本文实例为大家分享了Android自定义view仿iOS弹出框的具体代码,供大家参考,具体内容如下
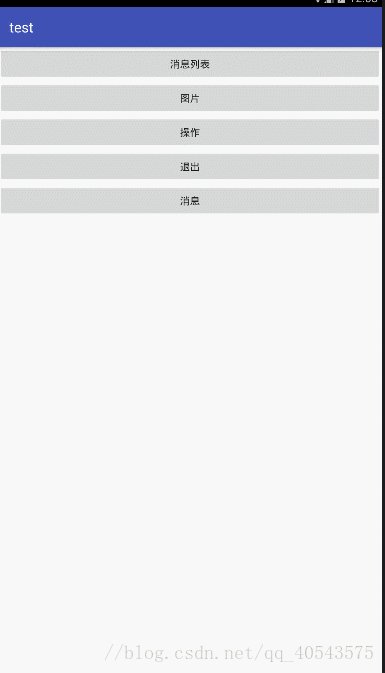
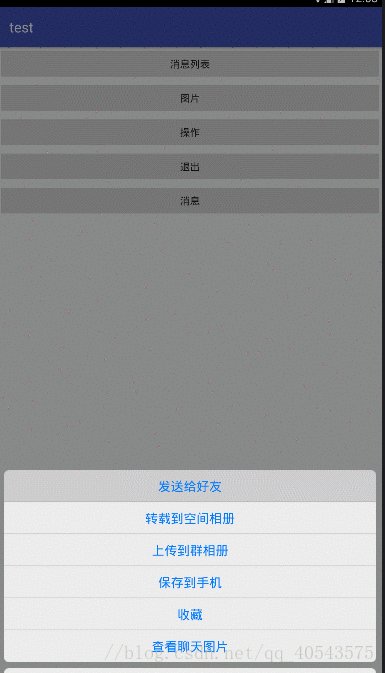
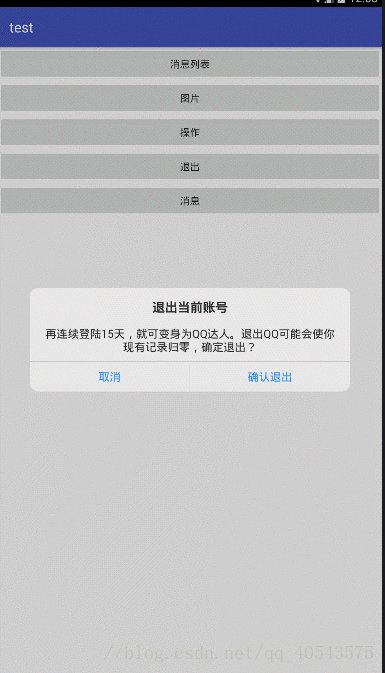
运行效果图

自定义对话框的使用,仿照ios。从底部弹出,类似pop窗口。包括消息、图片、列表及对话框。
好了,用法都会,直接贴上代码
1.layout布局文件
view_actionsheet.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/actionsheet_top_normal"
android:gravity="center"
android:minHeight="45dp"
android:paddingBottom="10dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="10dp"
android:textColor="@color/actionsheet_gray"
android:textSize="13sp"
android:visibility="gone" />
<ScrollView
android:id="@+id/sLayout_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fadingEdge="none">
<LinearLayout
android:id="@+id/lLayout_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"></LinearLayout>
</ScrollView>
<TextView
android:id="@+id/txt_cancel"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_marginTop="8dp"
android:background="@drawable/actionsheet_single_selector"
android:gravity="center"
android:text="取消"
android:textColor="@color/actionsheet_blue"
android:textSize="18sp" />
</LinearLayout>view_alertdialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/lLayout_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/alert_bg"
android:orientation="vertical">
<TextView
android:id="@+id/txt_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:gravity="center"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_msg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="15dp"
android:gravity="center"
android:textColor="@color/black"
android:textSize="16sp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_marginTop="10dp"
android:background="@color/alertdialog_line" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_neg"
android:layout_width="wrap_content"
android:layout_height="43dp"
android:layout_weight="1"
android:background="@drawable/alertdialog_left_selector"
android:gravity="center"
android:textColor="@color/actionsheet_blue"
android:textSize="16sp" />
<ImageView
android:id="@+id/img_line"
android:layout_width="0.5dp"
android:layout_height="43dp"
android:background="@color/alertdialog_line" />
<Button
android:id="@+id/btn_pos"
android:layout_width="wrap_content"
android:layout_height="43dp"
android:layout_weight="1"
android:background="@drawable/alertdialog_right_selector"
android:gravity="center"
android:textColor="@color/actionsheet_blue"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>2.style.xml文件
<style name="ActionSheetDialogStyle" parent="android:Theme.Dialog">
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<!-- 浮于Activity之上 -->
<item name="android:windowIsFloating">true</item>
<!-- 边框 -->
<item name="android:windowFrame">@null</item>
<!-- Dialog以外的区域模糊效果 -->
<item name="android:backgroundDimEnabled">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- Dialog进入及退出动画 -->
<item name="android:windowAnimationStyle">@style/ActionSheetDialogAnimation</item>
</style>
<!-- ActionSheet进出动画 -->
<style name="ActionSheetDialogAnimation" parent="@android:style/Animation.Dialog">
<item name="android:windowEnterAnimation">@anim/actionsheet_dialog_in</item>
<item name="android:windowExitAnimation">@anim/actionsheet_dialog_out</item>
</style>
<!-- 头部字体样式 -->
<style name="ETitle" parent="@android:style/Widget.Button">
<item name="android:textColor">@color/actionsheet_blue</item>
<item name="android:textSize">@dimen/nav_title_text_size</item>
</style>
<style name="AlertDialogStyle" parent="@android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowFrame">@null</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowIsTranslucent">true</item>
</style>3.color.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="black">#000000</color>
