一、手势密码

1、
1.1、用UIButton组成手势的节点。
1.2、当手指接触屏幕时,调用重写的 touchesBegan:withEvent方法(在touchesBegan里调用setNeedsDisplay,这样就会自动调用drawRect方法)。
1.3、当手指在屏幕上滑动时,调用重写的touchesEnded:withEvent方法。
这两个方法执行的操作是一样的:通过locationInView获取 触摸的坐标,然后用 CGRectContainsPoint 判断手指是否经过UIButton,如果经过按钮,就更换按钮的图片,同时 保存划过按钮的tag。
1.4、默认情况下 跳跃连线 第1个和第3个节点,中间的第2个节点 会被忽略,所以要单独进行处理。根据1和3节点 的2个UIButton的坐标 计算出第1个和第3个节点 中间的坐标,判断该坐标是否存在UIButton,如果存在就加入设置选中,并加入选中数组。
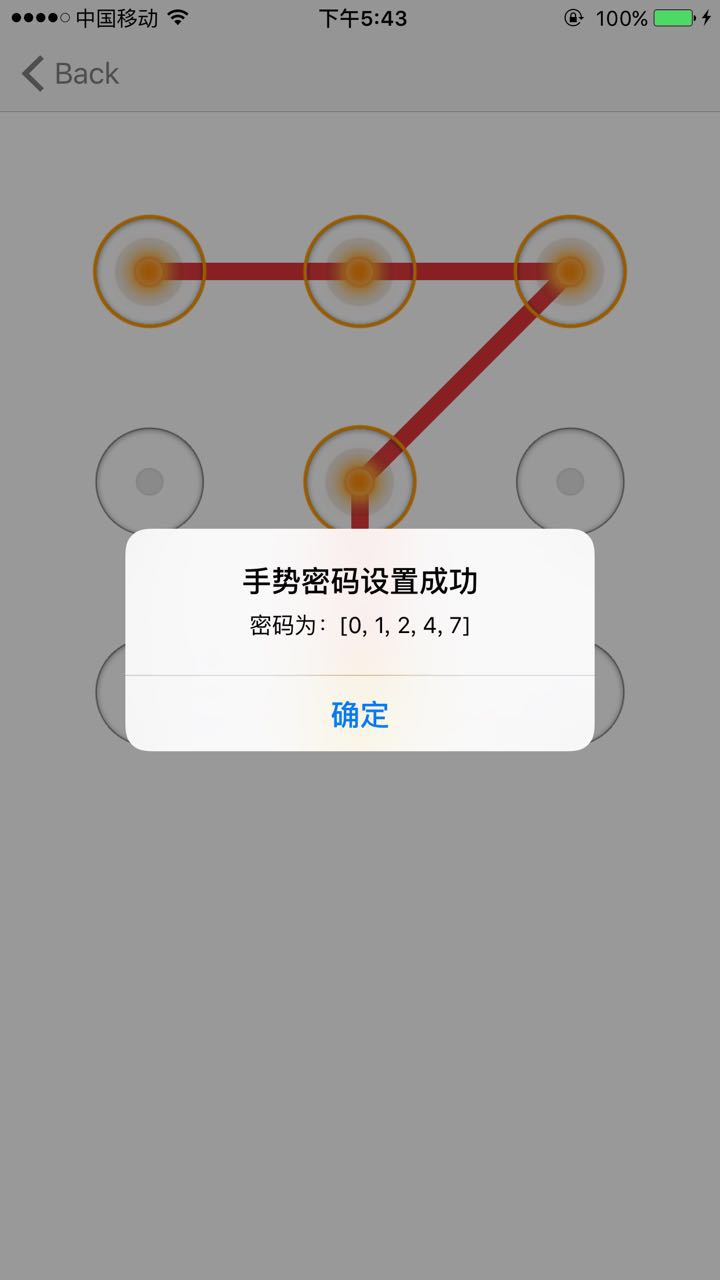
到这里 就已经实现了 手指滑过 节点的时候 节点被选中的效果:
// MARK: - Override
// 当手指接触屏幕时,就会调用touchesBegan:withEvent方法;
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
print("执行touchesBegan")
selectBtnTagArray.removeAll()
touchesChange(touches)
}
//当手指在屏幕上移动时,调用touchesMoved:withEvent方法;
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
touchesChange(touches)
}
//当触摸被取消(比如触摸过程中被来电打断),就会调用touchesCancelled:withEvent方法。
override func touchesCancelled(touches: Set<UITouch>?, withEvent event: UIEvent?) {
}
//当手指离开屏幕时,就会调用touchesEnded:withEvent方法;
override func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {
print("执行touchesEnded")
var alertTitle = "请设置正确的手势"
var alertMessage = "手势密码不能少于4个"
var isSuccess = false
if selectBtnTagArray.count >= 4 {
alertTitle = "手势密码设置成功"
isSuccess = true
alertMessage = "密码为:\(selectBtnTagArray)"
}
gestureLockDelegate!.gestureLockSuccess(isSuccess, title: alertTitle, message: alertMessage)
gesturePoint = CGPointZero;
self.setNeedsDisplay()
}
// MARK: - PrivateMethod
private func initButtons() {
for i in 0...8 {
//第几行
let row = i / 3
let loc = i % 3
//两个button的间距
let btnSpace = (screenWidth - 3*btnWH)/4
let btnX = btnSpace + (btnWH + btnSpace) * CGFloat(loc)
let btnY = 70 + btnSpace + (btnWH + btnSpace) * CGFloat(row)
