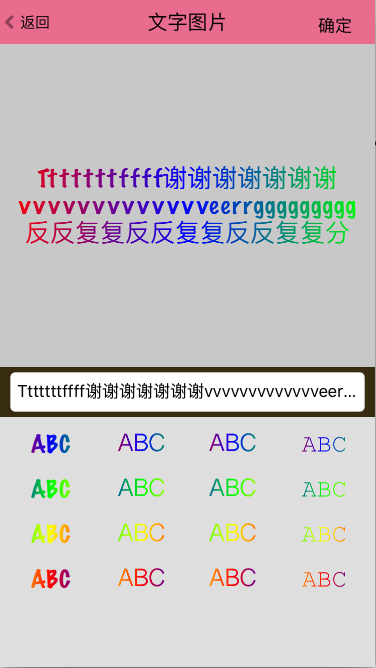
本文写了个将文字转化为多彩图片的功能,输入文字将文字转化为彩色的文字图片,可选择不同的字体,渐变,先看看效果。

实现主要用CAGradientLayer渐变,先看看上部展示实现代码:
-(void)setupContentView
{
UIView *contentView = [[UIView alloc] initWithFrame:CGRectMake(0, 44, ScreenWidth, ScreenHight - 44 -300)];
[self.view addSubview:contentView];
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGestureAction:)];
[contentView addGestureRecognizer:tapGesture];
self.topContentView = contentView;
self.topContentView.backgroundColor = [UIColor clearColor];
UILabel *label = [[UILabel alloc] init];
label.numberOfLines = 0;
label.text = @"ABC";
label.frame = [self calculateContextLabelFrameWithTitle:@"ABC"];
label.center = CGPointMake(contentView.bounds.size.width / 2, contentView.bounds.size.height / 2);
label.font = [UIFont fontWithName:self.fontNameArray[0] size:25];
label.textAlignment = NSTextAlignmentCenter;
[contentView addSubview:label];
label.backgroundColor = [UIColor clearColor];
self.contentLabel = label;
self.gradientLayer = [CAGradientLayer layer];
self.gradientLayer.frame = CGRectMake(label.frame.origin.x, label.frame.origin.y, label.frame.size.width, label.frame.size.height);
self.gradientLayer.backgroundColor = [UIColor clearColor].CGColor;
self.gradientLayer.startPoint = CGPointMake(0,0.5);
self.gradientLayer.endPoint = CGPointMake(1,0.5);
self.gradientLayer.colors = self.grandentArr[0];
[contentView.layer addSublayer:self.gradientLayer];
self.gradientLayer.mask = self.contentLabel.layer;
self.contentLabel.frame = self.gradientLayer.bounds;
}
当输入的文字改变时,重新计算 self.gradientLayer的frame
-(void)textFieldTextChange:(NSNotification*)notice
{
self.contentLabel.text = self.textField.text;
[self reCalculateGradientLayerFrame];
}下部分的实现代码:
-(void)setupBottomView
{
UIView *bottomView =[[UIView alloc] initWithFrame:CGRectMake(0, ScreenHight - 300, ScreenWidth, 300)];
bottomView.backgroundColor = JGCOLOR(222, 222, 222);
[self.view addSubview:bottomView];
self.bottomContentView = bottomView;
UIView *textContentView = [[UIView alloc] init];
textContentView.frame = CGRectMake(0, 0, bottomView.bounds.size.width, 50);
[bottomView addSubview:textContentView];
textContentView.backgroundColor = JGCOLOR(55, 44, 16);
UITextField *textField = [[UITextField alloc] init];
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.frame = CGRectMake(10, 5, textContentView.bounds.size.width - 20, textContentView.bounds.size.height - 10);
[textContentView addSubview:textField];
self.textField = textField;
CGFloat orgY = 60;
CGFloat orgx = 10;
CGFloat space = 10;
CGFloat width = (ScreenWidth - orgx * 2 - 3 * space) / 4;
CGFloat height = 35;
for (int i = 0; i < 16; i++) {
UIView *vw = [[UIView alloc] initWithFrame:CGRectMake(orgx + (i % 4) * width + (i % 4) * space, orgY + (i / 4) * height + (i / 4) * space, width, height)];
vw.backgroundColor = [UIColor clearColor];
vw.tag = i + 1;
[self.bottomContentView addSubview:vw];
UITapGestureRecognizer *tapGesture = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(viewTap:)];
[vw addGestureRecognizer:tapGesture];
UILabel *label = [[UILabel alloc] initWithFrame:vw.bounds
];
label.textAlignment = NSTextAlignmentCenter;
label.text = @"ABC";
label.frame = vw.bounds;
label.font = [UIFont fontWithName:self.fontNameArray[i % 4] size:25];
label.backgroundColor = [UIColor clearColor];
[vw addSubview:label];
CAGradientLayer *grandient = [CAGradientLayer layer];
grandient.frame = CGRectMake(label.frame.origin.x, label.frame.origin.y, label.frame.size.width, label.frame.size.height);
grandient.backgroundColor = [UIColor clearColor].CGColor;
grandient.startPoint = CGPointMake(0,0.5);
grandient.endPoint = CGPointMake(1,0.5);
grandient.colors = self.grandentArr[i / 4];
[vw.layer addSublayer:grandient];
grandient.mask = label.layer;
label.frame = grandient.bounds;
}
}
将文字转化为图片的代码:
-(void)getTitleImg
{
UIGraphicsBeginImageContext(self.topContentView.frame.size);
CGContextRef context = UIGraphicsGetCurrentContext();
if ([[UIDevice currentDevice].systemVersion floatValue] >= 7.0) {
[self.topContentView drawViewHierarchyInRect:self.topContentView.frame afterScreenUpdates:YES];
}
else
{
[self.topContentView.layer renderInContext:context];
}
UIImage *img = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
CGImageRef newImgRef = CGImageCreateWithImageInRect(img.CGImage, CGRectMake(self.gradientLayer.frame.origin.x, self.gradientLayer.frame.origin.y + 44, self.gradientLayer.frame.size.width, self.gradientLayer.frame.size.height));
UIGraphicsBeginImageContextWithOptions(self.gradientLayer.frame.size, NO, [UIScreen mainScreen].scale);
context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, self.gradientLayer.frame.size.height);
CGContextScaleCTM(context, 1, -1);
CGContextDrawImage(context, CGRectMake(0, 0, self.gradientLayer.frame.size.width, self.gradientLayer.frame.size.height), newImgRef);
UIImage *newImg = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
ALAssetsLibrary *library = [[ALAssetsLibrary alloc] init];
[library toolWriteImageToSavedPhotosAlbum:newImg.CGImage metadata:nil completionBlock:^(NSURL *assetURL, NSError *error) {
if (error) {
JGLog(@"写入出错");
}
} groupName:@"相册名称"];
}
核心代码如上,主要运用到了CAGradientLayer,截图,裁图的方法。
以上就是本文的全部内容,希望对大家的学习有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