<color name="trans">#00000000</color>
<color name="alertdialog_line">#c6c6c6</color>
<color name="actionsheet_blue">#037BFF</color>
<color name="actionsheet_red">#FD4A2E</color>
<color name="actionsheet_gray">#8F8F8F</color>
</resources>4.dimen.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="nav_title_text_size">20sp</dimen>
</resources>5.anim动画
actionsheet_dialog_in.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="100%"
android:toYDelta="0" />actionsheet_dialog_out.xml
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="200"
android:fromYDelta="0"
android:toYDelta="100%" />6.drawable文件夹的诸多资源
资源下载来源
7.底部弹出框
import android.app.Dialog;
import android.content.Context;
import android.graphics.Color;
import android.view.Display;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Author:AND
* Time:2018/3/16.
* Email:2911743255@qq.com
* Description:
* Detail:
*/
public class ActionSheetDialog {
private Context context;
private Dialog dialog;
private TextView txt_title;
private TextView txt_cancel;
private LinearLayout lLayout_content;
private ScrollView sLayout_content;
private boolean showTitle = false;
private List<SheetItem> sheetItemList;
private Display display;
public ActionSheetDialog(Context context) {
this.context = context;
WindowManager windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
}
public ActionSheetDialog builder() {
// 获取Dialog布局
View view = LayoutInflater.from(context).inflate(
R.layout.view_actionsheet, null);
// 设置Dialog最小宽度为屏幕宽度
view.setMinimumWidth(display.getWidth());
// 获取自定义Dialog布局中的控件
sLayout_content = (ScrollView) view.findViewById(R.id.sLayout_content);
lLayout_content = (LinearLayout) view
.findViewById(R.id.lLayout_content);
txt_title = (TextView) view.findViewById(R.id.txt_title);
txt_cancel = (TextView) view.findViewById(R.id.txt_cancel);
txt_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
// 定义Dialog布局和参数
dialog = new Dialog(context, R.style.ActionSheetDialogStyle);
dialog.setContentView(view);
Window dialogWindow = dialog.getWindow();
dialogWindow.setGravity(Gravity.LEFT | Gravity.BOTTOM);
WindowManager.LayoutParams lp = dialogWindow.getAttributes();
lp.x = 0;
lp.y = 0;
dialogWindow.setAttributes(lp);
return this;
}
public ActionSheetDialog setTitle(String title) {
showTitle = true;
txt_title.setVisibility(View.VISIBLE);
txt_title.setText(title);
return this;
}
public ActionSheetDialog setCancelable(boolean cancel) {
dialog.setCancelable(cancel);
return this;
}
public ActionSheetDialog setCanceledOnTouchOutside(boolean cancel) {
dialog.setCanceledOnTouchOutside(cancel);
return this;
}
/**
* @param strItem 条目名称
* @param color 条目字体颜色,设置null则默认蓝色
* @param listener
* @return
*/
public ActionSheetDialog addSheetItem(String strItem, SheetItemColor color,
OnSheetItemClickListener listener) {
if (sheetItemList == null) {
sheetItemList = new ArrayList<SheetItem>();
}
sheetItemList.add(new SheetItem(strItem, color, listener));
return this;
}
/**
* 设置条目布局
*/
private void setSheetItems() {
if (sheetItemList == null || sheetItemList.size() <= 0) {
return;
}
int size = sheetItemList.size();
// TODO 高度控制,非最佳解决办法
// 添加条目过多的时候控制高度
if (size >= 7) {
ViewGroup.LayoutParams params = (ViewGroup.LayoutParams) sLayout_content
.getLayoutParams();
params.height = display.getHeight() / 2;
sLayout_content.setLayoutParams(params);
}
// 循环添加条目
for (int i = 1; i <= size; i++) {
final int index = i;
SheetItem sheetItem = sheetItemList.get(i - 1);
String strItem = sheetItem.name;
SheetItemColor color = sheetItem.color;
final OnSheetItemClickListener listener = (OnSheetItemClickListener) sheetItem.itemClickListener;
TextView textView = new TextView(context);
textView.setText(strItem);