let gestureNodeBtn = UIButton(frame:CGRectMake(btnX, btnY, btnWH, btnWH))
gestureNodeBtn.tag = i
gestureNodeBtn.userInteractionEnabled = false //不响应用户的交互。一定要加上这句
gestureNodeBtn.setImage(UIImage(named: btnImgNormal), forState: .Normal)
self.addSubview(gestureNodeBtn)
btnArray.append(gestureNodeBtn)
}
}
private func touchesChange(touches: Set<UITouch>) {
//获取 触摸对象 ,触摸对象的位置坐标来实现
gesturePoint = touches.first!.locationInView(self)
for btn in btnArray {
//判断 手指的坐标 是否在 button的坐标里
if !selectBtnTagArray.contains(btn.tag) && CGRectContainsPoint(btn.frame, gesturePoint) {
//处理跳跃连线
var lineCenterPoint:CGPoint = CGPoint()
if selectBtnTagArray.count > 0 {
lineCenterPoint = centerPoint(btn.frame.origin, endPoint: btnArray[selectBtnTagArray.last!].frame.origin)
}
//保存中间跳跃 过的节点
for btn in btnArray {
if !selectBtnTagArray.contains(btn.tag) && CGRectContainsPoint(btn.frame, lineCenterPoint) {
btn.setImage(UIImage(named: btnImgSelected), forState: .Normal)
selectBtnTagArray.append(btn.tag)
}
}
//保存划过的按钮的tag
selectBtnTagArray.append(btn.tag)
btn.setImage(UIImage(named: btnImgSelected), forState: .Normal)
}
}
//setNeedsDisplay会自动调用drawRect方法 进行画线
self.setNeedsDisplay()
}
//计算2个节点中心的坐标
private func centerPoint(startPoint: CGPoint, endPoint:CGPoint) -> CGPoint {
let rightPoint = startPoint.x > endPoint.x ? startPoint.x : endPoint.x
let leftPoint = startPoint.x < endPoint.x ? startPoint.x : endPoint.x
let topPoint = startPoint.y > endPoint.y ? startPoint.y : endPoint.y
let bottomPoint = startPoint.y < endPoint.y ? startPoint.y : endPoint.y
//x坐标: leftPoint +(rightPoint-leftPoint)/2 = (rightPoint+leftPoint)/2
return CGPointMake((rightPoint + leftPoint)/2 + btnWH/2, (topPoint + bottomPoint)/2 + btnWH/2);
}
