由于公司需要一个带刻度的进度条样式,网上找了一圈,有些是加个刻度的背景图片,这样对于我的项目来说,不合适,因为刻度需要动态去改变,所以换背景图片的方案肯定是不行的,唯一的办法就是自己绘制一个进度条,进度条的绘制相对来说是比较简单的。我自己对自定义控件这一块也不是很了解,全当学习一下吧,写这篇博客也是记录一下,如果有人也有这样样式的进度条需求,也可以直接拿过去用,比较自己也用过很多大神的东西。
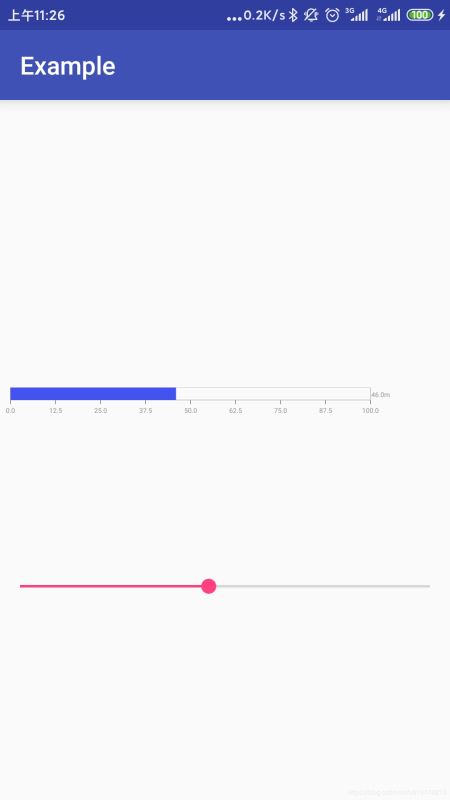
开始就先上图吧

样式就是上图这样了,由于是通过canvas绘制的,所以想要的样式都可以自己去绘制,我这边就搞一个简单的就行了。
首先得继承View,由于这个控件比较简单,我就没有搞那种在布局文件中设值的属性了,继承之后第一步,需要测量布局,得到画布的大小,这个值其实就是我们在布局文件中设置的控件的宽高。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int realWidth = startMeasure(widthMeasureSpec);
int realHeight = startMeasure(heightMeasureSpec);
setMeasuredDimension(realWidth, realHeight);
}
private int startMeasure(int msSpec) {
int result = 0;
int mode = MeasureSpec.getMode(msSpec);
int size = MeasureSpec.getSize(msSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = PxUtils.dpToPx(400, mContext);
}
return result;
}这边拿到画布的大小,设置进度条显示的宽度,我这边设置的为画布宽度的80%
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = getWidth();
mHight = getHeight();
progressWidth = mWidth*0.8f;
}然后就是初始化画笔了,具体我就不多赘述了,我使用了五个画笔,分别是进度条背景底框,进度,刻度绘制,刻度下的字,当前数值的文字具体看代码。
private void initPaint() {
//画进度条静态空心背景
paintProgressBackground = new Paint();
paintProgressBackground.setAntiAlias(true);
paintProgressBackground.setStyle(Paint.Style.STROKE);
paintProgressBackground.setColor(getResources().getColor(R.color.progressborder));
paintProgressBackground.setDither(true);
//画进度的画笔,实心
paintProgress = new Paint();
paintProgress.setAntiAlias(true);
paintProgress.setStyle(Paint.Style.FILL);
paintProgress.setColor(getResources().getColor(R.color.progressfill));
paintProgress.setDither(true);
//画刻度的画笔
paintNum = new Paint();
paintNum.setAntiAlias(true);
paintNum.setColor(getResources().getColor(R.color.progresstext));
paintNum.setStrokeWidth(2);
paintNum.setStyle(Paint.Style.FILL);
paintNum.setDither(true);
//画刻度数值的画笔
paintTikeStr = new Paint();
paintTikeStr.setAntiAlias(true);
paintTikeStr.setStyle(Paint.Style.FILL);
paintTikeStr.setTextAlign(Paint.Align.LEFT);
paintTikeStr.setColor(getResources().getColor(R.color.progresstext));
paintTikeStr.setTextSize(16);
//画数值的画笔
paintText = new Paint();
paintText.setAntiAlias(true);
paintText.setColor(getResources().getColor(R.color.progresstext));
paintText.setStrokeWidth(1);
paintText.setStyle(Paint.Style.FILL);//实心画笔
paintText.setDither(true);
}接下来就是onDraw方法进行绘制了,用canvas绘制,绘制的起点是你画布的左上角,横向为x,纵向为y,所以绘制的时候只要确定好x,y的坐标,那就好画了。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//进度条的底框
canvas.drawRect(0+leftPadding,0,progressWidth+leftPadding,progressHeight,paintProgressBackground);
//进度条的当前进度
canvas.drawRect(0+leftPadding,0,progressWidth*percent+leftPadding,progressHeight,paintProgress);
drawScale(canvas,percent);
drawText(canvas,percent);
}进度条其实很容易绘制,就是画两个矩形,一个地没有进度的矩形,另一个是当前进度的矩形就行了 ,percent是当前进度的百分比,之所以加个leftPadding是因为如果从0开始就顶到画布左边了,后面画刻度下的字体就会存在截断现象,显示不全。drawRect的每个参数是什么意思我就不多说了,这个很多文章都有介绍。
/**
* 绘制刻度和刻度下的数字
* @param canvas
* @param percent
*/
private void drawScale(Canvas canvas,float percent){
float span = progressWidth/8f;
for (int i=0;i<9;i++){
canvas.save(); //记录画布状态
canvas.translate(span*i+leftPadding, 0);
canvas.drawLine(0,numY,0,numY+10,paintNum);
String text = String.valueOf(tikeStrArray[i]);
Paint.FontMetricsInt fontMetrics = paintTikeStr.getFontMetricsInt();