textView.setTextSize(18);
textView.setGravity(Gravity.CENTER);
// 背景图片
if (size == 1) {
if (showTitle) {
textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector);
} else {
textView.setBackgroundResource(R.drawable.actionsheet_single_selector);
}
} else {
if (showTitle) {
if (i >= 1 && i < size) {
textView.setBackgroundResource(R.drawable.actionsheet_middle_selector);
} else {
textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector);
}
} else {
if (i == 1) {
textView.setBackgroundResource(R.drawable.actionsheet_top_selector);
} else if (i < size) {
textView.setBackgroundResource(R.drawable.actionsheet_middle_selector);
} else {
textView.setBackgroundResource(R.drawable.actionsheet_bottom_selector);
}
}
}
// 字体颜色
if (color == null) {
textView.setTextColor(Color.parseColor(SheetItemColor.Blue
.getName()));
} else {
textView.setTextColor(Color.parseColor(color.getName()));
}
// 高度
float scale = context.getResources().getDisplayMetrics().density;
int height = (int) (45 * scale + 0.5f);
textView.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, height));
// 点击事件
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick(index);
dialog.dismiss();
}
});
lLayout_content.addView(textView);
}
}
public void show() {
setSheetItems();
dialog.show();
}
public interface OnSheetItemClickListener {
void onClick(int which);
}
public class SheetItem {
String name;
OnSheetItemClickListener itemClickListener;
SheetItemColor color;
public SheetItem(String name, SheetItemColor color,
OnSheetItemClickListener itemClickListener) {
this.name = name;
this.color = color;
this.itemClickListener = itemClickListener;
}
}
public enum SheetItemColor {
Blue("#037BFF"), Red("#FD4A2E");
private String name;
private SheetItemColor(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}8.中间弹出框
import android.app.Dialog;
import android.content.Context;
import android.view.Display;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
/**
* Author:AND
* Time:2018/3/16.
* Email:2911743255@qq.com
* Description:
* Detail:
*/
public class AlertDialog {
private Context context;
private Dialog dialog;
private LinearLayout lLayout_bg;
private TextView txt_title;
private TextView txt_msg;
private Button btn_neg;
private Button btn_pos;
private ImageView img_line;
private Display display;
private boolean showTitle = false;
private boolean showMsg = false;
private boolean showPosBtn = false;
private boolean showNegBtn = false;
public AlertDialog(Context context) {
this.context = context;
WindowManager windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
}
public AlertDialog builder() {
// 获取Dialog布局
View view = LayoutInflater.from(context).inflate(
R.layout.view_alertdialog, null);
// 获取自定义Dialog布局中的控件
lLayout_bg = (LinearLayout) view.findViewById(R.id.lLayout_bg);
txt_title = (TextView) view.findViewById(R.id.txt_title);
txt_title.setVisibility(View.GONE);
txt_msg = (TextView) view.findViewById(R.id.txt_msg);
txt_msg.setVisibility(View.GONE);
btn_neg = (Button) view.findViewById(R.id.btn_neg);
btn_neg.setVisibility(View.GONE);
btn_pos = (Button) view.findViewById(R.id.btn_pos);
btn_pos.setVisibility(View.GONE);
img_line = (ImageView) view.findViewById(R.id.img_line);
img_line.setVisibility(View.GONE);
// 定义Dialog布局和参数
dialog = new Dialog(context, R.style.AlertDialogStyle);
dialog.setContentView(view);
// 调整dialog背景大小
lLayout_bg.setLayoutParams(new FrameLayout.LayoutParams((int) (display
.getWidth() * 0.85), ViewGroup.LayoutParams.WRAP_CONTENT));
return this;
}
public AlertDialog setTitle(String title) {
showTitle = true;
if ("".equals(title)) {
txt_title.setText("标题");
} else {
txt_title.setText(title);
}
return this;
}
public AlertDialog setMsg(String msg) {