func recoverNodeStatus() {
selectBtnTagArray.removeAll()
for btn in btnArray {
btn.setImage(UIImage(named: btnImgNormal), forState: .Normal)
}
self.setNeedsDisplay()
}2、画线:在drawRect方法中进行画线。
override func drawRect(rect: CGRect) {
print("执行drawRect")
let context = UIGraphicsGetCurrentContext() //获取画笔上下文
var i = 0
for tag in selectBtnTagArray {
if (0 == i) {
//开始画线,设置直线的起点坐标
CGContextMoveToPoint(context, btnArray[tag].center.x, btnArray[tag].center.y)
} else {
//画直线,设置直线的终点坐标
CGContextAddLineToPoint(context, btnArray[tag].center.x,btnArray[tag].center.y)
}
i = i+1
}
//如果有选中的节点,就取 跟着 手指的滑动 画线
if (selectBtnTagArray.count > 0) {
// 移除最后一条多余的线,
if gesturePoint != CGPointZero {
CGContextAddLineToPoint(context, gesturePoint.x, gesturePoint.y)
}
}
CGContextSetLineWidth(context, 10) //设置画笔宽度
CGContextSetLineJoin(context, .Round) //两个线相交点 平滑处理
CGContextSetLineCap(context, .Round) //设置线条两端的样式为圆角
CGContextSetRGBStrokeColor(context, 227/255.0, 54/255.0, 58/255.0, 1)
CGContextStrokePath(context) // //对线条进行渲染
}二、指纹验证
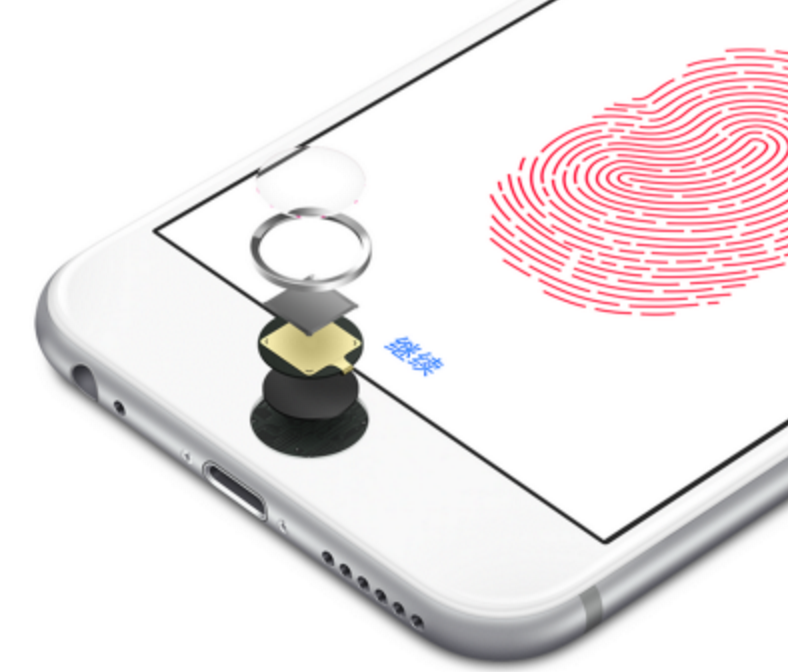
iPhone 的Home键 上的金属环 能感应手指,通知Touch ID 读取指纹,Touch ID 传感器 可以拍摄 皮肤 皮下层指纹。
每次使用指纹,Touch ID 会持续的添加新的指纹特性,进一步提高准确、安全性。

Touch ID 不会储存指纹的图像。它只存储指纹的数学表达式。设备中的芯片还包含称为“Secure Enclave”的高级安全架构,专门用于保护密码和指纹数据。指纹数据通过 Secure Enclave 的专用密钥得到加密和保护。iOS 和其他 app 绝不会访问您的指纹数据,指纹数据绝不会存储到 Apple 服务器、 iCloud 或其他地方。
1、 import LocalAuthentication
2、用 LAContext 类的 canEvaluatePolicy 方法 判断设备是否支持指纹,然后用 evaluatePolicy 方法 来进行指纹验证。
执行evaluatePolicy方法,系统会自动弹出 验证指纹的提示框,提示副标题可以自己设定。
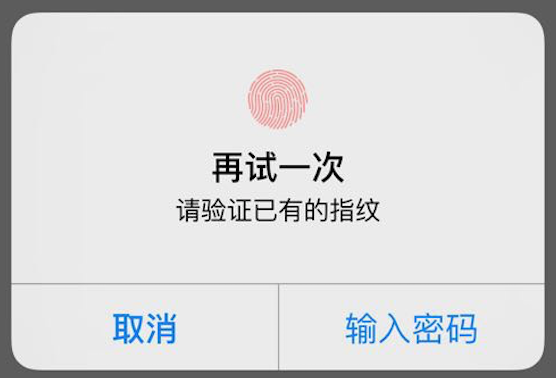
如果输入错误后,系统会自动进入“再试一次”的提示框,点击右边的 “输入密码”选项,要自己写代码实现 输入密码的弹框。

Demo地址:https://github.com/bugaoshuni/TouchIDAndGestureLock
以上所述是小编给大家介绍的使用Swift代码实现iOS手势解锁、指纹解锁实例详解,希望对大家有所帮助!
