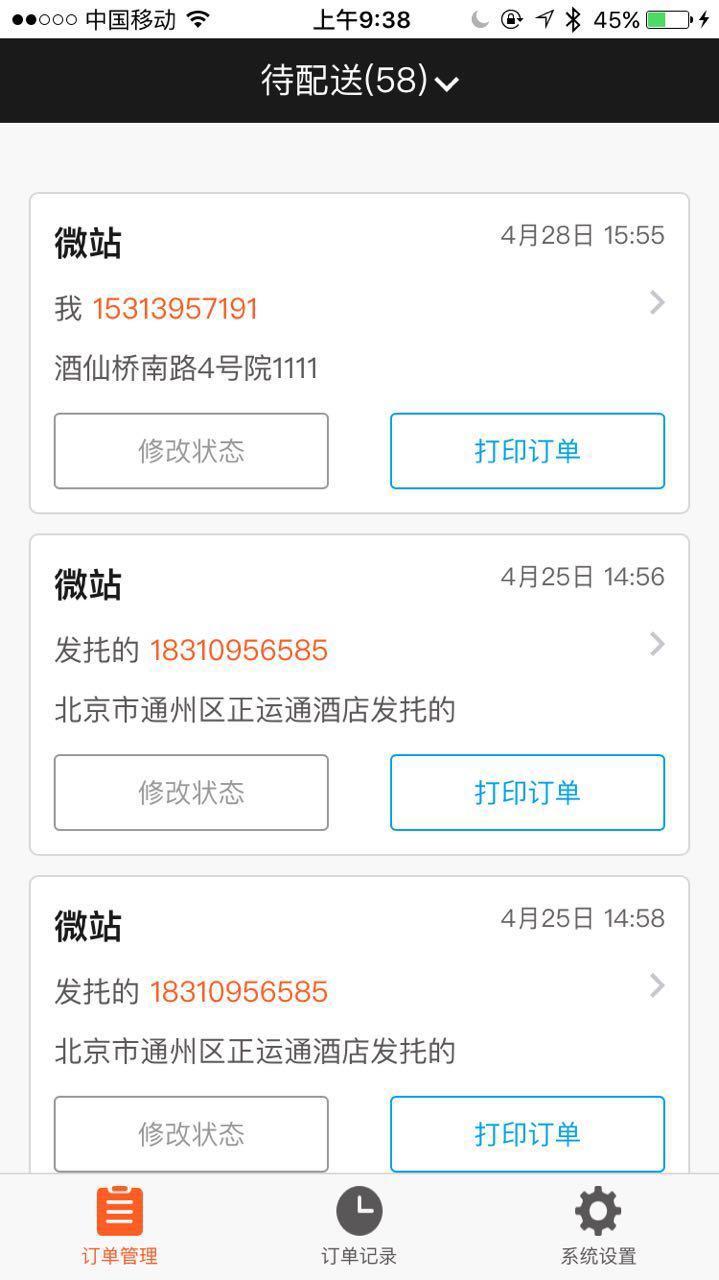
先来看看如何在项目中的webview上面点击一个按钮,就能达到调用oc代码


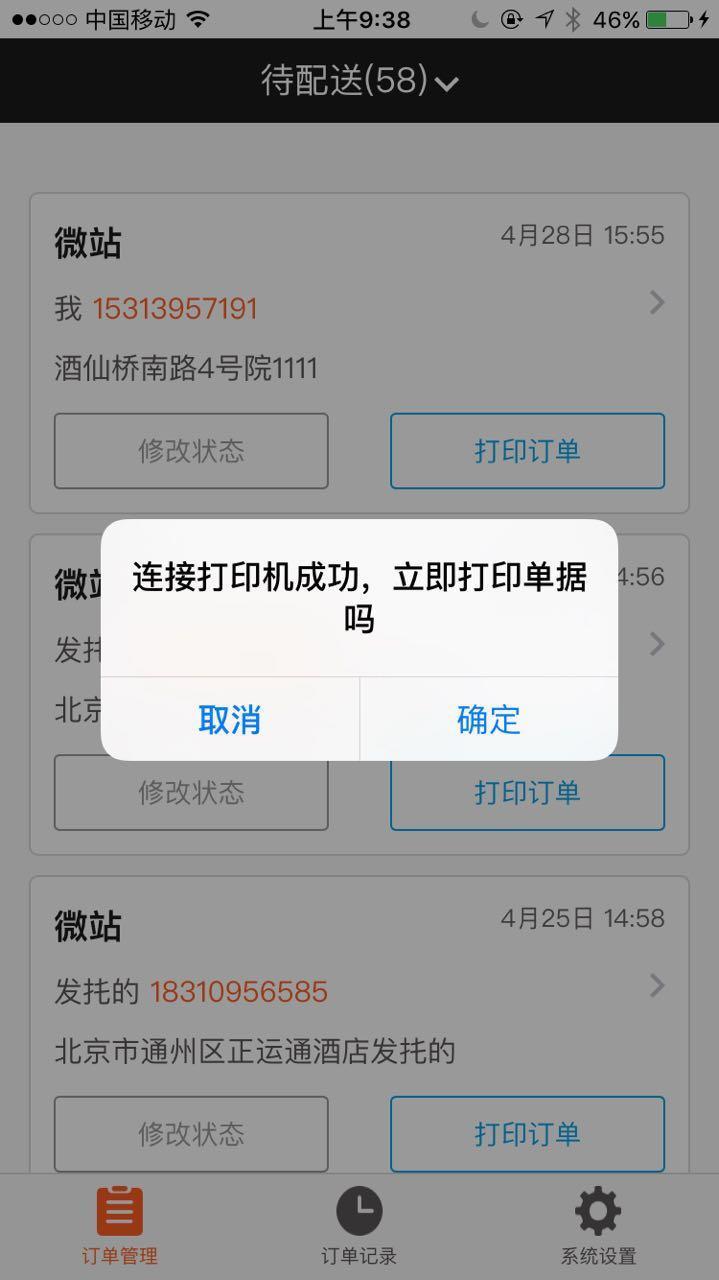
上面的这个页面是webview里面嵌套的一个项目的网页,打印订单点击之后(点击事件是一个js方法),需要调用oc里面集成好的蓝牙打印机功能,来完成打印。
所以这里只能用js代码来直接调用oc代码。
1.首先创建一个iOS类,因为这里一般都需要安卓端做一套,iOS端做一套,所以一般这样命名以示区别
.h
#import <Foundation/Foundation.h>
#import <JavaScriptCore/JavaScriptCore.h>
/**
* js调用oc里 main的代码,需要借助这个协议才行
*/
@protocol JSObjectProtocol <JSExport>
@required
#pragma mark -js调用该oc方法,并且将jsonstring打印出来
- (void)print:(NSString *)jsonString;
@end
@interface iOS : NSObject<JSObjectProtocol>
@end
.m
@implementation iOS
#pragma mark -打印jsonString
- (void)print:(NSString *)jsonString{
//打印的具体事件
}2. 在网页加载结束之后调用注册iOS注册
#pragma mark -网页加载完毕,注册ios对象,并且自动检查打印机是否自动连接
-(void)webViewDidFinishLoad:(UIWebView *)webView{
//首先创建JSContext 对象(此处通过当前webView的键获取到jscontext)
//这个对象必须创建出来,否则会无法调用到协议里的方法
iOS *ios = [[iOS alloc] init];
JSContext *context = [self.webView valueForKeyPath:@"documentView.webView.mainFrame.javaScriptContext"];
context[@"iOS"] = ios;
}3. 在js的点击事件里面类似下面这样调用即可(下面这段代码写在对应的js代码里面,而非你的oc代码里面)
if (window["Android"] && window["Android"]["jsPrint"]) {
var andPrint = window.Android.jsPrint(JSON.stringify(d));
} else if (window["iOS"] && window["iOS"]["print"]) {
window["iOS"]["print"](JSON.stringify(d));
} else {
this.alert.autoCloseTip("找不到打印方法!", 1000);
}以上就是关于iOS如何使用javascript代码调用oc方法的全部内容,希望对大家学习IOS开发有所帮助。希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
