方法,如replace()、removeRoute()和popUntil()等,可以根据使用场景合理的选取。
根据是否需要提前注册页面标识符,Flutter中的路由管理可以分为基本路由和命名路由两种。
- 基本路由:无需提前注册,在页面切换时需要手动构造页面的实例。
- 命名路由:需要提前注册页面标识符,在页面切换时通过标识符直接打开新的路由。
下面就让我们重点来看一下Flutter中的路由管理的基本路由和命名路由等相关知识。
基本路由
在Flutter开发中,基本路由的使用方式和原生Android、iOS打开新页面的方式非常类似。要打开一个新的页面,只需要创建一个MaterialPageRoute对象实例,然后调用Navigator.push()方法将新页面压到路由堆栈的顶部即可,如果要返回上一个页面,则可以调用Navigator.pop()方法。
其中,MaterialPageRoute是一种路由模板,定义了路由创建以及路由切换过渡动画的相关配置,该配置可以根据不同的平台实现与平台页面切换动画风格一致的路由切换动画。下面是使用Navigator实现页面跳转的示例,代码如下。
class FirstPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('第一个页面'),
),
body: Center(
child: RaisedButton(
child: Text('跳转到第二个页面'),
onPressed: () => Navigator.push(context,
MaterialPageRoute(builder: (context) => SecondPage()))),
),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('第二个页面'),
),
body: Center(
child: RaisedButton(
child: Text('返回上一个页面'),
onPressed: () => Navigator.pop(context)),
),
);
}
}
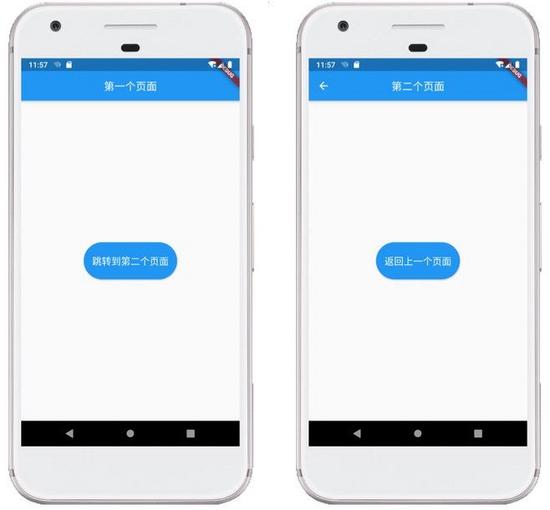
在上面的示例中,我们创建了两个页面,每个页面都包含一个按钮。当点击第一个页面上的按钮时将导航到第二个页面,点击第二个页面上的按钮将返回第一个页面。运行上面的代码,效果如下图所示。

可以发现,跳转页面使用的是Navigator.push()方法,该方法可以将一个新的路由添加到由Navigator管理的路由对象的栈顶。而创建新的路由对象使用的是MaterialPageRoute,MaterialPageRoute是PageRoute的子类,定义了路由创建及切换时过渡动画的相关接口及属性,并且自带页面切换动画,Android平台页面进入动画是向上滑动并淡出,退出是相反,iOS平台页面进入动画是从右侧滑入,退出则相反。
命名路由
基本路由的使用方式相对简单灵活,适用于应用中页面不多的场景。而对于应用中页面比较多的情况下,如果再使用基本路由方式,那么每次跳转一个新的页面都要手动创建MaterialPageRoute实例,然后再调用push()方法来打开一个新的页面,此时页面的管理和跳转就比较混乱。
为了避免频繁的创建MaterialPageRoute实例,Flutter提供了另外一种方式来简化路由管理,即命名路由。所谓命名路由,就是给页面起一个别名,然后使用页面的别名就可以打开它,使用此种方式来管理路由,使得路由的管理更加清晰直观。
要想通过别名来指定页面切换,必须先给应用程序MaterialApp提供一个页面名称映射规则,即路由表。路由表是一个Map<String,WidgetBuilder>的结构,其中key对应页面名字,value则是对应的页面,如下所示。
MaterialApp(
... //其他配置
routes:{ //注册路由
'first':(context)=>FirstPage(),
'second':(context)=>SecondPage(),
},
initialRoute: 'first', //初始路由页面
);在路由表中注册好页面后,然后就可以通过Navigator.pushNamed()方法来打开页面,如下所示。
Navigator.pushNamed(context,"second "); // second表示页面别名不过,由于路由的注册和使用都采用字符串来标识,这就会带来一个问题,即如果打开一个不存在的路由页面。对应这类问题,移动应用有一个通用的解决方案,即跳转到一个统一的错误页面。在注册路由表时,Flutter提供了一个UnknownRoute属性,用来对未知的路由标识符进行统一的页面跳转处理,如下所示。
MaterialApp(
…
routes:{},
onUnknownRoute: (RouteSettings setting) => MaterialPageRoute(builder: (context) => UnknownPage()), //错误路由处理,返回UnknownPage
);
class UnknownPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('错误路由'),
