1、前言
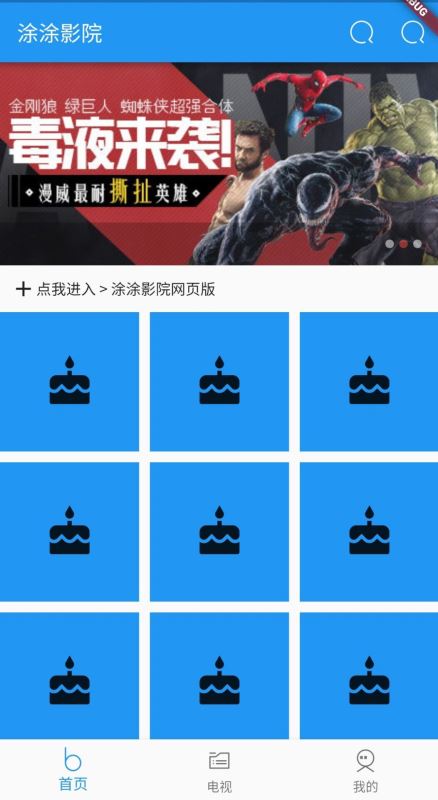
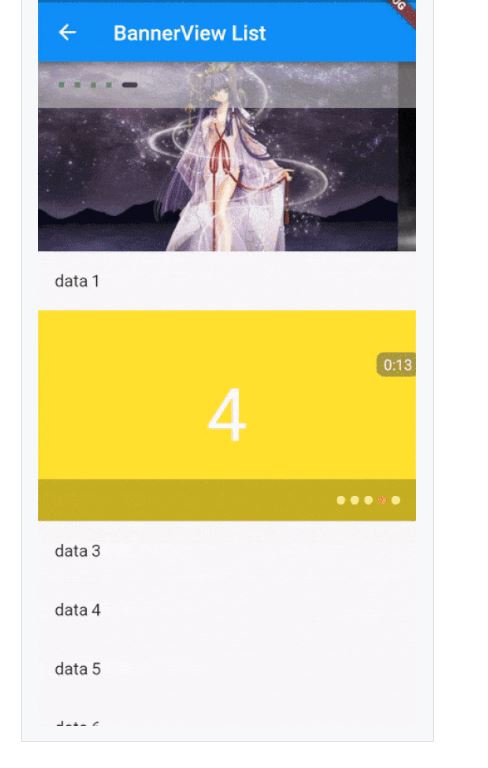
实现轮播图,效果如下:

2、实现
将采用 banner_view 实现:资源库地址

2.1、yaml 引入依赖
在 pubspec.yaml 声明需要引用的库,执行命令 flutter packages get 进行拉取即可使用。
banner_view: "^1.1.2"
2.2、代码中引入依赖
在资源库地址下方,作者提供了 banner_view 的几种展示方式。

import 'package:flutter/material.dart';
import 'package:banner_view/banner_view.dart';
import 'Pair.dart';
import 'factory/BannerItemFactory.dart';
class BannerViewPage extends StatefulWidget {
@override
_BannerViewPageState createState() => new _BannerViewPageState();
}
class _BannerViewPageState extends State<BannerViewPage> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body:
new Container(
child: new Column(
children: <Widget>[
new Container(
alignment: Alignment.center,
height: 200.0,
child: this._bannerView0(),
padding: EdgeInsets.only(bottom: 10.0),
)
],
),
),
);
}
/**
* 第一种方式
*/
BannerView _bannerView0() {
// 盛放图片的 List
List<Pair<String, Color>> param = [
Pair.create('https://p5.ssl.qhimg.com/dm/456_209_/t01f43c5849ef5f521a.jpg', Colors.red[500]),
Pair.create('https://p.ssl.qhimg.com/t0171bb61911ebe8899.jpg', Colors.green[500]),
Pair.create('https://p.ssl.qhimg.com/t01ee77978d3a95a3ae.jpg', Colors.blue[500]),
];
return new BannerView(
BannerItemFactory.banners(param),
);
// return new BannerView(
// BannerItemFactory.banners(param),
// indicatorMargin: 10.0,
// indicatorNormal: new Container(
// width: 5.0,
// height: 5.0,
// decoration: new BoxDecoration(
// color: Colors.green,
// shape: BoxShape.rectangle,
// ),
// ),
// indicatorSelected: new Container(
// width: 15.0,
// height: 5.0,
// decoration: new BoxDecoration(
// color: Colors.black,
// shape: BoxShape.rectangle,
// borderRadius: new BorderRadius.all(
// new Radius.circular(5.0),
// ),
// ),
// ),
// indicatorBuilder: (context, indicator) {
// Widget cc = new Container(
// padding: new EdgeInsets.symmetric(horizontal: 20.0,),
// height: 44.0,
// width: double.infinity,
// color: Colors.grey[300],
// child: indicator,
// );
// return new Opacity(
// opacity: 0.5,
// child: cc,
// );
// },
// );
}
/**
* 第二种方式
*/
BannerView _bannerView() {
var pre = 'https://raw.githubusercontent.com/yangxiaoweihn/Assets/master';
List<Pair<String, Color>> param = [
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cars/car_0.jpg', Colors.red[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cartoons/ct_0.jpg', Colors.green[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/pets/cat_1.jpg', Colors.blue[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/scenery/s_1.jpg', Colors.yellow[100]),
Pair.create('https://raw.githubusercontent.com/yangxiaoweihn/Assets/master/cartoons/ct_1.jpg', Colors.red[100]),
// Pair.create('$pre/cartoons/ct_1.jpg', Colors.red[100]),
];
return new BannerView(
BannerItemFactory.banners(param),
indicatorMargin: 10.0,
indicatorNormal: new Container(
width: 5.0,
height: 5.0,
decoration: new BoxDecoration(
color: Colors.green,
shape: BoxShape.rectangle,
),
),
indicatorSelected: new Container(
width: 15.0,
height: 5.0,
decoration: new BoxDecoration(
color: Colors.black,
shape: BoxShape.rectangle,
borderRadius: new BorderRadius.all(
new Radius.circular(5.0),
),
),
),
indicatorBuilder: (context, indicator) {
Widget cc = new Container(
padding: new EdgeInsets.symmetric(horizontal: 20.0,),
height: 44.0,
width: double.infinity,
color: Colors.grey[300],
child: indicator,
);
return new Opacity(
opacity: 0.5,
child: cc,
);
},
);
}
}总结
以上所述是小编给大家介绍的Flutter banner_view 轮播图的使用及实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对得得之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