showMsg = true;
if ("".equals(msg)) {
txt_msg.setText("内容");
} else {
txt_msg.setText(msg);
}
return this;
}
public AlertDialog setCancelable(boolean cancel) {
dialog.setCancelable(cancel);
return this;
}
public AlertDialog setPositiveButton(String text,
final View.OnClickListener listener) {
showPosBtn = true;
if ("".equals(text)) {
btn_pos.setText("确定");
} else {
btn_pos.setText(text);
}
btn_pos.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick(v);
dialog.dismiss();
}
});
return this;
}
public AlertDialog setNegativeButton(String text,
final View.OnClickListener listener) {
showNegBtn = true;
if ("".equals(text)) {
btn_neg.setText("取消");
} else {
btn_neg.setText(text);
}
btn_neg.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
listener.onClick(v);
dialog.dismiss();
}
});
return this;
}
private void setLayout() {
if (!showTitle && !showMsg) {
txt_title.setText("提示");
txt_title.setVisibility(View.VISIBLE);
}
if (showTitle) {
txt_title.setVisibility(View.VISIBLE);
}
if (showMsg) {
txt_msg.setVisibility(View.VISIBLE);
}
if (!showPosBtn && !showNegBtn) {
btn_pos.setText("确定");
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.alertdialog_single_selector);
btn_pos.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
}
});
}
if (showPosBtn && showNegBtn) {
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.alertdialog_right_selector);
btn_neg.setVisibility(View.VISIBLE);
btn_neg.setBackgroundResource(R.drawable.alertdialog_left_selector);
img_line.setVisibility(View.VISIBLE);
}
if (showPosBtn && !showNegBtn) {
btn_pos.setVisibility(View.VISIBLE);
btn_pos.setBackgroundResource(R.drawable.alertdialog_single_selector);
}
if (!showPosBtn && showNegBtn) {
btn_neg.setVisibility(View.VISIBLE);
btn_neg.setBackgroundResource(R.drawable.alertdialog_single_selector);
}
}
public void show() {
setLayout();
dialog.show();
}
}9.具体使用
activity调用
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.click:
// TODO 18/03/16
new ActionSheetDialog(this)
.builder()
.setTitle("清空消息列表后,聊天记录依然保留,确定要清空消息列表?")
.setCancelable(false)
.setCanceledOnTouchOutside(false)
.addSheetItem("清空消息列表", ActionSheetDialog.SheetItemColor.Red
, new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.iamge:// TODO 18/03/16
new ActionSheetDialog(this)
.builder()
.setCancelable(false)
.setCanceledOnTouchOutside(false)
.addSheetItem("发送给好友", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("转载到空间相册", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("上传到群相册", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("保存到手机", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("收藏", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("查看聊天图片", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.ctrol:// TODO 18/03/16
new ActionSheetDialog(this)
.builder()
.setTitle("请选择操作")
.setCancelable(false)
.setCanceledOnTouchOutside(false)
.addSheetItem("条目一", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
})
.addSheetItem("条目二", ActionSheetDialog.SheetItemColor.Blue,
new ActionSheetDialog.OnSheetItemClickListener() {
@Override
public void onClick(int which) {
}
}).show();
break;
case R.id.login:// TODO 18/03/16
new AlertDialog(this).builder().setTitle("退出当前账号")
.setMsg("再连续登陆15天,就可变身为QQ达人。退出QQ可能会使你现有记录归零,确定退出?")
.setPositiveButton("确认退出", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).setNegativeButton("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
case R.id.msg:// TODO 18/03/16
new AlertDialog(this).builder()
.setMsg("你现在无法接收到新消息提醒。请到系统-设置-通知中开启消息提醒")
.setNegativeButton("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
}).show();
break;
default:
break;
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持得得之家。
本站部分内容来源互联网,如果有图片或者内容侵犯您的权益请联系我们删除!
