UILabel的使用
一、初始化
UILabel *myLabel = [[UILabel alloc] initWithFrame:CGRectMake(40, 40, 120, 44)];
[self.view addSubview:myLabel];
二、设置文字
①、设置默认文本
NSString *text = @"标签文本";
myLabel.text = text;
效果:

②、设置标签文本(此属性是iOS6.0之后才出现,如若不是必要,不建议使用此属性)
NSString *text = @"其实没什么";
NSMutableAttributedString *attributeString = [[NSMutableAttributedString alloc] initWithString:text];
[attributeString setAttributes:@{NSForegroundColorAttributeName : [UIColor redColor], NSFontAttributeName : [UIFont systemFontOfSize:17]} range:NSMakeRange(2, 1)];
myLabel.attributedText = attributeString;
效果:

关键字标红的效果
NSString *keyword = @"脚本";
NSString *result = @"得得之家";
// 设置标签文字
NSMutableAttributedString *attrituteString = [[NSMutableAttributedString alloc] initWithString:result];
// 获取标红的位置和长度
NSRange range = [result rangeOfString:keyword];
// 设置标签文字的属性
[attrituteString setAttributes:@{NSForegroundColorAttributeName : [UIColor redColor], NSFontAttributeName : [UIFont systemFontOfSize:17]} range:range];
// 显示在Label上
label.attributedText = attrituteString;
③、设置字体,如果是使用②中的文本,那在设置AttributeString的属性时已经设置过Font了和textColor了,直接使用①设置文本时设置文本时,设置字体方法
myLabel.font = [UIFont systemFontOfSize:13];
④、设置颜色
myLabel.textColor = [UIColor blueColor];
⑤、设置对齐方式
myLabel.textAlignment = NSTextAlignmentCenter;//居中
NSTextAlignmentLeft //左对齐
NSTextAlignmentCenter //居中
NSTextAlignmentRight //右对齐
NSTextAlignmentJustified//最后一行自然对齐
NSTextAlignmentNatural //默认对齐脚本
NSTextAlignmentJustified和 NSTextAlignmentNatural用的时候会报错,程序崩溃,暂时不知道什么时候可以使用,希望知道的指教一下,感激不尽。
⑥、文字剪裁方式
NSLineBreakByWordWrapping = 0,//以空格为边界,保留单词
NSLineBreakByCharWrapping, //保留整个字符
NSLineBreakByClipping, //简单剪裁,到边界为止
NSLineBreakByTruncatingHead, //按照"……文字"显示
NSLineBreakByTruncatingTail, //按照"文字……文字"显示
NSLineBreakByTruncatingMiddle //按照"文字……"显示
myLabel.lineBreakMode = NSLineBreakByTruncatingHead;
⑦、设置Label enabled属性
如果设置为No,则文字颜色会变暗,表明其是不可用的,默认值为YES。
myLabel.enabled = NO;
三、匹配Label上的文字
①、是否根据文本宽度改变字体大小
myLabel.adjustsFontSizeToFitWidth = YES;
假设文字内容为@"曾在月光之下望烟花,曾共看夕阳渐降下",Label长度为200,则一行显示不下,若设置此属性为YES,则会降低字体大小,以显示全部内容。
前后对比:


