不专门练习的话,自定义View的知识又忘了许多。正好新项目里有这个需求,就再练习一下,代码已上传:地址

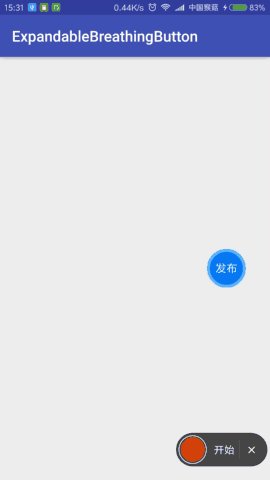
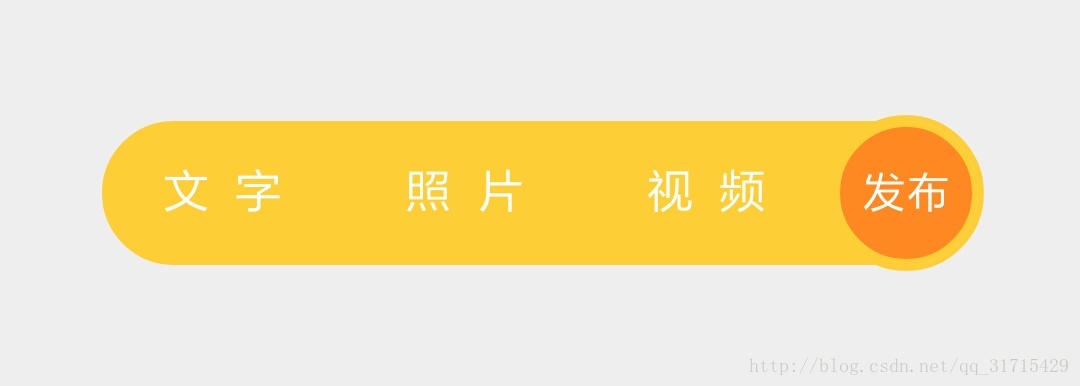
可以修改文本、文字大小、各种颜色:

