本文实例为大家分享了flutter实现缩放动画的具体代码,供大家参考,具体内容如下
flutter 动画状态监听器
AnimationController
//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is completed");
// controller.reset(); 将动画重置到开始前的状态
//开始执行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
}else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
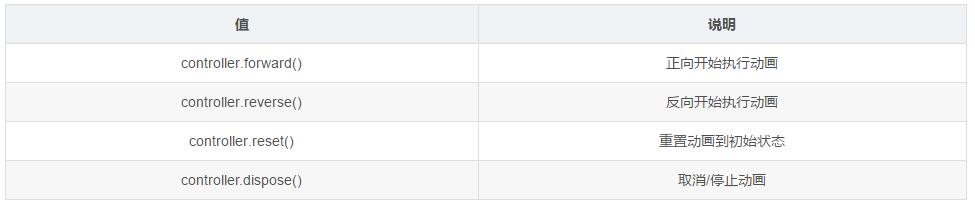
});AnimationController 的常用操作说明

flutter AnimationStatus 动画状态说明

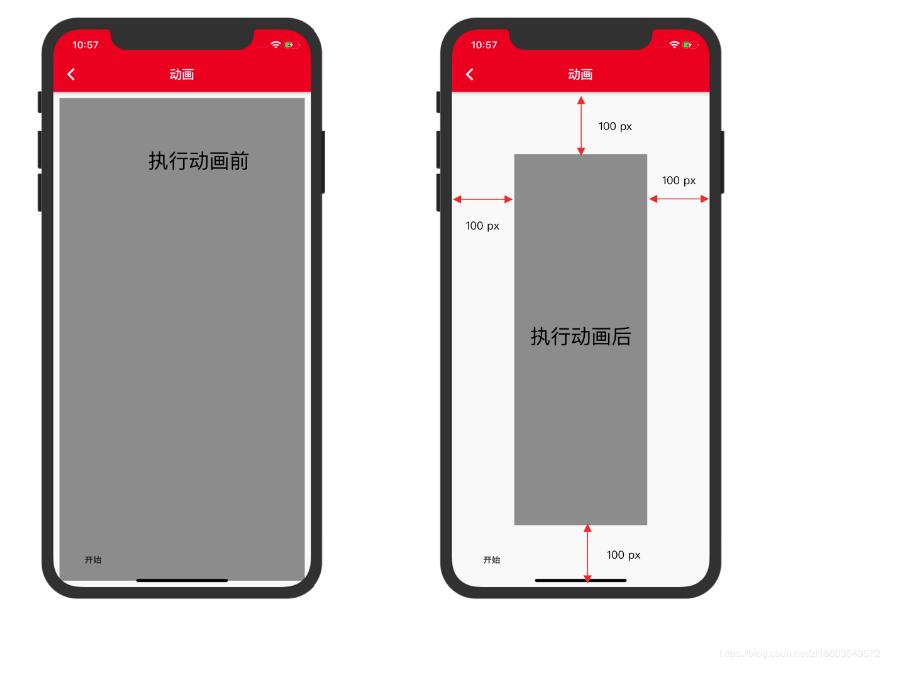
flutter PositionedTransition 实现中心缩放动画

动画开始与结束分析

import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_x/base/base_appbar_page.dart';
/**
* RelativeRectTween 缩放动画
*/
class RelativeRectTweenPage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return new RelativeRectTweenState();
}
}
class RelativeRectTweenState extends BaseAppBarPageState<RelativeRectTweenPage>
with SingleTickerProviderStateMixin {
//动画控制器
AnimationController controller;
Animation<RelativeRect> animation;
@override
String buildInitState() {
buildBackBar("动画", backIcon: Icons.arrow_back_ios);
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
//反向执行
//controller.reverse();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});
// 这个动画的过程是
// 子widget 距左边距离从 10.0 变化 到100.0
// 子widget 距上边距离从 10.0 变化 到100.0
// 子widget 距右边距离从 10.0 变化 到100.0
// 子widget 距下边距离从 10.0 变化 到100.0
// 四边同时变化 相同的距离 倍率,所以看出来是 中心缩小的动画
RelativeRectTween rectTween = RelativeRectTween(
//初始位置设置
begin: const RelativeRect.fromLTRB(
//子widget 距父布局 left 10.0
10.0,
//子widget 距父布局 top 10.0
10.0,
//子widget 距父布局 right 10.0
10.0,
//子widget 距父布局 bottom 10.0
10.0),
//结束位置设置
end: RelativeRect.fromLTRB(
//子widget 距父布局 left 100.0
100.0,
//子widget 距父布局 top 100.0
100.0,
//子widget 距父布局 right 100.0
100.0,
//子widget 距父布局 bottom 100.0
100.0,
),
);
//关联 controller
animation = rectTween.animate(controller);
return null;
}
@override
Widget buildWidget(BuildContext context) {
return buildSlideTransition();
}
@override
void dispose() {
super.dispose();
controller.dispose();
}
//渐变动画
Widget buildSlideTransition() {
return Stack(
children: <Widget>[
//必须作为Stack的子widget
PositionedTransition(
rect: animation,
child: Container(
color: Colors.grey,
child: Image.network(
"http://img5.duitang.com/uploads/item/201411/16/20141116124947_xBNxM.jpeg",
),
),
),
Positioned(
bottom: 20,
left: 20,
child: FlatButton(
onPressed: () {
if (controller.isDismissed) {
///正向动画开始
controller.forward();
} else if (controller.isCompleted) {
///反向动画开始
controller.reverse();
} else {
//停止
controller.dispose();
//重置动画
controller.reset();
}
},
child: Text("开始")),
)
],
);
}
}flutter PositionedTransition 向上缩放

RelativeRectTween rectTween = RelativeRectTween(
//初始位置设置
begin: const RelativeRect.fromLTRB(
50.0,
50.0,
50.0,
50.0),
//结束位置设置
end: RelativeRect.fromLTRB(
50.0,
50.0,
50.0,
500.0,
),
);flutter PositionedTransition 向右缩放

RelativeRectTween rectTween = RelativeRectTween(
//初始位置设置
begin: const RelativeRect.fromLTRB(
50.0,
50.0,
50.0,
50.0),
//结束位置设置
end: RelativeRect.fromLTRB(
500.0,
50.0,
50.0,
50.0,
),
);以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