float baseline = ((numY + 20) + (fontMetrics.bottom - fontMetrics.top) / 2);
canvas.drawText(text, -getTextViewLength(paintTikeStr, text) / 2, baseline, paintTikeStr);
canvas.restore();
}
}跟其他进度条不同的是,带刻度的最重要是怎么绘制刻度了,我这边默认总共9个刻度,可以自行修改,怎么画出刻度线,重要的就是通过canvas的平移,translate来实现,x为每次绘制的位置,画一条就会平移一段距离再画一条,原理就是这样。numY的参数其实就是与画布顶点的距离,由于我的进度条设置的是30的高度,刻度要紧挨着进度底部,所以开始画的y坐标也是30,+10是绘制刻度线的长度,所以刻度线长度就是10。刻度下的文字,也是获取文字的宽度,取中心位置。
private float getTextViewLength(Paint paint, String text) {
if (TextUtils.isEmpty(text)) return 0;
float textLength = paint.measureText(text);
return textLength;
}接下来就是绘制右边显示当前数组的文字了,只要确定好位置,就很简单了。
* 绘制显示的数值
* @param canvas
* @param percent
*/
private void drawText(Canvas canvas, float percent) {
if (TextUtils.isEmpty(unit)) return;
float length;
paintText.setTextSize(16);
numerical = StringUtil.floatFormat(startNum + (maxNum - startNum) * percent) + unit;
length = paintText.measureText(numerical);
canvas.drawText(numerical,progressWidth+leftPadding+textSpan , length / 2, paintText);
}显示的值是多少,也很简单算出来,具体怎么算的再上面的代码中。
基本上这个进度条就完工了,由于是做记录,就没写的很详细了,下面贴一下全部代码。
package com.anderson.dashboardview.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.anderson.dashboardview.R;
import com.anderson.dashboardview.util.PxUtils;
import com.anderson.dashboardview.util.StringUtil;
/**
* 带刻度的进度条
*/
public class HorizontalProgressBar extends View {
private Context mContext;
private Paint paintProgressBackground;
private Paint paintProgress;
private Paint paintNum;
private Paint paintTikeStr;
private int mWidth, mHight;
private float percent = 0;
private float progressWidth = 320;
private float startNum;//开始的数值
private float maxNum;//最大的数值
private float[] tikeStrArray = null;
private int tikeGroup;
private int mTikeCount;//刻度的个数
private Paint paintText;
private String unit = "m";//显示单位
private String numerical;
private int leftPadding = 25;//左边距
private int textSpan = 2;//数值文字与进度条的间隔
private int progressHeight = 30;//进度条高度
private float numY = 30;//在进度条底部绘制,相当于进度条的高度
public HorizontalProgressBar(Context context) {
super(context);
init(context);
}
public HorizontalProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public HorizontalProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
mContext = context;
initPaint();
}
private void initPaint() {
//画进度条静态空心背景
paintProgressBackground = new Paint();
paintProgressBackground.setAntiAlias(true);
paintProgressBackground.setStyle(Paint.Style.STROKE);
paintProgressBackground.setColor(getResources().getColor(R.color.progressborder));
paintProgressBackground.setDither(true);
//画进度的画笔,实心
paintProgress = new Paint();
paintProgress.setAntiAlias(true);
paintProgress.setStyle(Paint.Style.FILL);
paintProgress.setColor(getResources().getColor(R.color.progressfill));
paintProgress.setDither(true);
//画刻度的画笔
paintNum = new Paint();
paintNum.setAntiAlias(true);
paintNum.setColor(getResources().getColor(R.color.progresstext));
paintNum.setStrokeWidth(2);
paintNum.setStyle(Paint.Style.FILL);
paintNum.setDither(true);
//画刻度数值的画笔
paintTikeStr = new Paint();
paintTikeStr.setAntiAlias(true);
paintTikeStr.setStyle(Paint.Style.FILL);
paintTikeStr.setTextAlign(Paint.Align.LEFT);
paintTikeStr.setColor(getResources().getColor(R.color.progresstext));
paintTikeStr.setTextSize(16);