),
);
}
}路由嵌套
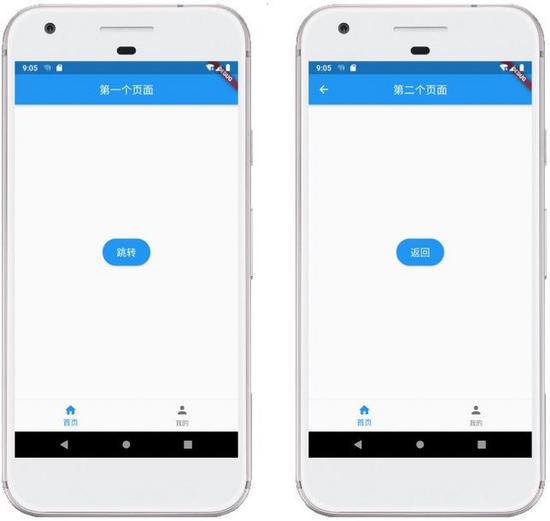
有时候,一个应用可能不止一个导航器,而是可能有多个导航器,将一个导航器嵌套在另一个导航器的行为称为路由嵌套。路由嵌套在移动开发中是很常见的,比如,移动开发中经常会看到应用主页有底部导航栏,每个底部导航栏又嵌套其他页面的情况,效果如下图所示。

要实现上面的示例效果,首先需要新建一个底部导航栏,然后再由底部导航栏去嵌套其他子路由。关于底部导航栏的实现,可以直接使用Scaffold布局组件的bottomNavigationBar属性实现,如下所示。
class MainPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MainPageState();
}
}
class MainPageState extends State<MainPage> {
int currentIndex = 0; //底部导航栏索引
final List<Widget> children = [
HomePage(), //首页
MinePage(), //我的
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: children[currentIndex],
bottomNavigationBar: BottomNavigationBar(
onTap: onTabTapped,
currentIndex: currentIndex,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('首页')),
BottomNavigationBarItem(icon: Icon(Icons.person), title: Text('我的')),
],
),
);
}
void onTabTapped(int index) {
setState(() {
currentIndex = index;
});
}
}然后,每个底部导航栏会嵌套一个子路由,然后子路由再去管理对应的路由页面。在Flutter中,创建子路由需要使用Navigator组件,并且子路由的拦截需要使用onGenerateRoute属性,如下所示。
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Navigator(
initialRoute: 'first',
onGenerateRoute: (RouteSettings settings) {
WidgetBuilder builder;
switch (settings.name) {
case 'first':
builder = (BuildContext context) => FirstPage();
break;
case 'second':
builder = (BuildContext context) => SecondPage();
break;
}
return new MaterialPageRoute(builder: builder, settings: settings);
},
);
}
}运行上面的代码,当点击子路由页面上的按钮时,底部的导航栏栏并不会消失,这是因为子路由仅在自己的范围内有效。要想跳转到其他子路由管理的页面,就需要在根导航器中进行注册,也就是MaterialApp内部的导航器。
路由传参
在移动应用开发中,页面参数的传递也是一个比较常见的需求。为了满足不同场景下页面跳转过程中参数传递的需求,Flutter提供了路由参数机制,可以在打开路由时传递参数,然后在目标页面通过RouteSettings来获取页面传递的参数,如下所示。
Navigator.of(context).pushNamed("second ", arguments: " from first page");
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
//取出路由参数
String msg = ModalRoute.of(context).settings.arguments as String;
… //数据处理
}
}除此之外,对于某些特定的页面,还需要在其关闭时回传页面处理的处理结果。这与Android提供的startActivityForResult()方法监听目标页面返回处理结果的场景类似,Flutter也提供了页面返回的参数机制。具体来说,就是在使用push()方法打开目标页面时,可以设置目标页面关闭时监听函数来获取返回参数,当目标页面关闭路由时使用pop()方法回传参数即可。例如,下面是两个页面之间参数值传递和参数值回传,代码如下。
class FirstPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return FirstPageState();
}
}
class FirstPageState extends State<FirstPage> {
String result = '';