②、改变字母之间的间距来适应label大小
当这个属性是YES,标签可能改变标签文本的字母间距,以使该文本更适合标签的边界内。此属性的字符串,而不管当前行的行的裁剪模式。该属性的默认值是NO。
myLabel.adjustsLetterSpacingToFitWidth = NO;
个人使用了一下,没发现有什么区别,不知道具体是什么时候发挥作用。
③、设置对齐基线
myLabel.adjustsFontSizeToFitWidth = YES;//调整基线位置需将此属性设置为YES
myLabel.baselineAdjustment = UIBaselineAdjustmentAlignBaselines;
此属性有三个值可选
UIBaselineAdjustmentAlignBaselines //文本最上端与Label中线对齐,默认值
UIBaselineAdjustmentAlignCenters //文本中线与Label中线对齐
UIBaselineAdjustmentNone //文本最下端与Label中线对齐
④、最小字体大小,当字体小于这个最小值时无效,显示此属性值
iOS6.0之前:minimumFontSize
iOS6.0之后:minimumScaleFactor
myLabel.minimumScaleFactor = 10.0;//默认值为0,为当前字体大小
⑤、行数
myLabel.numberOfLines = 2;//Label行数
⑥、高亮
myLabel.highlighted = YES;//是否高亮
myLabel.highlightedTextColor = [UIColor redColor];//高亮颜色;此属性在设置按钮的titleLabel时,无论highlighted是YES还是NO,在按钮按下时标题都显示此高亮颜色
⑦、阴影
myLabel.shadowColor = [UIColor grayColor];//阴影颜色,默认为nil
myLabel.shadowOffset = CGSizeMake(1, 1);//阴影的偏移点
四、Label位置
①、计算UIlabel 随字体多行后的高度
CGRect result,bounds;
bounds = CGRectMake(0, 0,200, 300);
heightLabel = [myLabel textRectForBounds:bounds limitedToNumberOfLines:20];//计算20行后的Label的Frame
NSLog(@"%f",heightLabel.size.height);
②、绘制text到指定区域
- (void)drawTextInRect:(CGRect)rect
//需要重载此方法,然后由子类调用,重写时调用super可以按默认图形属性绘制,若自己完全重写绘制函数,就不用调用super了
UIButton的简单使用
Button(按钮)是使用最频繁的控件之一,UIButton的使用并不难,但是有一点必须要注意
UIButton默认Type是Rounded Rect button,这个形态是不被App Store所接受的,即便是你给这个button添加了背景图片,不再是Rounded Rect 的外观,还是会被App Store所拒,总之Button的类型不能是Rounded Rect。
一、UIButton的外观
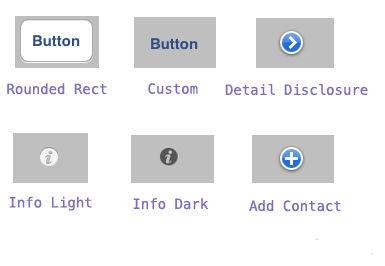
1.1 UIButton有6种类型, 如下图所示
UIButtonTypeCustom
UIButtonTypeRoundedRect
UIButtonTypeDetailDisclosure
UIButtonTypeInfoLight
UIButtonTypeInfoDark
UIButtonTypeContactAdd

1.2 设置buttonType
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(10, 10, 100, 44)];
[UIButton buttonWithType:UIButtonTypeCustom];
二、设置背景图片
2.1可以设置正常状态,不可点击状态,选中状态等各种形态下的背景图片
// 正常状态下的图片
[button setBackgroundImage:[UIImage imageNamed:@"normal.png"] forState:UIControlStateNormal];
// 点击后的图片
[button setBackgroundImage:[UIImage imageNamed:@"pressed.png"] forState:UIControlStateSelected];
2.2 可延伸的图片,有一张26*46的图片,但是按钮是100*46,这时将图片延伸一下效果就会很好,这样的话可以使得项目中的图片文件比较小,为项目瘦身,QQ的会话气泡也是利用此种方法达到延伸的效果,先上对比图

UIImage *buttonNormal = [UIImage imageNamed:@"button-white-part"];
// 进行宽度上的延伸,如果要进行高度上的延伸,改变第一个和第三个参数的值,此方法是保证图片边缘的框架的前提下对图片中间进行高度或者宽度的延伸
UIImage *stretchNormal = [buttonNormal resizableImageWithCapInsets:UIEdgeInsetsMake(0, 15, 0, 30)];
[button setBackgroundImage:stretchNormal forState:UIControlStateNormal];
三、按钮事件
按钮事件还有好多种,可以自行查看文档
[button addTarget:self action:@selector(buttonPress:) forControlEvents:UIControlEventTouchUpInside];
// 点击事件
- (IBAction)buttonPress:(id)sender {
NSLog("@"button pressed!");
}
以上是代码添加。
四、xib添加
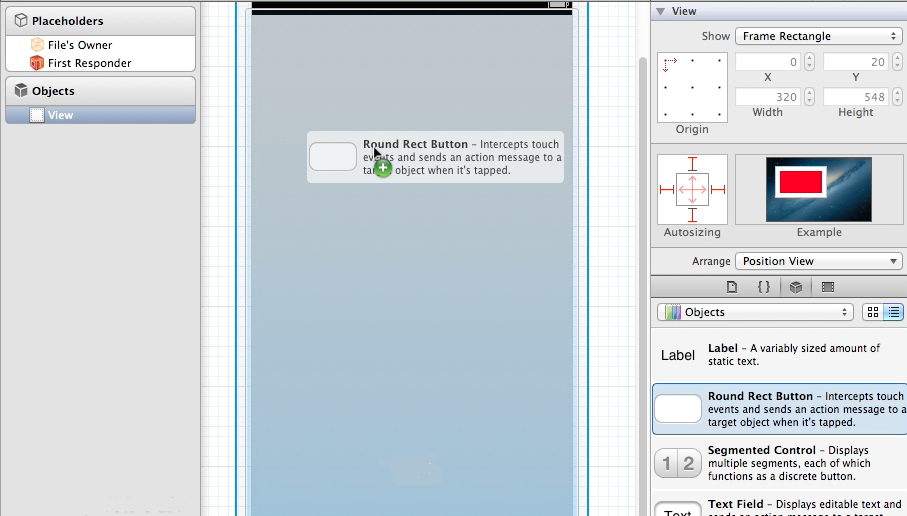
4.1 在View中拖动一个Button放入画布