//画数值的画笔
paintText = new Paint();
paintText.setAntiAlias(true);
paintText.setColor(getResources().getColor(R.color.progresstext));
paintText.setStrokeWidth(1);
paintText.setStyle(Paint.Style.FILL);//实心画笔
paintText.setDither(true);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = getWidth();
mHight = getHeight();
progressWidth = mWidth*0.8f;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int realWidth = startMeasure(widthMeasureSpec);
int realHeight = startMeasure(heightMeasureSpec);
setMeasuredDimension(realWidth, realHeight);
}
private int startMeasure(int msSpec) {
int result = 0;
int mode = MeasureSpec.getMode(msSpec);
int size = MeasureSpec.getSize(msSpec);
if (mode == MeasureSpec.EXACTLY) {
result = size;
} else {
result = PxUtils.dpToPx(400, mContext);
}
return result;
}
private float getTextViewLength(Paint paint, String text) {
if (TextUtils.isEmpty(text)) return 0;
float textLength = paint.measureText(text);
return textLength;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//进度条的底框
canvas.drawRect(0+leftPadding,0,progressWidth+leftPadding,progressHeight,paintProgressBackground);
//进度条的当前进度
canvas.drawRect(0+leftPadding,0,progressWidth*percent+leftPadding,progressHeight,paintProgress);
drawScale(canvas,percent);
drawText(canvas,percent);
}
/**
* 绘制刻度和刻度下的数字
* @param canvas
* @param percent
*/
private void drawScale(Canvas canvas,float percent){
float span = progressWidth/8f;
for (int i=0;i<9;i++){
canvas.save(); //记录画布状态
canvas.translate(span*i+leftPadding, 0);
canvas.drawLine(0,numY,0,numY+10,paintNum);
String text = String.valueOf(tikeStrArray[i]);
Paint.FontMetricsInt fontMetrics = paintTikeStr.getFontMetricsInt();
float baseline = ((numY + 20) + (fontMetrics.bottom - fontMetrics.top) / 2);
canvas.drawText(text, -getTextViewLength(paintTikeStr, text) / 2, baseline, paintTikeStr);
canvas.restore();
}
}
/**
* 绘制显示的数值
* @param canvas
* @param percent
*/
private void drawText(Canvas canvas, float percent) {
if (TextUtils.isEmpty(unit)) return;
float length;
paintText.setTextSize(16);
numerical = StringUtil.floatFormat(startNum + (maxNum - startNum) * percent) + unit;
length = paintText.measureText(numerical);
canvas.drawText(numerical,progressWidth+leftPadding+textSpan , length / 2, paintText);
}
/**
* 设置百分比
* @param percent
*/
public void setPercent(int percent) {
this.percent = percent / 100f;
invalidate();
}
/**
* 设置起始值
* @param startNum
*/
public void setStartNum(float startNum) {
this.startNum = startNum;
}
/**
* 设置最大值
* @param maxNum
*/
public void setMaxNum(float maxNum) {
this.maxNum = maxNum;
float[] tikeintArray = new float[9];
//默认8个大刻度
tikeintArray[0] = startNum;
for (int i = 1;i<8;i++){
tikeintArray[i] = tikeintArray[i-1]+((maxNum-startNum)/8);
}
tikeintArray[8] = maxNum;
setTikeArray(tikeintArray);
}
public void setTikeArray(float[] array){
this.tikeStrArray = array;
tikeGroup = 5; // 默认1个长刻度间隔4个短刻度,加起来一组5
if (tikeStrArray != null && tikeStrArray.length != 0) {
//根据需要绘制的刻度数组大小计算刻度总数
mTikeCount = (tikeStrArray.length - 1) * tikeGroup + 1;
} else {
tikeStrArray = new float[0];
mTikeCount = 36;
}
}
}总结
以上所述是小编给大家介绍的Android实现底部带刻度的进度条样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对得得之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
