有时候为了界面的美观,可能需要添加第三方的字体库。那个如何使用呢?
1.将字体库添加到项目中。
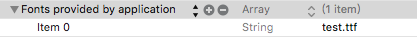
2.在info.plist中添加新的一栏如下所示。
如果需要添加多个字体的话,再点击“+”,进行添加

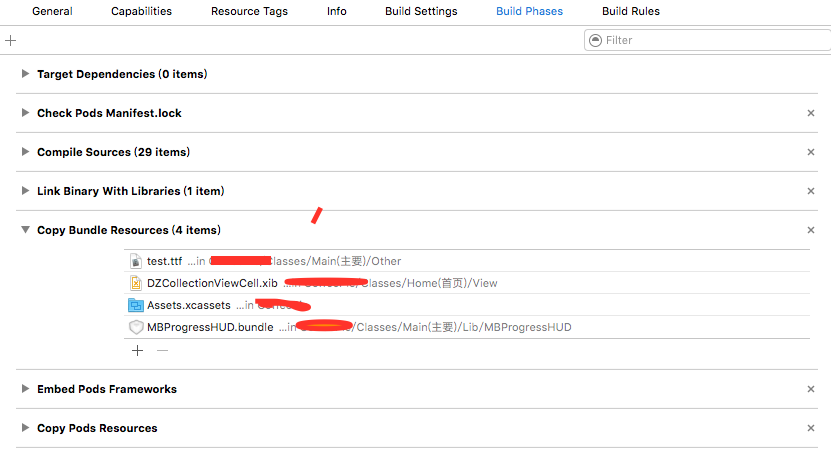
3.在target-->Build Phases-->Copy Bundle Resources中将info.plist中添加的字体添加上。 否则会出现找不到资源的情况

4.有时候文件名和真实的字体名称还不同。比如截图中使用的是test.ttf,这个不是真实的字体名称。这时候我们还需要找到真实可用的fontname.
for (NSString *familyName in [UIFont familyNames]) {
NSLog(@"familyName:%@", familyName);
// if ([familyName isEqualToString:@"test"]) { // 开始时加一个判断条件,发现这样不行。
for (NSString *fontName in [UIFont fontNamesForFamilyName:familyName]) {
NSLog(@"fontName:%@", fontName);
// }
}
NSLog(@"=====");
}
这时候,因为我们不确定是什么名称。打印出的结果太多。简单的判断方法是,双击字体库,系统会默认使用字体册进行打开。这是状态栏上面显示的是真实的familyName。这样我们通过上面的打印结果,可以很轻松的在控制台搜索出想要的结果
**familyName****:****FZShouJinShu-S10T**
**fontName:FZSJSFW--GB1-0**
ps: 实际中我们使用的应该是 fontName,也就是“FZSJSFW--GB1-0”
UIFont *font = [UIFont fontWithName:@"FZSJSFW--GB1-0" size:12];

以上就是本文的全部内容,希望对大家的学习有所帮助。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