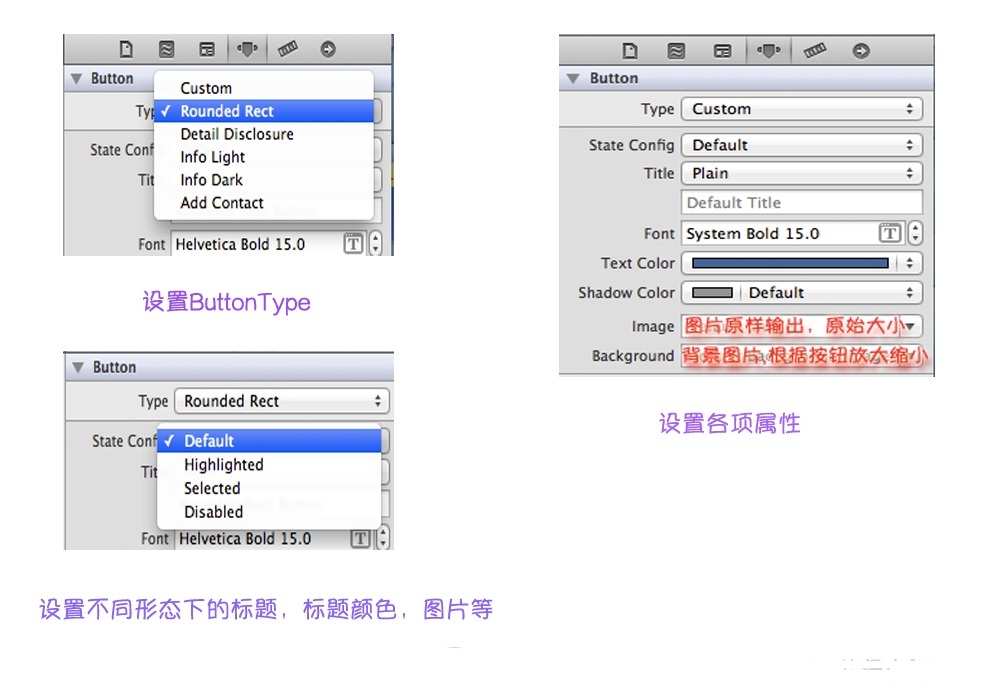
4.2 设置button属性

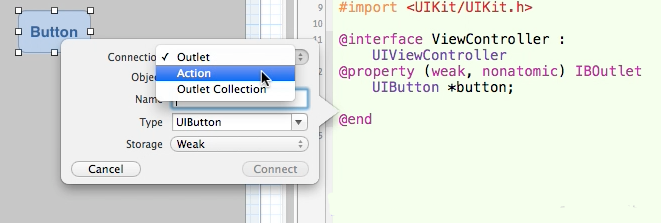
4.3 创建映射,以及按钮事件
选中xib,点击xcode右上方的Editor

,让一个界面为xib,另一个界面为其对应的.h文件。
选中button 右键拖拽出一条线到.h文件@interface与@end之间的位置,如果要创建映射则选择IBOutlet,创建按钮事件则选择Action,填写完成后点击connet即可

在.m文件中会出现所创建的点击事件,在方法里完成对应的操作即可。