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
Text('from seconde page: ' + result, style: TextStyle(fontSize: 20)),
RaisedButton(
child: Text('跳转'),
//使用then()获取目标页面返回参数
onPressed: () => Navigator.of(context)
.pushNamed("second", arguments: "from first page")
.then((msg) => setState(() => result = msg)))
],
)),
);
}
}
class SecondPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
String msg = ModalRoute.of(context).settings.arguments as String;
return Scaffold(
body: Center(
child: Column(children: [
Text('from first screen: ' + msg, style: TextStyle(fontSize: 20)),
RaisedButton(
child: Text('返回'),
onPressed: () => Navigator.pop(context, "from second page"))
]),
));
}
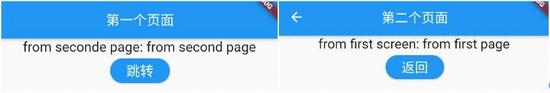
}运行上面的代码,可以看到,当SecondPage页面被关闭重新回到FirstPage页面时,FirstPage会把回传的参数值展示出来,最终效果如下图所示。

MaterialPageRoute
在使用路由过程中,经过会使用到MaterialPageRoute类。MaterialPageRoute继承自PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。
MaterialPageRoute 是Material组件库提供的组件,它可以针对不同平台,实现与平台页面切换动画风格一致的路由切换动画:当打开页面时,新的页面会从屏幕右侧边缘一致滑动到屏幕左边,直到新页面全部显示到屏幕上,而上一个页面则会从当前屏幕滑动到屏幕左侧而消失;当关闭页面时,正好相反,当前页面会从屏幕右侧滑出,同时上一个页面会从屏幕左侧滑入。
MaterialPageRoute 构造函数和各个参数的意义如下:
MaterialPageRoute({
@required this.builder,
RouteSettings settings,
this.maintainState = true,
bool fullscreenDialog = false,
}) 它们的具体含义如下:
- builder :是一个WidgetBuilder类型的回调函数,它的作用是构建路由页面的具体内容,返回值是一个widget。我们通常要实现此回调,返回新路由的实例。
- settings: 包含路由的配置信息,如路由名称、是否初始路由(首页)。
- maintainState:默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其所占用的所有资源,可以设置maintainState为false。
- fullscreenDialog:表示新的路由页面是否是一个全屏的模态对话框,在iOS中,如果fullscreenDialog为true,新页面将会从屏幕底部滑入(而不是水平方向)。
总结
Flutter 提供了基本路由和命名路由两种方式,来管理页面间的跳转。其中,基本路由需要自己手动创建页面实例,通过 Navigator.push 完成页面跳转;而命名路由需要提前注册页面标识符和页面创建方法,通过 Navigator.pushNamed 传入标识符实现页面跳转。
对于命名路由,如果我们需要响应错误路由标识符,还需要一并注册 UnknownRoute。为了精细化控制路由切换,Flutter 提供了页面打开与页面关闭的参数机制,我们可以在页面创建和目标页面关闭时,取出相应的参数。可以看到,关于路由导航,Flutter 综合了 Android、iOS 和 React 的特点,简洁而不失强大。
在中大型应用中,通常还会使用命名路由来管理页面间的切换。命名路由的最重要作用,就是建立了字符串标识符与各个页面之间的映射关系,使得各个页面之间完全解耦,应用内页面的切换只需要通过一个字符串标识符就可以搞定,为后期模块化打好基础。
除此之外,嵌套路由和路由传参也是路由框架中比较核心的内容。本篇只是Flutter路由与导航的基本知识,后面将会从pushReplacementNamed 、 popAndPushNamed、pushNamedAndRemoveUntil和popUntil,以及第三方导航库和源码分析等方面来深入介绍Flutter的路由开发与导航。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
