本文实例为大家分享了flutter Container容器实现圆角边框的具体代码,供大家参考,具体内容如下
在这里使用 Container 容器来实现圆角矩形边框效果
1 圆角矩形边框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
//设置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
//边框设置
decoration: new BoxDecoration(
//背景
color: Colors.white,
//设置四周圆角 角度
borderRadius: BorderRadius.all(Radius.circular(4.0)),
//设置四周边框
border: new Border.all(width: 1, color: Colors.red),
),
child: Text("Container 的圆角边框"),
),2 圆角矩形边框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
//设置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
//边框设置
decoration: new BoxDecoration(
//背景
color: Colors.white,
//设置四周圆角 角度 这里的角度应该为 父Container height 的一半
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//设置四周边框
border: new Border.all(width: 1, color: Colors.red),
),
child: Text("Container 的圆角边框"),
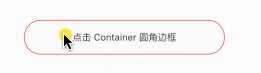
),3 可点击的圆角矩形边框

使用 InkWell 来实现 ,更多关于 InkWell 可查看 flutter InkWell 设置水波纹点击效果详述
Container(
margin: EdgeInsets.only(left: 40, top: 40),
child: new Material(
//INK可以实现装饰容器
child: new Ink(
//用ink圆角矩形
// color: Colors.red,
decoration: new BoxDecoration(
//背景
color: Colors.white,
//设置四周圆角 角度
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//设置四周边框
border: new Border.all(width: 1, color: Colors.red),
),
child: new InkWell(
//圆角设置,给水波纹也设置同样的圆角
//如果这里不设置就会出现矩形的水波纹效果
borderRadius: new BorderRadius.circular(25.0),
//设置点击事件回调
onTap: () {},
child: Container(
//设置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
child: Text("点击 Container 圆角边框"),
)),
),
),
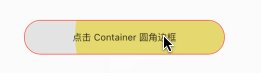
),4 可点击的圆角矩形边框

Container(
margin: EdgeInsets.only(left: 40, top: 40),
child: new Material(
child: new Ink(
//设置背景
decoration: new BoxDecoration(
//背景
color: Colors.white,
//设置四周圆角 角度
borderRadius: BorderRadius.all(Radius.circular(25.0)),
//设置四周边框
border: new Border.all(width: 1, color: Colors.red),
),
child: new InkResponse(
borderRadius: new BorderRadius.all(new Radius.circular(25.0)),
//点击或者toch控件高亮时显示的控件在控件上层,水波纹下层
// highlightColor: Colors.deepPurple,
//点击或者toch控件高亮的shape形状
highlightShape: BoxShape.rectangle,
//.InkResponse内部的radius这个需要注意的是,我们需要半径大于控件的宽,如果radius过小,显示的水波纹就是一个很小的圆,
//水波纹的半径
radius: 300.0,
//水波纹的颜色
splashColor: Colors.yellow,
//true表示要剪裁水波纹响应的界面 false不剪裁 如果控件是圆角不剪裁的话水波纹是矩形
containedInkWell: true,
//点击事件
onTap: () {
print("click");
},
child: Container(
//设置 child 居中
alignment: Alignment(0, 0),
height: 50,
width: 300,
child: Text("点击 Container 圆角边框"),
),
),
),
),
),
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
