本文实例为大家分享了IOS网络嗅探工具,供大家参考,具体内容如下
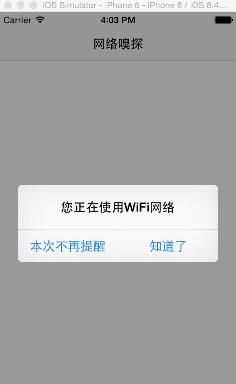
一、效果图

二、工程图

三、代码
AppDelegate.h
#import <UIKit/UIKit.h>
#import "Reachability.h"
@interface AppDelegate : UIResponder <UIApplicationDelegate>
{
Reachability *reachability;
BOOL WarningViaWWAN;
}
@property (strong, nonatomic) UIWindow *window;
- (void)ReachabilitySniff:(Reachability*) curReach;
- (void)ReachabilitySniffNotification:(NSNotification* )notification;
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex;
@end
AppDelegate.m
#import "AppDelegate.h"
#import "RootViewController.h"
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
RootViewController *rootVC=[[RootViewController alloc]init];
UINavigationController *nav=[[UINavigationController alloc]initWithRootViewController:rootVC];
self.window.rootViewController=nav;
//启动网络嗅探功能
WarningViaWWAN = TRUE;
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(ReachabilitySniffNotification:) name:kReachabilityChangedNotification object:nil];
if (!reachability) {
reachability = [Reachability reachabilityForInternetConnection];
}
[reachability startNotifier];
[self performSelector:@selector(ReachabilitySniff:) withObject:reachability afterDelay:20];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
#pragma mark -网络嗅探
- (void)ReachabilitySniffNotification:(NSNotification* )notification
{
Reachability* curReach = [notification object];
[self performSelector:@selector(ReachabilitySniff:) withObject:curReach afterDelay:2];
}
- (void)ReachabilitySniff:(Reachability*) curReach
{
NSLog(@"ReachabilitySniffNewWorkStatus");
if (!curReach) {
return;
}
NetworkStatus status = [curReach currentReachabilityStatus];
switch (status) {
case ReachableViaWiFi:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"您正在使用WiFi网络" message:Nil delegate:self cancelButtonTitle:Nil otherButtonTitles:@"本次不再提醒",@"知道了", nil];
[alert show];
break;
}
case ReachableViaWWAN:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"您正在使用移动网络,运营商会收取流量费,建议使用WiFi网络" message:Nil delegate:self cancelButtonTitle:Nil otherButtonTitles:@"本次不再提醒",@"知道了", nil];
[alert show];
break;
}
case NotReachable:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"没有网络" message:Nil delegate:self cancelButtonTitle:Nil otherButtonTitles:@"本次不再提醒",@"知道了", nil];
[alert show];
break;
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