1、按照国际惯例,就是新建attrs,写各种需要的属性,然后获取,新建各种所需的Paint、Rect,重写onMeasure计算宽高,重写onDraw画图搞起。。
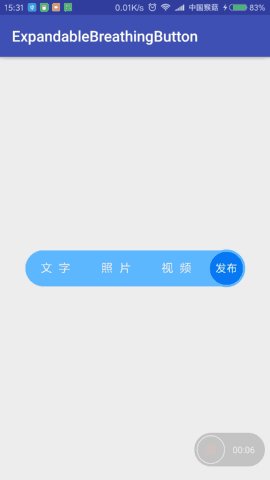
2、关于可展开效果,其实就是点击发布时,启动一个ValueAnimator,对一个圆角矩形的左边距离不断改变:
int mBackgroundRectFLeft;
RectF mBackgroundRectF = new RectF();
@Override
protected void onDraw(Canvas canvas) {
mBackgroundRectF.set(mBackgroundRectFLeft, 0, getWidth(), getHeight());
canvas.drawRoundRect(mBackgroundRectF, mOuterRadius, mOuterRadius, mmBackgroundRectPaint);//圆角背景矩形
}
private void openButton() {
ValueAnimator rectLeftAnim = ValueAnimator.ofInt(mBackgroundRectFLeft, mArcWidth / 2);
rectLeftAnim.setDuration(250);
ValueAnimator textAlphaAnim = ValueAnimator.ofInt(0, mItemTextAlpha);
textAlphaAnim.setDuration(120);
rectLeftAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mBackgroundRectFLeft = (int) animation.getAnimatedValue();
invalidate();
}
});
}3、关于呼吸效果,就是一个对外圆圈半径改变的ValueAnimator:
mBreatheRadius = getHeight() / 2 - mArcWidth / 4;
mBreatheAnim = ValueAnimator.ofFloat(mBreatheRadius, mBreatheRadius - mArcWidth / 2);
mBreatheAnim.setDuration(1000);
mBreatheAnim.setRepeatMode(ValueAnimator.REVERSE);
mBreatheAnim.setRepeatCount(Integer.MAX_VALUE);
mBreatheAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mBreatheRadius = (float) animation.getAnimatedValue();
invalidate();
}
});
mBreatheAnim.start();
@Override
protected void onDraw(Canvas canvas) {
canvas.drawCircle(mInnerCircleCenterX, mInnerCircleCenterY, mBreatheRadius, mBreathePaint);//呼吸圈4、关于文字位置居中计算,以前我用一个Rect,用
paint.getTextBounds(text, 0, text.length(), mTextRect);
int textWidth = mTextRect.width();
int textHeight = mTextRect.height();这样计算不准确,可能是因为返回的宽高是int值,应该用FontMetrics类来计算,大家可以搜一下:
float buttonTextWidth = mButtonTextPaint.measureText(mButtonStr, 0, mButtonStr.length());
Paint.FontMetrics publishFontMetrics = mButtonTextPaint.getFontMetrics();
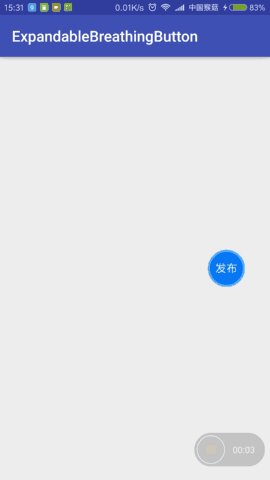
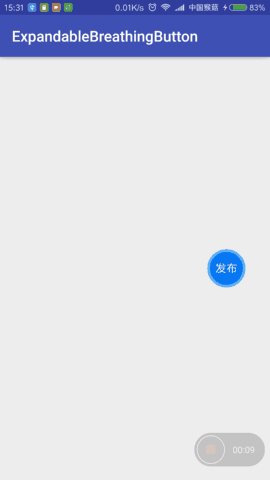
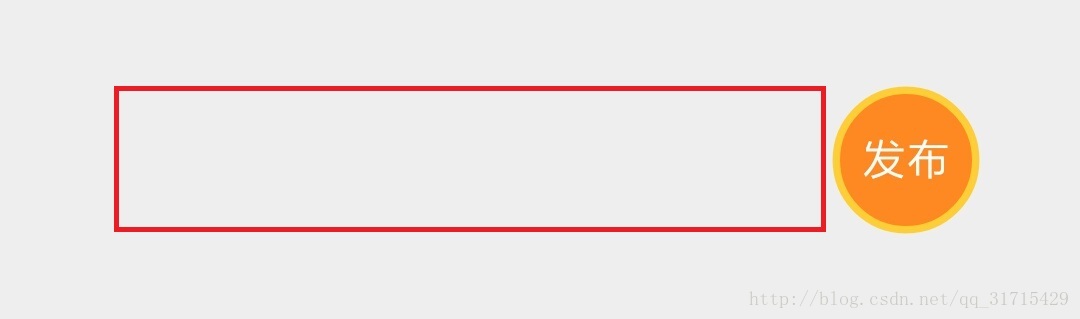
canvas.drawText(mButtonStr, 0, mButtonStr.length(), getWidth() - mOuterRadius - mArcWidth / 2 - buttonTextWidth / 2, mOuterRadius + mArcWidth / 2 + -(publishFontMetrics.ascent + publishFontMetrics.descent) / 2, mButtonTextPaint);5、再有就是OnTouchEvent的处理,因为这个控件不是一直都是展开状态,那么就要求控件在闭合的时候,要不影响该控件下层控件对点击的处理。比如我这个ExpandableBreathngButton,下层是一个RecyclerView,并设置了OnItemClickListener,那我这个按钮在闭合时,点击按钮左侧但还是在这个View范围内的地方,如下图红框内

这个范围内应该不处理事件,return false
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = (int) event.getX();
y = (int) event.getY();
if (!isOpen && x < getWidth() - 2 * mOuterRadius && y > 0 && y < getHeight()) {
//未展开状态下,点击发布圆左侧的位置,不处理事件
return false;
}
break;
}
}然后在up事件中计算点击了发布按钮还是展开的item,就是计算点击的坐标是在圆半径内,还是在item矩形范围内。
最后源码奉上: 详细地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
