数字选择器NumberPicker是Android3.0之后引入的一个控件,比较常用,比如说手机常用的闹钟,可以选择小时和分钟,如果你需要兼容3.0之前版本,GitHub上有开源的项目,具体的下载地址。本人就没有使用开源的项目,就简单的使用了NumberPicker显示一下效果,开始正题吧:
基础维护
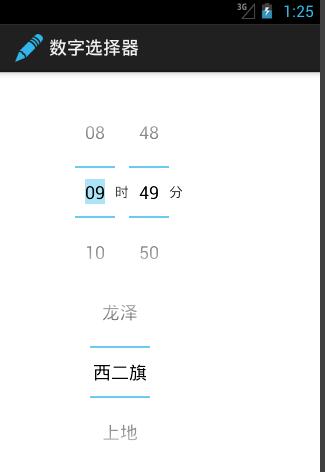
开发东西先看下效果吧:

NumberPicker和TextView显示一下时间,线性布局,看下布局文件吧:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
tools:context="com.example.googlenumberpicker.MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:layout_marginLeft="50dp"
android:layout_gravity="center_horizontal" >
<NumberPicker
android:id="@+id/hourpicker"
android:layout_width="40dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="时" />
<NumberPicker
android:id="@+id/minuteicker"
android:layout_width="40dp"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="分" />
</LinearLayout>
</LinearLayout>Demo实现
字选择是可以滑动,所以需要定义一个OnValueChangeListener事件,OnScrollListener滑动事件,Formatter事件:
Formatter事件:
public String format(int value) {
String tmpStr = String.valueOf(value);
if (value < 10) {
tmpStr = "0" + tmpStr;
}
return tmpStr;
}OnValueChangeListener事件:
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
Toast.makeText(
this,
"原来的值 " + oldVal + "--新值: "
+ newVal, Toast.LENGTH_SHORT).show();
}OnScrollListener滑动事件,滑动事件有三个状态:
SCROLL_STATE_FLING:手离开之后还在滑动
SCROLL_STATE_IDLE:不滑动
SCROLL_STATE_TOUCH_SCROLL:滑动中
public void onScrollStateChange(NumberPicker view, int scrollState) {
switch (scrollState) {
case OnScrollListener.SCROLL_STATE_FLING:
Toast.makeText(this, "后续滑动(飞呀飞,根本停下来)", Toast.LENGTH_LONG)
.show();
break;
case OnScrollListener.SCROLL_STATE_IDLE:
Toast.makeText(this, "不滑动", Toast.LENGTH_LONG).show();
break;
case OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
Toast.makeText(this, "滑动中", Toast.LENGTH_LONG)
.show();
break;
}
}初始化:
hourPicker=(NumberPicker) findViewById(R.id.hourpicker);
minutePicker=(NumberPicker) findViewById(R.id.minuteicker);
init();init方法中,设置数字的最大值,最小值,以及滑动事件:
private void init() {
hourPicker.setFormatter(this);
hourPicker.setOnValueChangedListener(this);
hourPicker.setOnScrollListener(this);
hourPicker.setMaxValue(24);
hourPicker.setMinValue(0);
hourPicker.setValue(9);
minutePicker.setFormatter(this);
minutePicker.setOnValueChangedListener(this);
minutePicker.setOnScrollListener(this);
minutePicker.setMaxValue(60);
minutePicker.setMinValue(0);
minutePicker.setValue(49);
}还差一步,Activity需要继承一下OnValueChangeListener,OnScrollListener,Formatter:
public class MainActivity extends Activity implements OnValueChangeListener,OnScrollListener,Formatter{...}最后说一点就是NumberPicker也是可以显示文字的,重新定义一个NumberPicker,加载一下:
valuepicker = (NumberPicker) findViewById(R.id.valuepicker);
String[] city = {"立水桥","霍营","回龙观","龙泽","西二旗","上地"};
valuepicker.setDisplayedValues(city);
valuepicker.setMinValue(0);
valuepicker.setMaxValue(city.length - 1);
valuepicker.setValue(4);最后显示的效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
